Do you feel frustrated because a link you want to post on Facebook doesn't show an image? Or a super small one? We feel you.
While we would love to blame Facebook for f-ing things up (again), this is actually something you can fix on your side. If you tell Facebook which image to use, it will not roll a dice on which one to show any more.
Besides looking better, having large thumbnails in your link previews increases your click-throughs. You probably already know and want that, so we'll dive right into how you get them:
Metatags for large Facebook and Twitter thumbnails
To get large link thumbnails, you will need to add metadata to your site. Metadata is data about data – information that describes your content. You can add these infos to your pages with metatags, embedded in your code.
Metadata in general is super useful for search engines, so they know what kind of content you publish. In most cases this results in higher rankings for relevant topics. Facebook and Twitter also use information from metatags to create their link previews.
For social media, the metatags that matter are...
- Open Graph metatags and
- Twitter Card metatags
(This is where things get a bit technical, but we also have solutions for WordPress users below 👇)
Open Graph metatags
Open Graph was created by Facebook. It gives website owners the possibility to tell social networks what their pages are about.
Open Graph also lets us control how a link preview is created. Although it was developed by Facebook, most other social media platforms read and use Open Graph metatags as well (LinkedIn, Twitter, Messengers,..).
To get pretty link previews, you'll need to add at least 6 lines of HTML to the HEAD of your page:

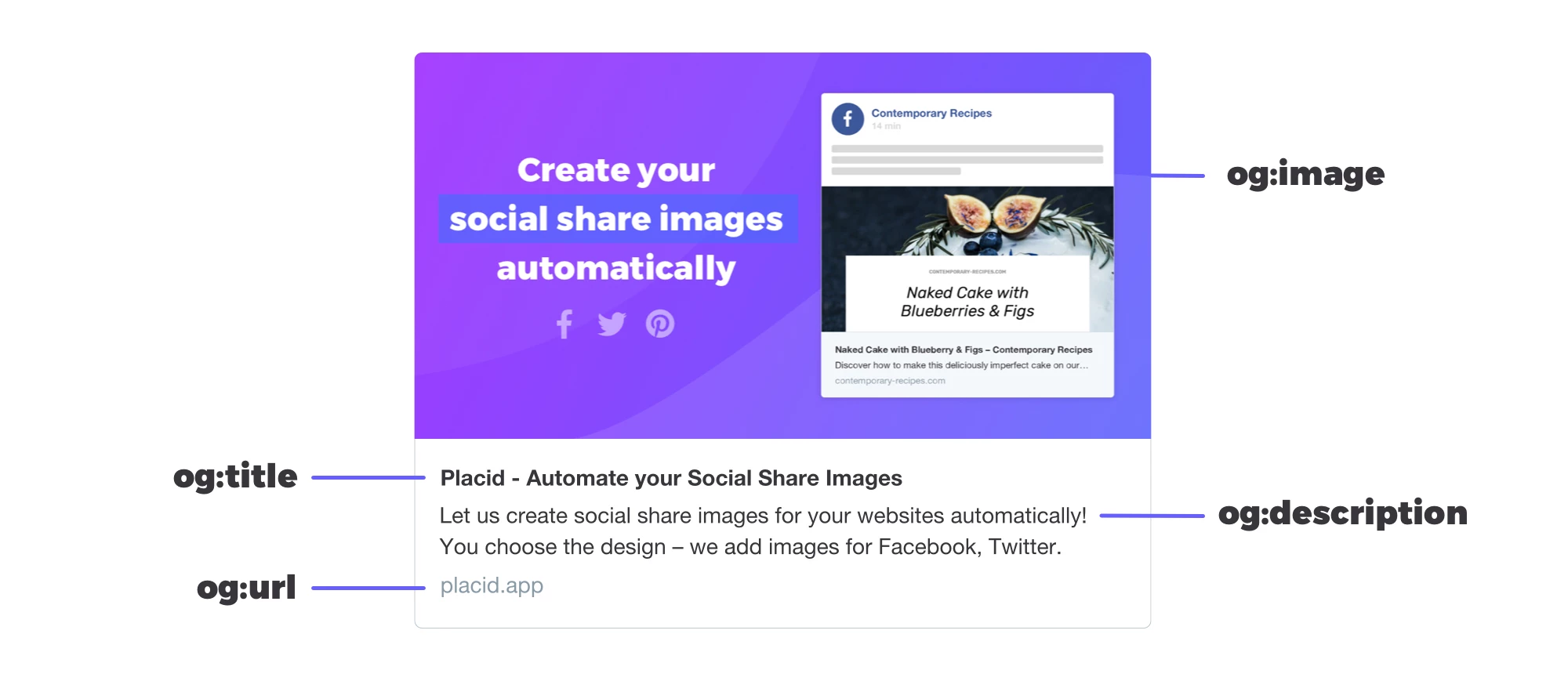
<meta property="og:title" content="Placid – Automate your Social Share Images"/>
<meta property="og:description" content="Let us create social share images for your websites automatically! You choose the design – we add images for Facebook, Twitter."/>
<meta property="og:url" content="https://placid.app"/>
<meta property="og:image" content="https://placid.app/storage/marketing_cache/webp/586bce1068d6b45d08b4654df95b4a7e/og-image.webp"/>
<meta property="og:image:width" content="1200"/>
<meta property="og:image:height" content="630"/>- og:title: The title of your article or page.
- og:description: The short description of your content you want to appear in your link preview.
- og:url: The (full) URL of your page. Usually, social networks will cut off everything after the first / to show only your base URL.
- og:image: This is it! Put. Your. Pretty. Image. Here!
