If you manage your company's or customer's social media & communication projects with Airtable, your table is probably a central hub for you and your team:
- Multiple team members add, edit and remove content
- Customers or colleagues approve content drafts
- The content of your tables is used and reused for different purposes
Using the content of the same table to generate marketing visuals automatically can be a great way to save time. It makes your Airtable the single point of truth for the latest versions of your content including creatives, auto-updating them with new text or images.
That's what our Airtable integration is for!
About this tutorial
Every Airtable, data set and workflow is unique, so Placid tries to flexibly adapt to yours.
In this tutorial, I'm going to walk you through the setup of a simple, custom approval workflow for your image automation with Airtable and Placid using filters.
At the end, you'll have your automation configured so that you're in control over when exactly an image is generated (and when it's not).
Starting Point
We're starting from an existing automation setup.
If you're not familiar with our integration yet, feel free to sign up for a free trial and check out our Placid + Airtable setup guide or our tutorial setting up a similar project to the one we're using for this workflow first!
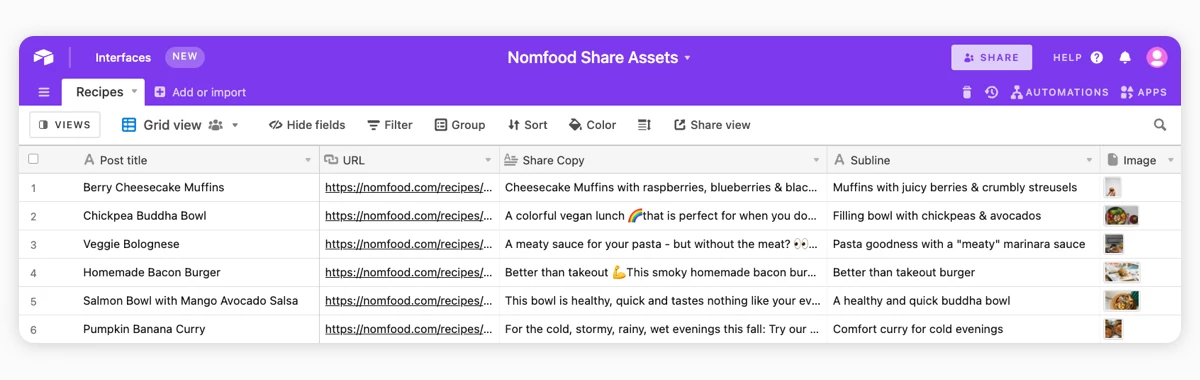
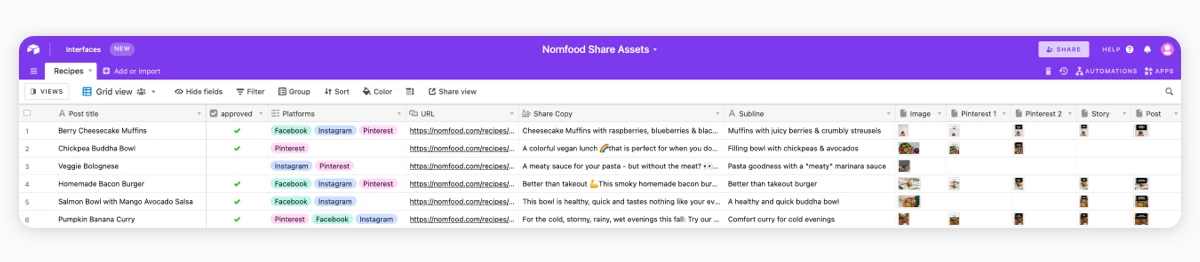
We're using an Airtable with shareable content for the recipes of our imaginary food blog Nomfoods. It contains the Recipe titles, subtitles, URLs, and copy for social media posts, as well as photographs of the yummy food.

This data is already hooked up with Placid to generate creatives in different formats: 2 versions for Pinterest, a visual for Stories and a visual for square feed posts.

