Madewithvuejs.com is a showcase website of projects built with the JavaScript framework Vue.js. The collection was started end of 2016 and grew to over 700 projects during the last years.

It's managed by a team of two as a side project. Disclaimer: The team is us, Armin & Melanie – the creators of Placid 👋
To optimize efficiency when managing all our content, automation is key for a small team. We're always looking for ways to make things easier for us.
Before we developed Placid as a SaaS product, it was a tool to automate images for madewithvuejs.com. This case study shows why we created it and how we use it ourselves.
Automated social share images
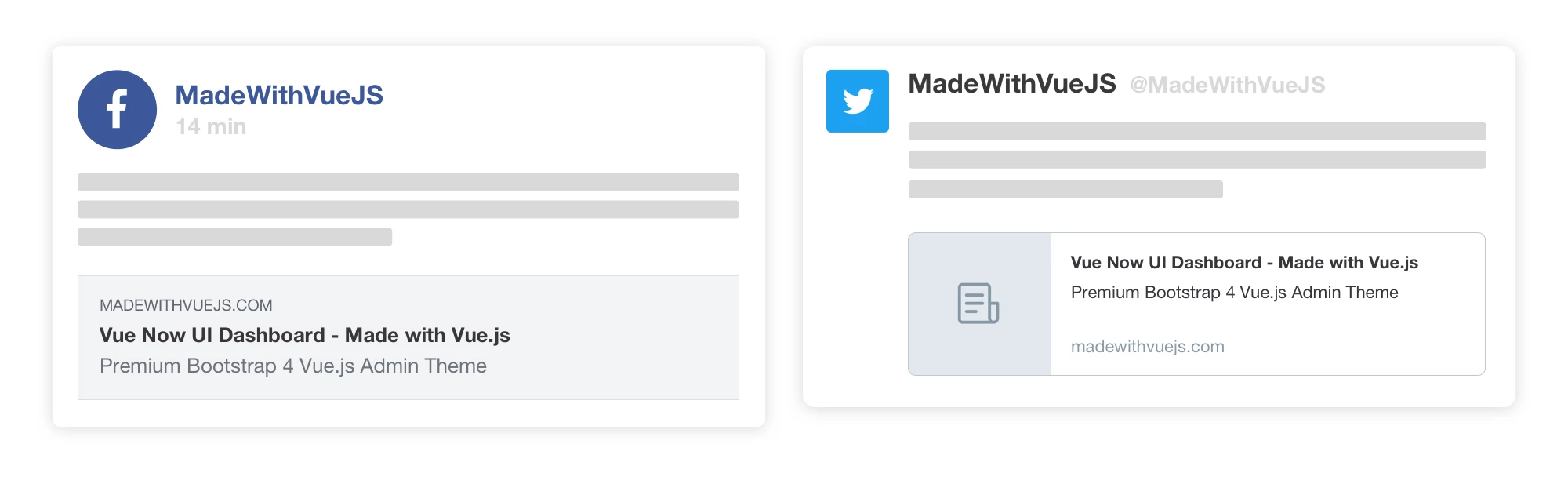
2 years ago, a post on social media with a link to madewithvuejs.com looked like this:

