Add an Image / Video Element
Click on Create new picture layer in the Create Toolbar to add an image element to your canvas. A dynamic picture layer can be filled with images or a video during your automations.

Edit an Image / Video Element
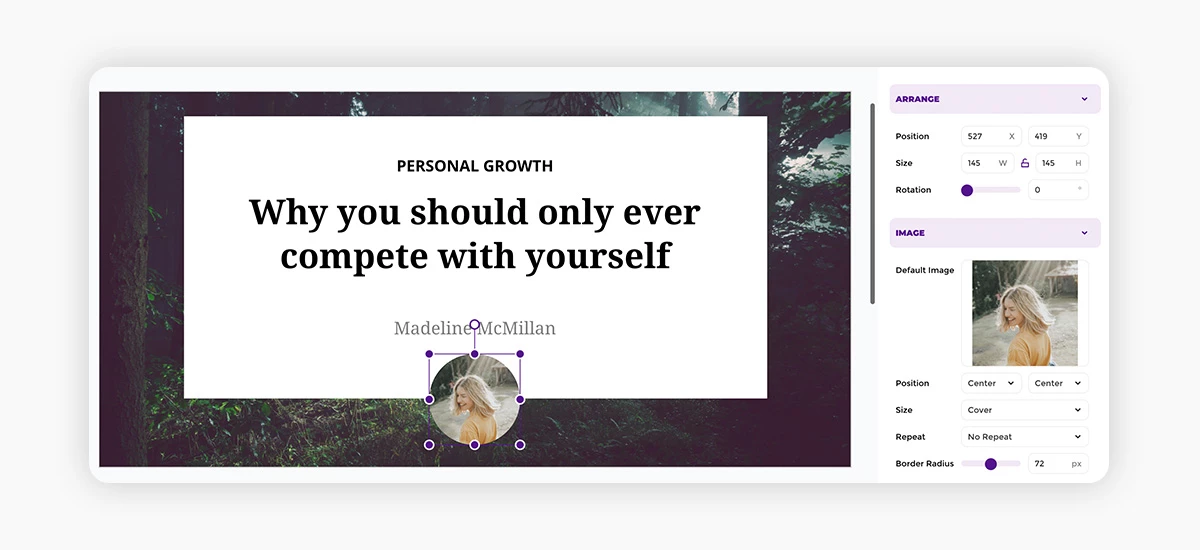
Select the picture layer you want to edit on your canvas or in the layer list.
Add a Default Image
In the Image Panel, you can add a default image for your picture element. This image will be displayed in your generated creatives if:
- ...you don't override it with dynamic content like an image or video file, or
- ...the element is not set to dynamic.
Currently it's not possible to add a default video.
Image / Video Alignment
Size
- Cover: Your image or video will always fill the box. That could result in some parts of your image / video to be cut off, if its resolution is not the same as the size of the picture element. If it is too small, it will be blown up. On the plus side: Your layout will never look broken because of a wrong image or video size! (This setting is what we use for most of our preset designs!)
- Contain: Your image or video will be displayed fully in the box. That could result in empty spaces in your picture element, if its size is not the same as of the box. If your image or video is too small, it will be blown up.
- Width: The width of your image or video will be set to the width of your picture element. This could result in either some parts of your image or video to be cut off, or in empty spaces in your picture layer, depending on the size of your image or video.
- Height: The height of your image or video will be set to the height of your picture element. This could result in either some parts of your image or video to be cut off, or in empty spaces in your picture element, depending on the size of your image or video.
Background Position Vertical
Use the background positioning settings to decide if your image or video should be anchored to the top/bottom/left/right/center of the layer.
Background Repeat
Use the background repeat settings to define repeating patterns that arrange themselves according to the size of your picture layer.
- No Repeat: The background is not repeated. The image or video will only be shown once. This is the default
- Repeat: The background image / video is repeated both vertically and horizontally. The last image / video will be clipped if it does not fit
- Repeat-x: The background image / video is repeated only horizontally
- Repeat-y: The background image / video is repeated only vertically
- Space: The background is repeated as much as possible without clipping. The first and last images / videos are pinned to either side of the element, and whitespace is distributed evenly between the images / videos
- Round: The background image / video is repeated and squished or stretched to fill the space (no gaps)
Border Radius
Add a border radius to give your picture element rounded corners, or create a circle shape.

More Styles
You can also add borders and shadows to any picture layer by activating the respective style panels.
