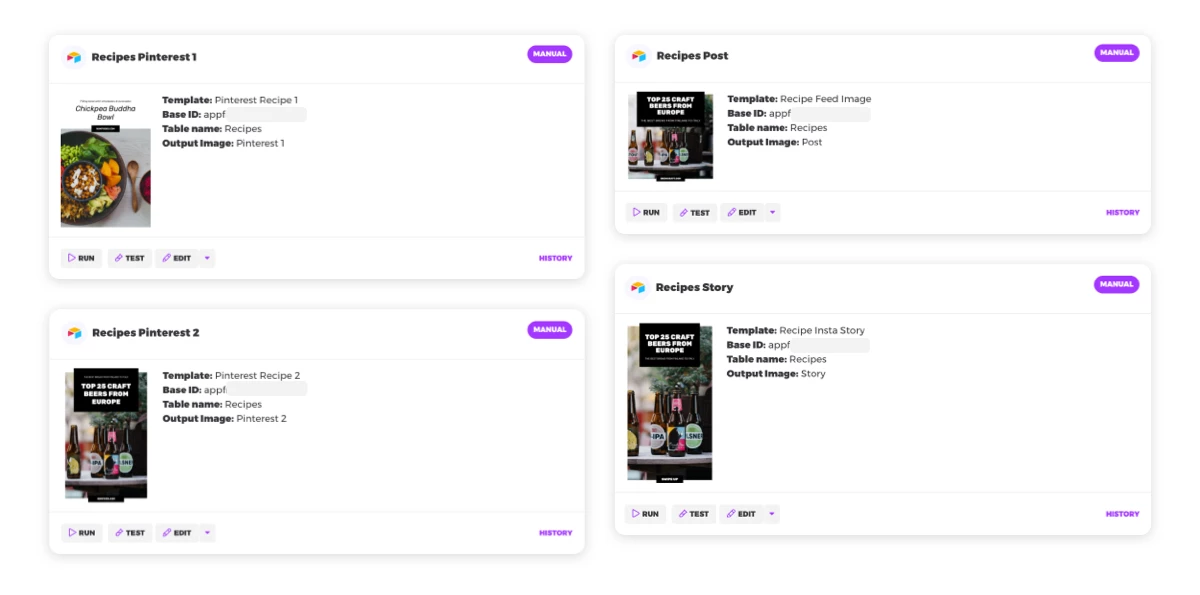
This is set up with 4 actions in my Placid project. I can start them manually to generate images for all entries that have no images yet, sending the visuals to separate Attachment fields within my Airtable.

What we're going to build
In my previous setup, Placid would always generate visuals for all platforms for every post once I run an action. That's great, but for some posts I may not need a visual for sharing them in my stories 🤔
So I'm going to add filters to my Placid actions that help me control which images I want to generate:
- I want to be able to check an "approved" checkbox to decide when a row is ready for image generation.
- I want to be able to decide for which social media platforms I want to generate visuals (e.g. only creatives for Pinterest).
We're going to edit our Airtable first, then configure the Placid actions.
Prepare your Airtable
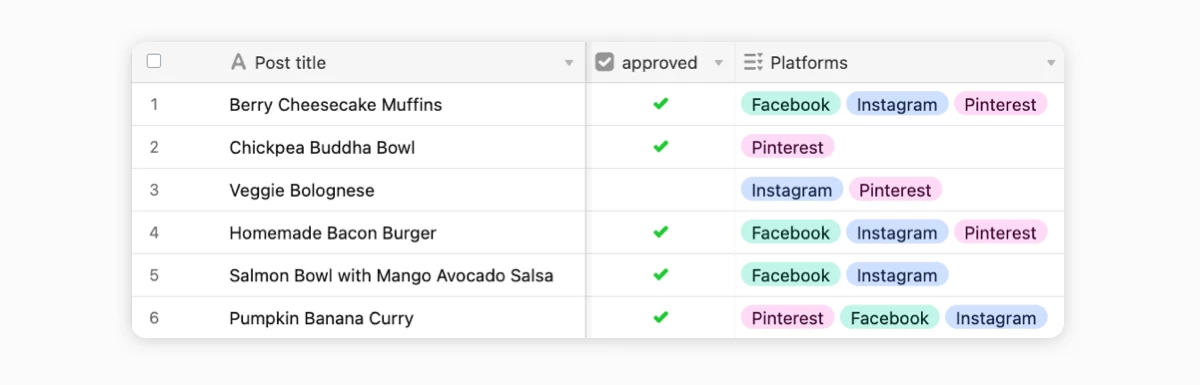
In my Airtable, I'm going to add 2 new fields:
- A Checkbox field titled approved.
- A Tag / Multiselect field titled platforms, where I'll add the three options Facebook, Instagram & Pinterest.