Meh. We didn't have any share images that Twitter or Facebook could display to get a nice link preview in posts. To encourage sharing and engagement with shared links, we began designing and adding them to our new entries.
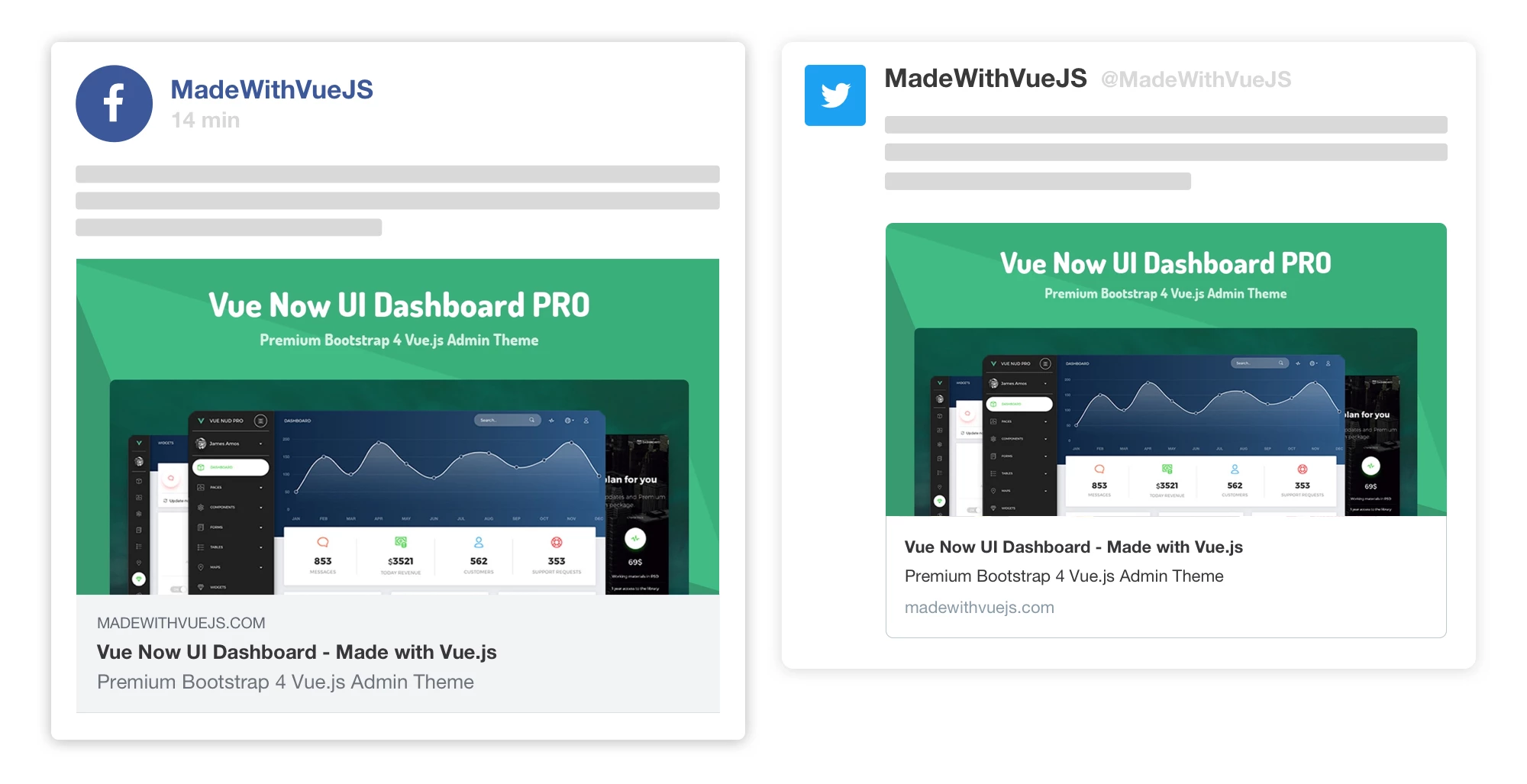
The link previews looked much better:

