Use our editor to create completely custom template designs, or to adapt our presets.
Canvas Settings
Set up the canvas of your template to define its size and background color (or transparency).

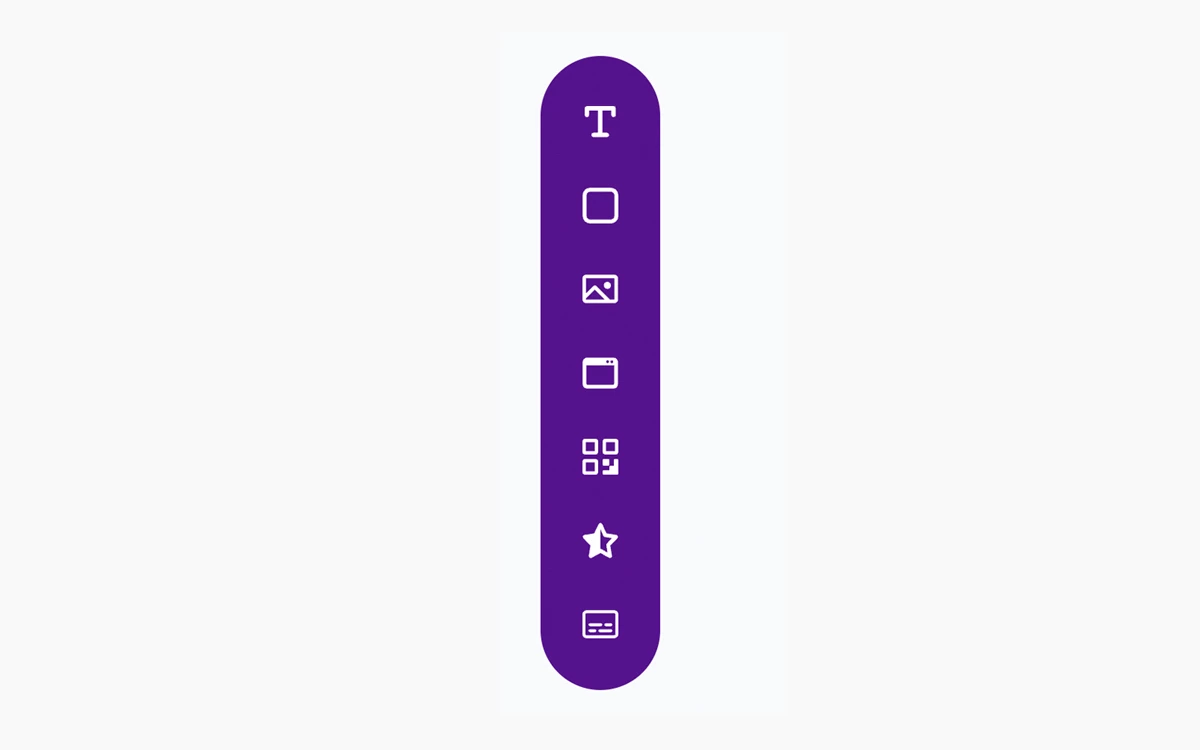
Adding Elements
You can add the following elements to your canvas with the Create-Toolbar on the left:
- Text elements
- Shape elements (rectangles, circles, triangles,..)
- Picture elements (images or videos)
- Browserframes (to be filled with an image or a screenshot of a website)
- Barcode elements (QR codes or barcodes)
- Ratings
- Subtitles

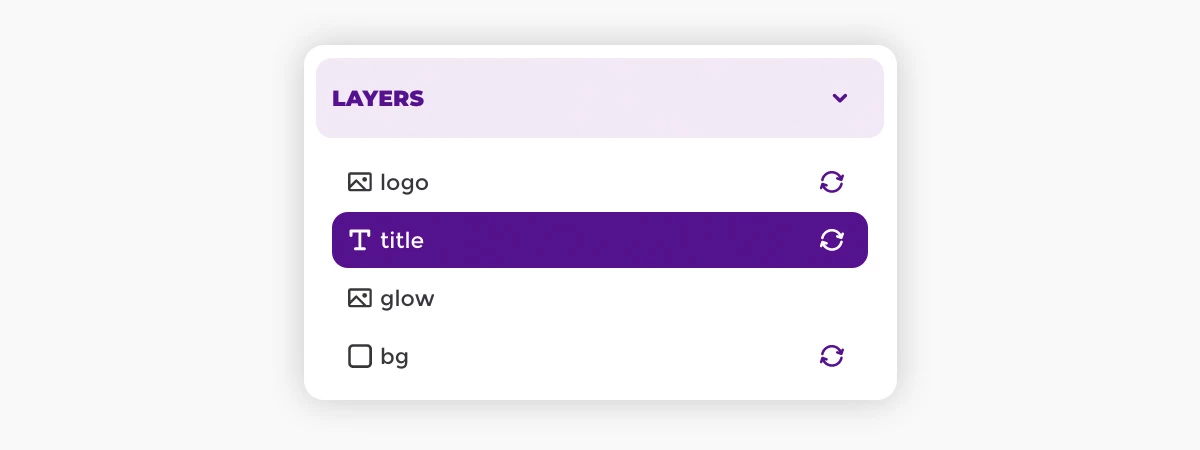
Layers
In the layer list, you can see all the elements that are positioned on your canvas
- Change the layer order with drag-and drop
- Toggle the visibility or dynamic setting for each layer
- Edit the layer's name by hovering & clicking on the edit icon