- og:image:width & og:image:height: The height and width of your image.
Defining the width and height of the image is actually super important. If you don't do that, Facebook will not generate a link preview the first time a link is shared.
An alternative to defining width & height is to use Facebook's Sharing Debugger before you share your content for the first time.
Other Open Graph metatags
There are a lot of other Open Graph properties you can use to describe your content. There are some for music, videos, books, type of your content, site name,..
You won't need them for your link previews, but if you want to get deeper into that topic, you can visit the official page of Open Graph ogp.me for more info!
Twitter Card metatags
Hold on, didn't we say Twitter also reads Open Graph metatags? Indeed, it does. But it will first look for their own Twitter Card tags, in case you defined them separately.
Do you need them? Nah, not necessarily. You won't need them if you only want to display a large image and have Open Graph tags already. Twitter displays slightly different image dimensions you could optimize for, but in most cases it won't make a difference.
BUT in any case it's important to define the size of your card as summary_large_image to get a large preview thumbnail.
<meta name="twitter:title" content="Placid – Automate your Social Share Images">
<meta name="twitter:description" content="Let us create social share images for your websites automatically! You choose the design – we add images for Facebook, Twitter.">
<meta name="twitter:image" content="https://placid.app/images/twitter-card-image.jpg">
<meta name="twitter:card" content="summary_large_image">Twitter cards can also be configured to show a video player (like a YouTube video link) or an app logo & download button. If that's interesting for you, head over to the Twitter's Card Guide.
Get large link thumbnails with WordPress
If you use a theme you bought or downloaded somewhere, chances are that the developer didn't think about share images. If you can't code and add metadata to the source code of your template, you can still work with plugins that do the work for you.
Yoast SEO Plugin
Besides helping you to optimize your posts for search engines, Yoast allows you to upload images for the link previews on Facebook and Twitter.
Placid WordPress Plugin
Our Placid WordPress plugin does not only allow you to set images for Facebook, Twitter (and Pinterest!). It will also create the images automatically from your posts. So you don't even have to open Photoshop and design them yourself any more.