Add filters to your Placid action
Filtering for approved rows
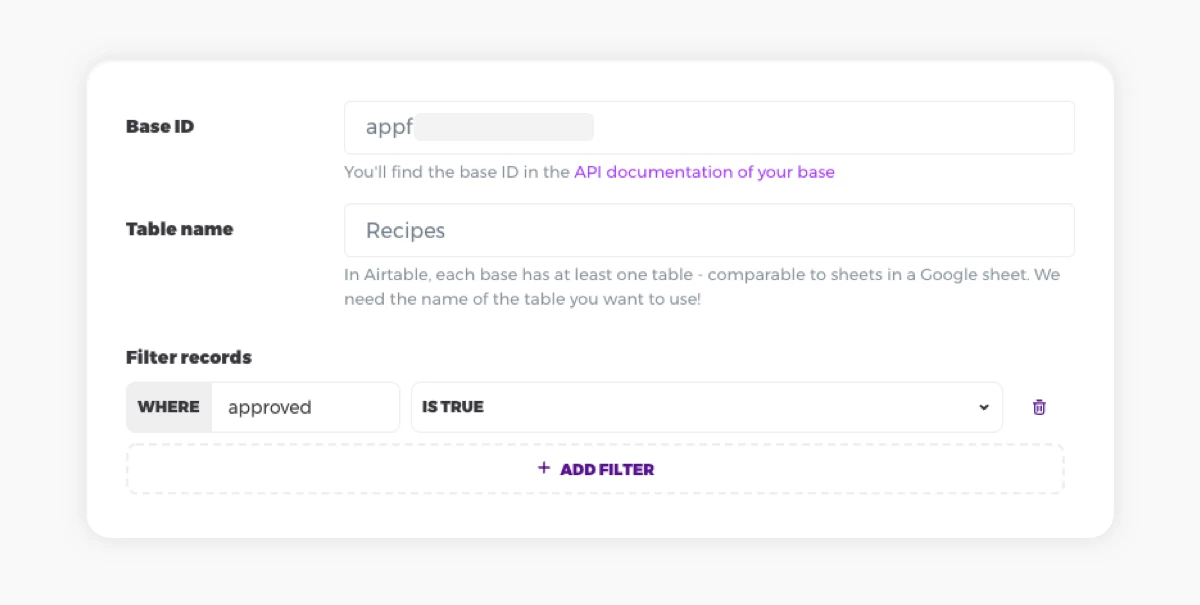
First, I'm going to add a filter for approved rows in all of my actions. I'm filtering records WHERE approved IS TRUE – so where the checkbox field approved is checked.

Filtering for platform tags
Then, I'm adding filters for rows with the platform tag that fits the creative I'm generating. These filters should work additionally to our approved filter: No post should generate an image without being approved.
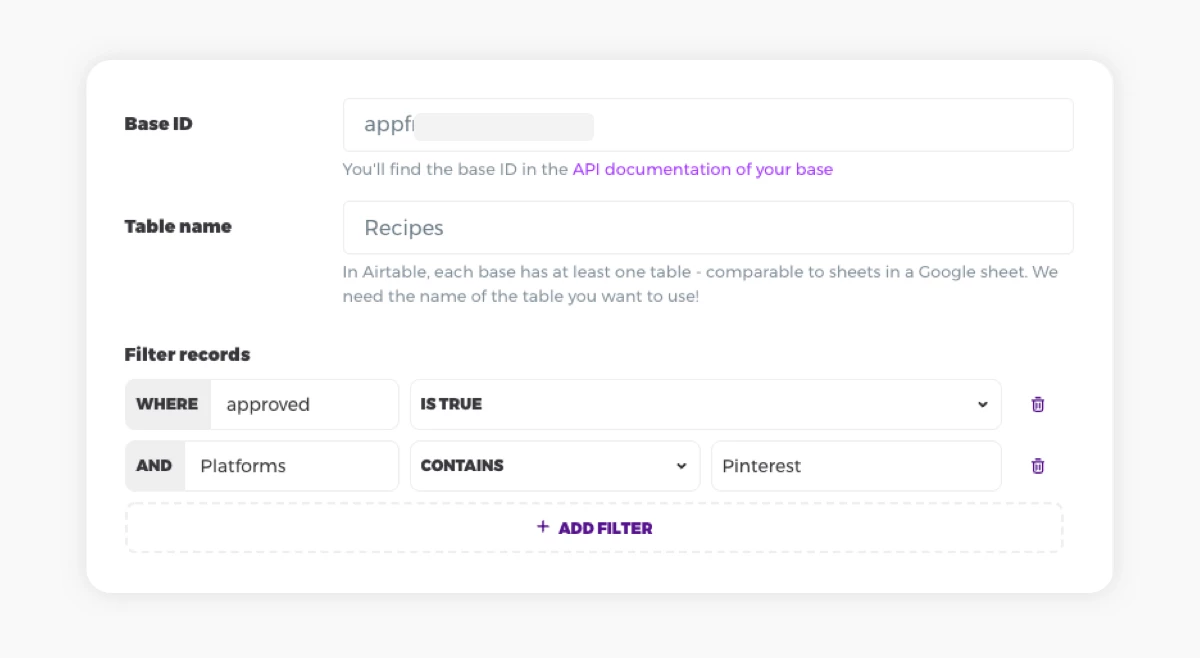
My two Pinterest actions are filtering for the Pinterest tag: WHERE platforms CONTAINS Pinterest