If you select a layer, you'll also get some additional options in the general toolbar:
- Center the layer vertically or horizontally on the canvas, or align multiple layers in relation to each other
- Change the layer order (move backwards or forwards)
- Change the opacity of a layer
- Duplicate layers
- Delete layers

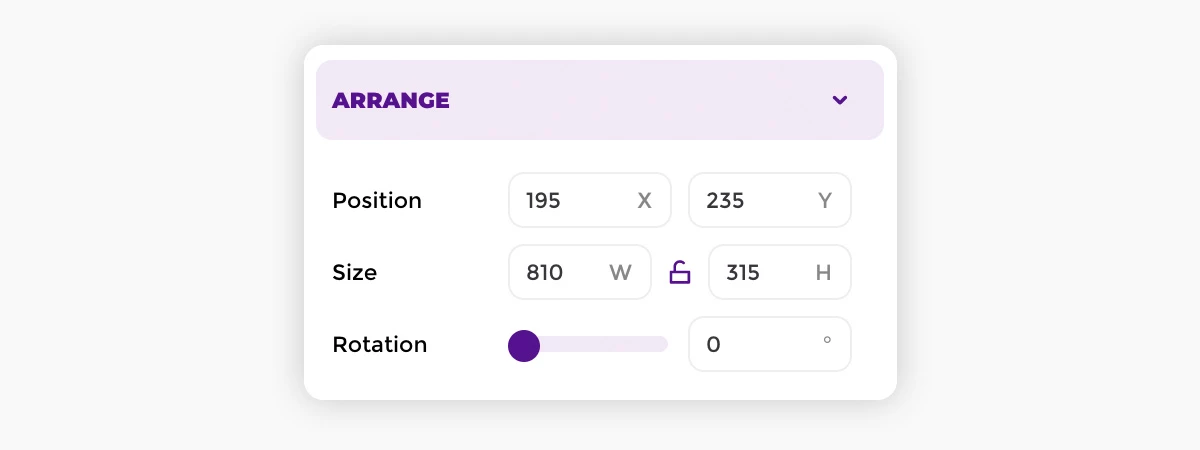
Arrange Layers
In the arrangement settings, you can control an element's size and position on the canvas. These settings appear as soon as you select an element in the layer list or on your canvas.
- Position x: The element's distance from the left edge of the canvas
- Position y: The element's distance from the top edge of the canvas
- Size W: Element width
- Size H: Element height
- Rotation: Rotation of the element in °

Element Settings
Every type of element has specific settings you can customize to your needs. These settings appear as soon as you select an element in the layer list or on your canvas.
- Read more about picture element settings
- Read more about text element settings
- Read more about shape element settings
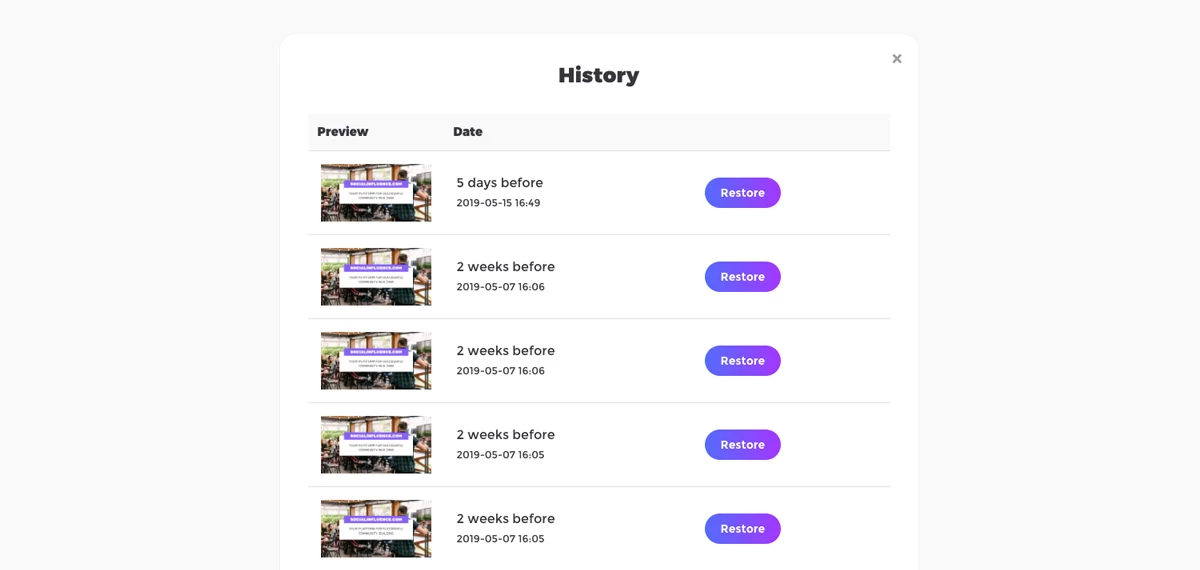
Editing History (Undo, Redo)
You can undo and redo actions in the editor at any time during a session. Use the undo and redo icons, or click on the "History" button on the top right to see and restore previous versions of your template.