Recommended Open Graph and Twitter Card image sizes
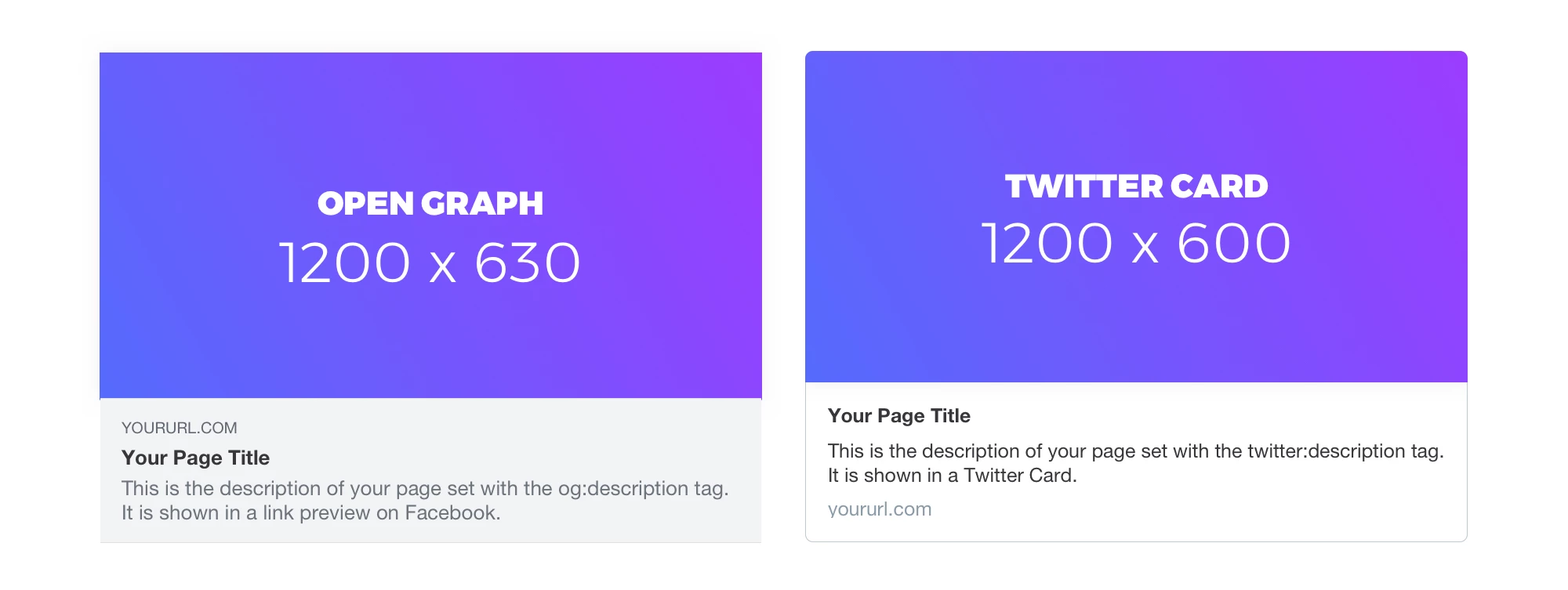
We would recommend to use these image sizes if you don't want your images to be cut off weirdly:
- Open Graph: 1200 x 630
- Twitter Card Images: 1200 x 600
Facebook uses a ratio of 1.91:1. Most other social networks like LinkedIn adapted to that and use the same size. Twitter displays images at a simpler 2:1 ratio.

File sizes should not be above 8MB for Facebook or 5MB for Twitter. Messengers can be more picky with their image file sizes, so it could happen you don't get a preview image there if it's on the larger side.
You can put images in the jpg, png, webp and gif formats in your Open Graph or Twitter Card tags. Animated GIFs (sadly) don't work – only the first frame of the gif will be displayed. SVGs are not supported.
Get Facebook and Twitter share previews
You can use the Facebook Sharing Debugger and the Twitter Card Validator to see how your pages and posts will look like when you share them. You will just have to enter a URL to get a preview. These are also the tools you want to use if an old image is still showing up, or something doesn't look right when you want to share your links.
We also offer a free little tool – Social Share Preview – that lets you check the previews for Facebook, Twitter, LinkedIn and Pinterest at once. It also exists as a browser plugin that shows you link previews of every page you browse.
