(Read about how to get link previews with large thumbnails on Facebook & Twitter!)
Adding these images manually was a task that cost us a lot of time. We also didn't want to spend hours with creating images for all our older content. There was also maintenance work: Every time we changed the title, tagline or image of a project, we needed a new share image as well!
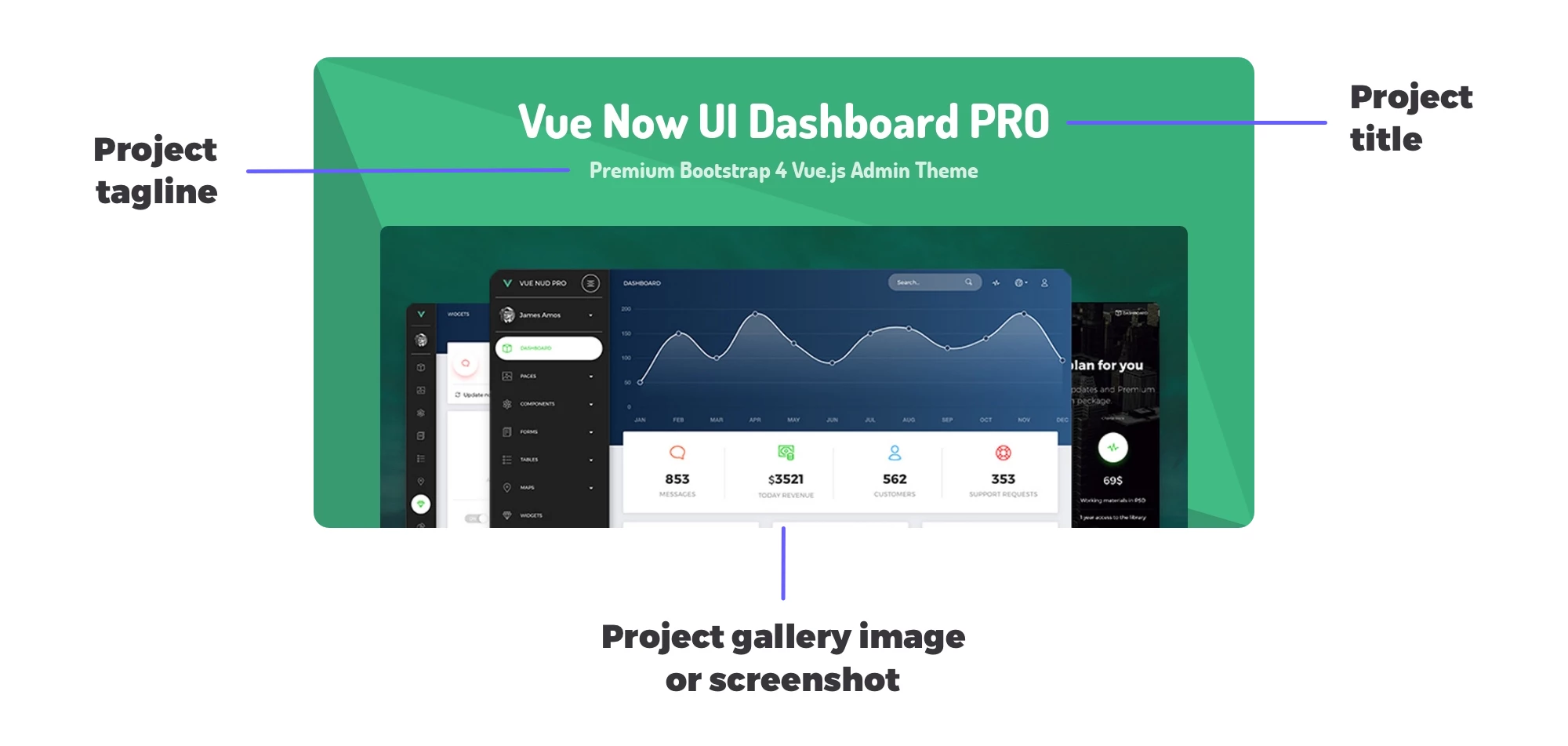
This was the beginning of Placid. Armin developed a service that created the share images based on Melanie's design automatically. This service now takes the titles and taglines from the project entries and generates them onto the image. Every time we change and save an entry, the image gets regenerated.

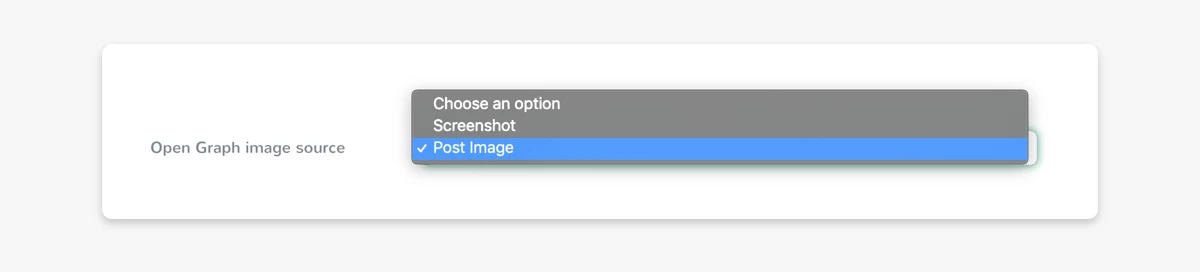
We also added a backend functionality that allows us choose whether the image should be taken from the entry's gallery, or if Placid should make a screenshot of the project's URL.