Zoom
You can zoom the canvas with the zoom control, or via keyboard shortcuts.

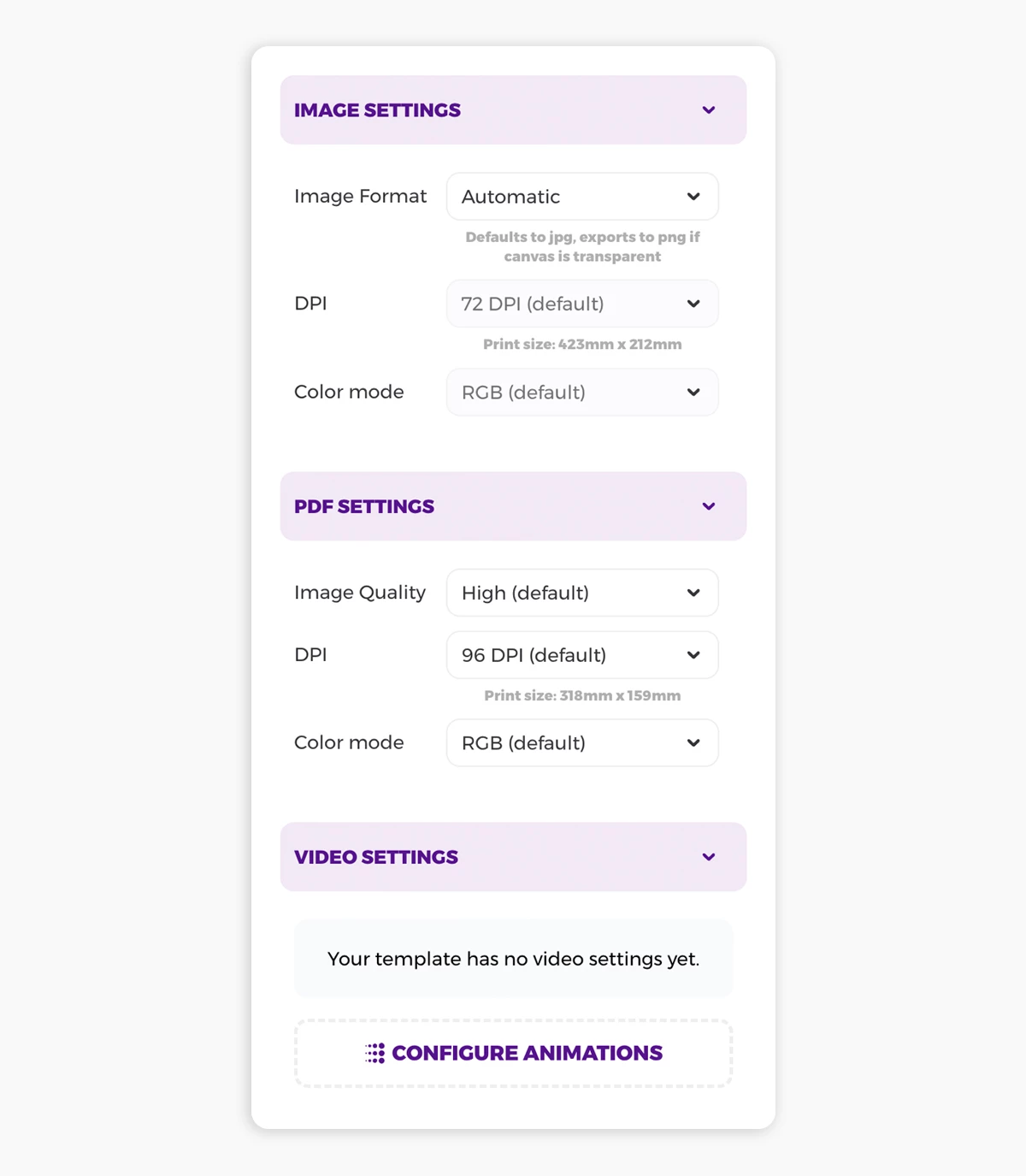
Export Settings
There are specific export settings available for every type of creative. The settings panels are visible in the sidebar if you have not currently selected a layer.

- Image export settings: Choose your preferred format (jpg, png, webp), dpi and color mode
- PDF export settings: Choose the image quality, dpi and color mode
- Video export settings: Configure layer animations for your videos
