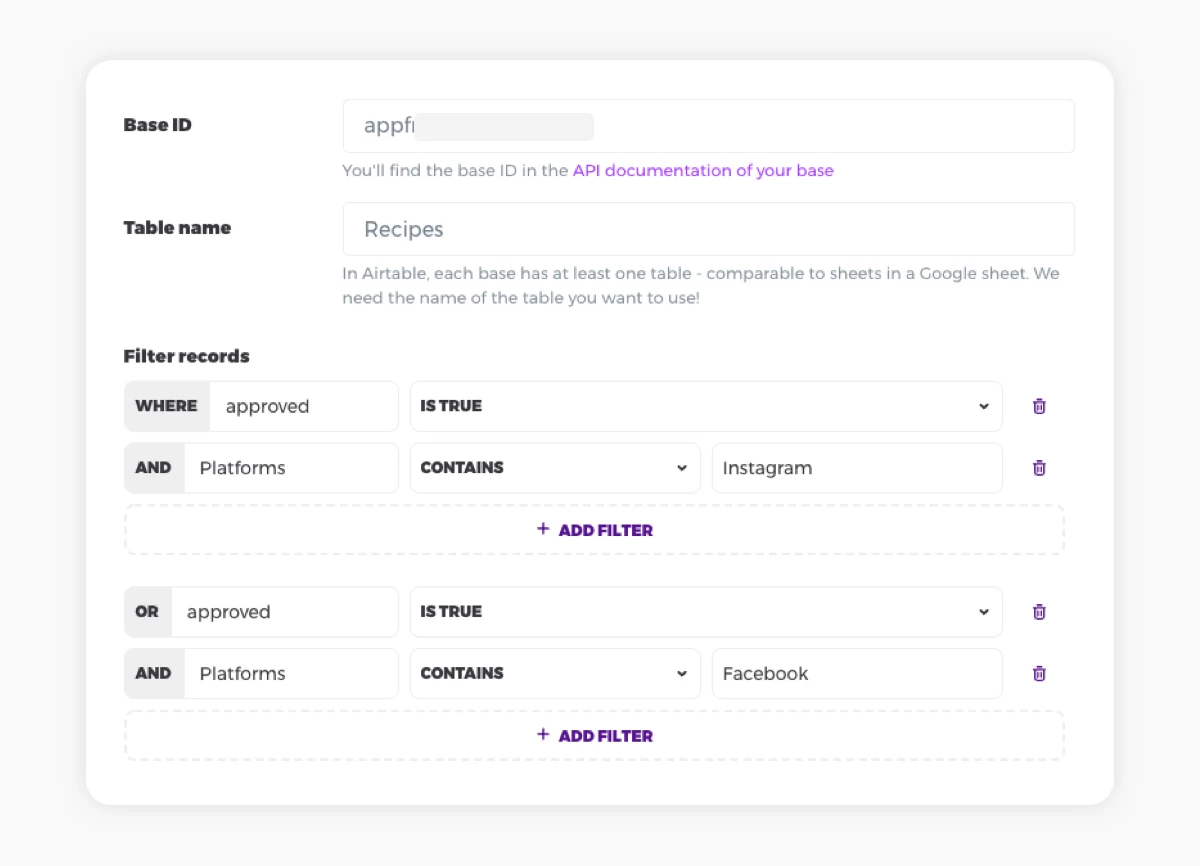
My action for the square post template and the story template filter for Instagram and Facebook: WHERE platforms CONTAINS Instagram -or- WHERE platforms CONTAINS Facebook

I included an example with an OR filter logic to show you how to work with a bit more complexity. If you're confused by how I combined filters with AND/OR logic here, you can check our help article about filter rules!
End Result
When I run all my actions now, Placid generates the images for the rows that meet my filter logic and sends them to my Airtable.

Using custom filters, I have combined the information about where I'm going to post my content and its approval status with my image automation. Your Placid actions follow the structure of your Airtable, so it can remain the flexible, central hub for your team and workflow!
Mission accomplished 🎉 (And also: credits saved!)
What's next?
If you want to advance your image automation setup further, you have a lot of possibilities:
- Set up some scripts to run your Placid actions directly from within your Airtable or to auto-generate images whenever you change or add data. (Take a look in your project settings for these scripts!)
- Set up your Placid action to call a webhook URL after a run to further automate your workflows.
- Create more custom filters for your actions 😊
If you need help with a specific setup,
