Screenshots on demand
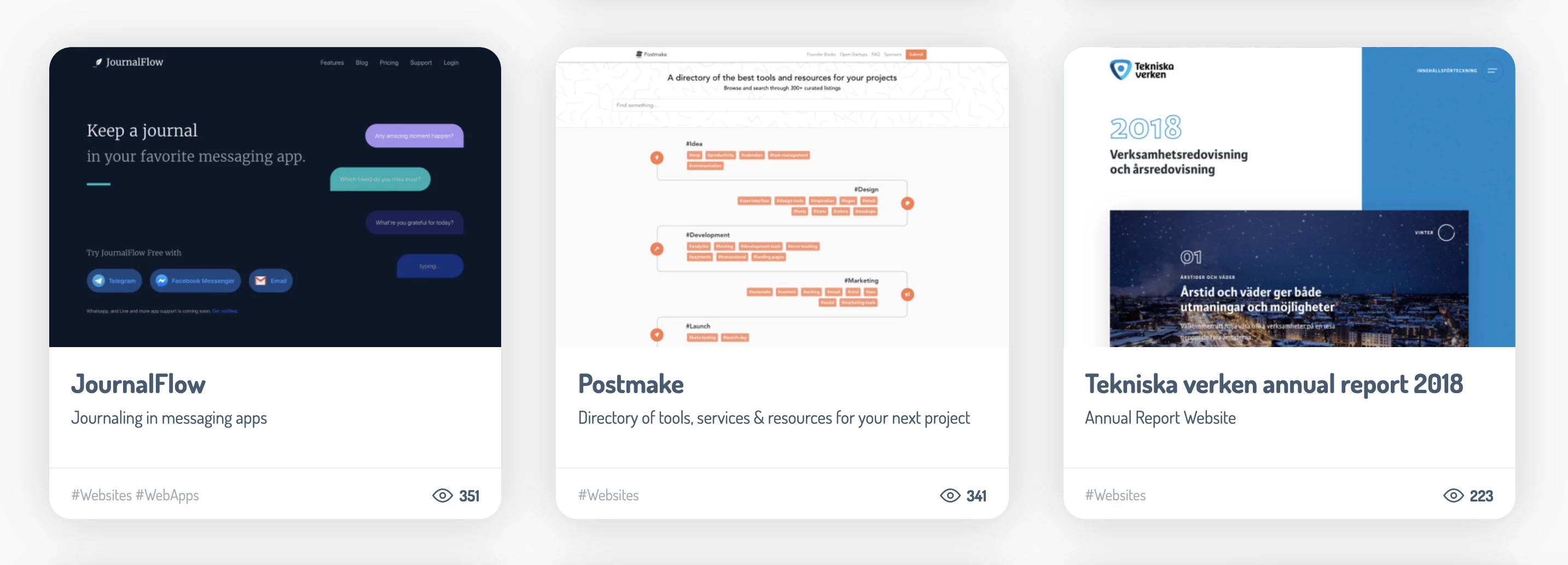
As Armin has already created a screenshot service, we started using it in other ways as well. It automatically creates images for our project gallery, for example:

Now we just have to press a button in our backend to get a correctly sized screenshot of the project URL.
Blog article images per shortcode
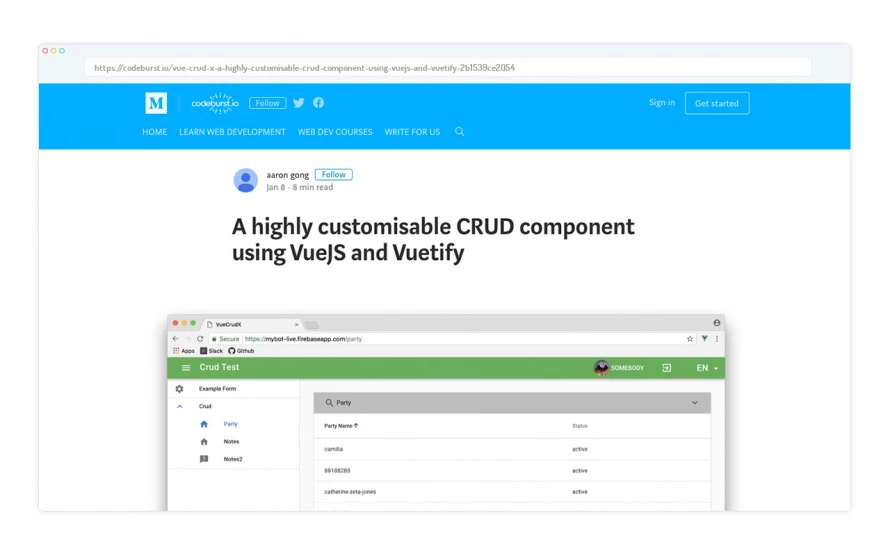
There's another place where we use screenshots. On our blog, we have a category called bookmarks, where we feature articles about Vue.js on other sites that we find useful. We use a screenshot in a browserframe to illustrate these types of articles:

We can create these images automatically by using a shortcode in our blog's editor, like you can with some plugins in WordPress:
[image-external url="https://www.url-to-screenshot.com"]This shortcode will create the browserframe-image automatically for us 🎉
Having created all these services for us, we wanted to share them with others. That's why we built Placid, our social image automation tool.
We decided to focus on social share images as this is a pain point for many businesses (and was a major one for us). But we encourage everyone to get creative with image automation with Placid. Our template editor lets you create custom templates for whatever images you want to automate.
You (or your developer) could build all the services we use on madewithvuejs.com and more with our REST API or URL API.
We're super curious how you're using Placid –
















