Add a Text Element
Use the create toolbar to add a text element to your canvas.

Edit a Text Element
Select the text layer you want to edit on your canvas or in the layer list.

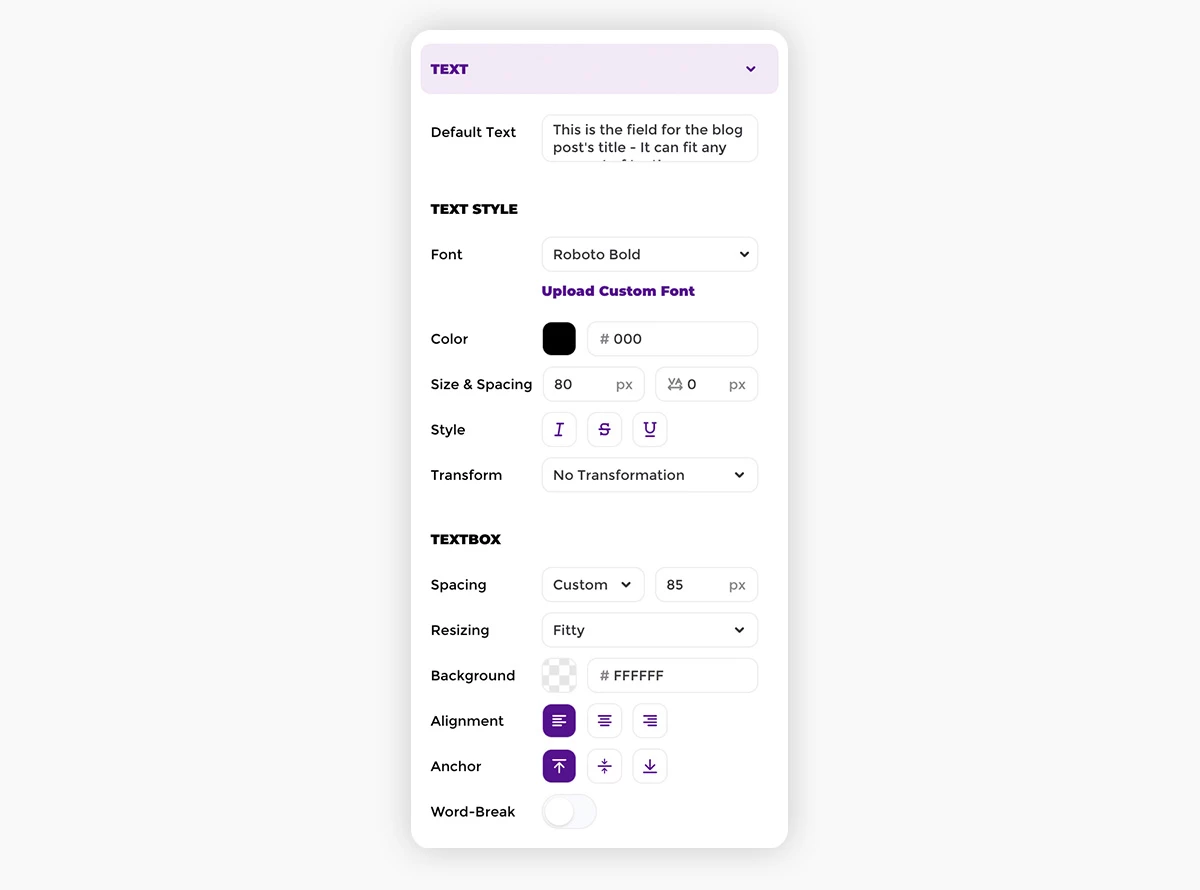
Add Default Text
We recommend adding a default text for your text element. This text will be displayed in your generated images if:
- ..you don't override it with dynamic content or
- ..the element is not set to dynamic.
Change Text Style
- Font: Choose between Google Fonts or your own custom fonts in different weights
- Font Color: Choose your text color
- Size & Spacing: Define the default text size and letterspacing
- Style: Choose between different font styles (italics / underline / strikethrough)
- Transformation: Choose to always display text in UPPERCASE or lowercase.
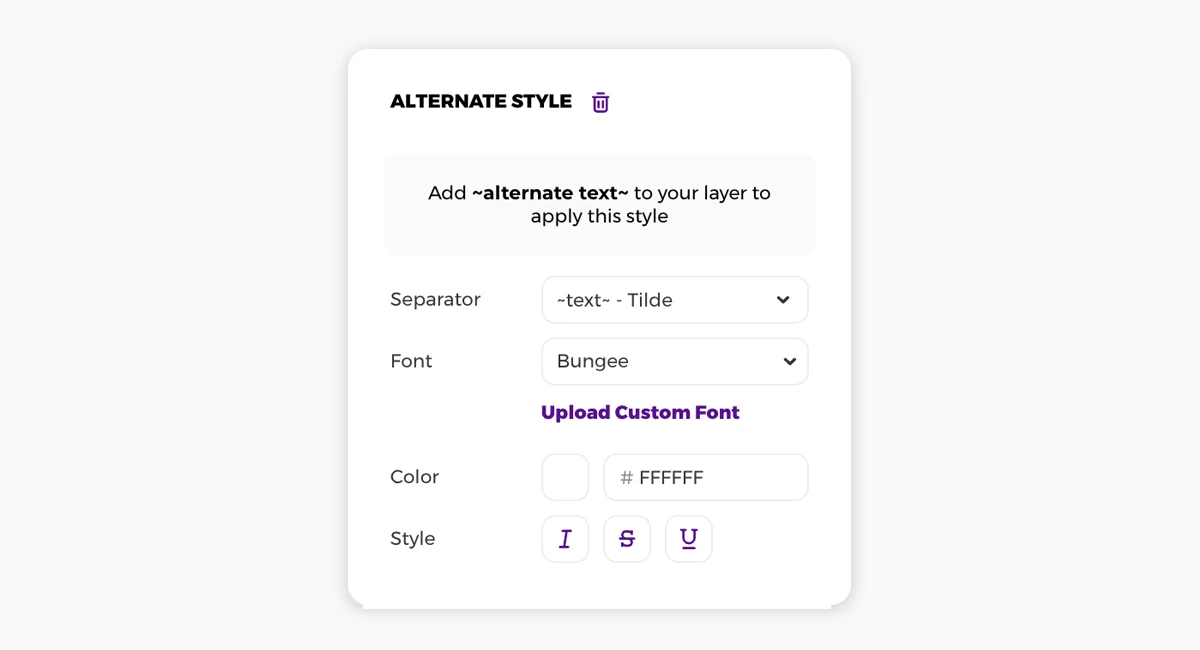
Add an Alternate Text Style
You can also define an alternate text style to any text element. This style can be dynamically applied to (parts of) your text using a custom separator (|, ~ or #). Add |alternate text| to your element to use your alternate styling for it.

Change Textbox Style
- Spacing: Define the line spacing of your text box
- Resizing: Choose how it behaves if your text gets too long
- Background: Choose the background color of your textbox
- Alignment: Choose between aligning text left, center or right of your textbox.
- Anchor: Choose between anchoring text to the top, middle or bottom of your textbox
- Word-Break: Force long words to be hyphenated
Resizing Settings
- Plain Text: If the text gets too long, it will overflow its box
- Fit: If the text gets too long, it will change its size to fit the box – this is the default
- Single Line ...: If the text gets longer than one line, it will be cut off with an ellipsis (...) at the end
- Clamp: If the text gets longer, it will be cut off with an ellipsis (...) at the end
More Styles
You can add multiple shadows or a border for your text elements.
















