Hey there! We heard you need some help setting up Placid + WordPress?
Here are all infos and a complete walkthrough to help you get your creative automations in WordPress up and running. If you have any troubles you need extra help with,
What can I do with the Placid WordPress plugin?
We offer a plugin that you can install to add creative automations to your WordPress blogs and sites. It can automatically generate Open Graph / Twitter Card / Pinterest visuals and other images from custom Placid templates, using the content from your pages and posts.
Additionally, we have integrated our Studio for on-demand generation of images, PDFs and videos directly in your WordPress admin.
Install the Placid WordPress plugin
Download the plugin in the Plugin & License tab of your project. Go to Plugins > Add new in your WordPress admin, and upload the .zip file you just downloaded. Install it.
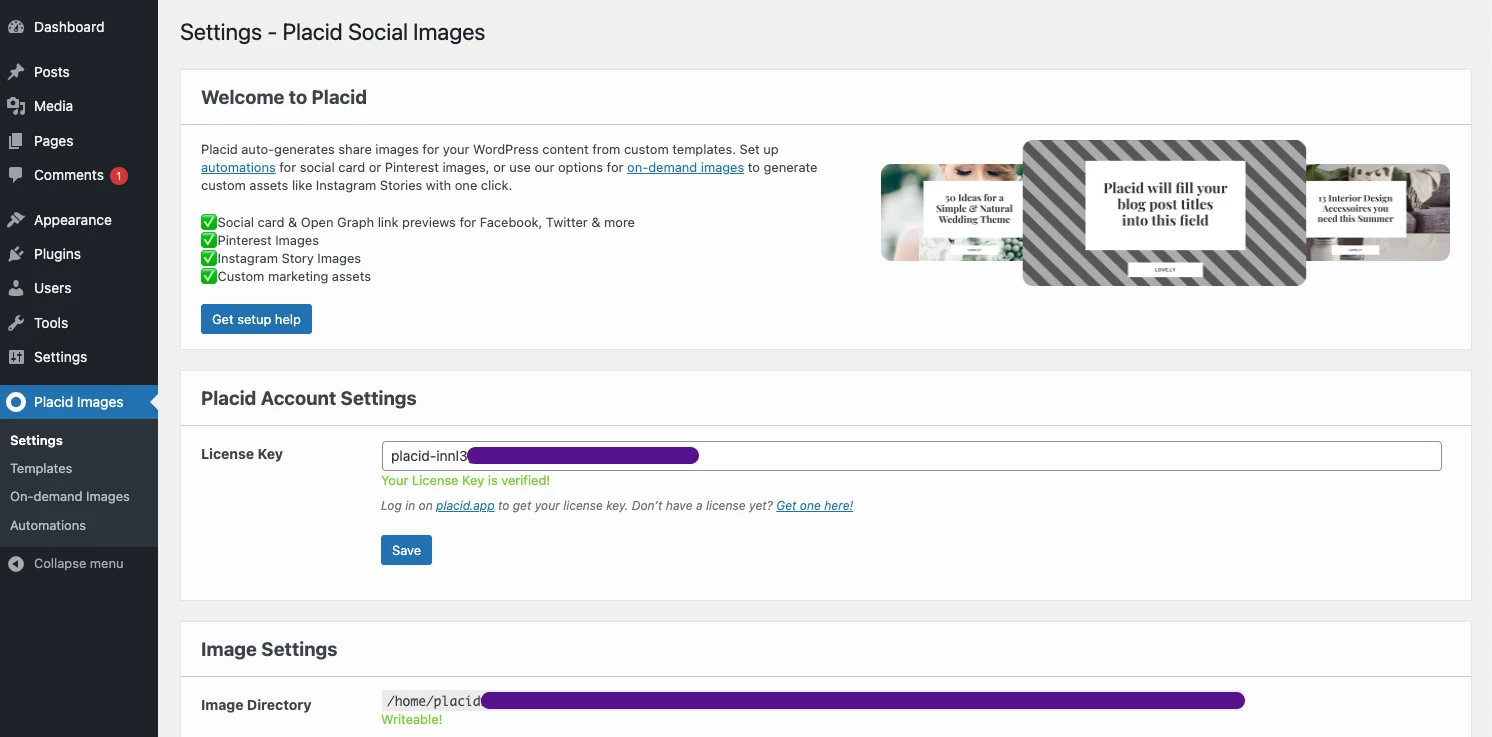
After finishing the install process, the settings for Placid Images will appear in the sidebar of your admin.

Enter your license key
Copy the license key from the Plugin & License tab in your Placid project to the Settings tab of the plugin.
Create templates for your visuals
You can design templates for your visuals (social cards, story images, Pinterest images,..), with our drag and drop editor.
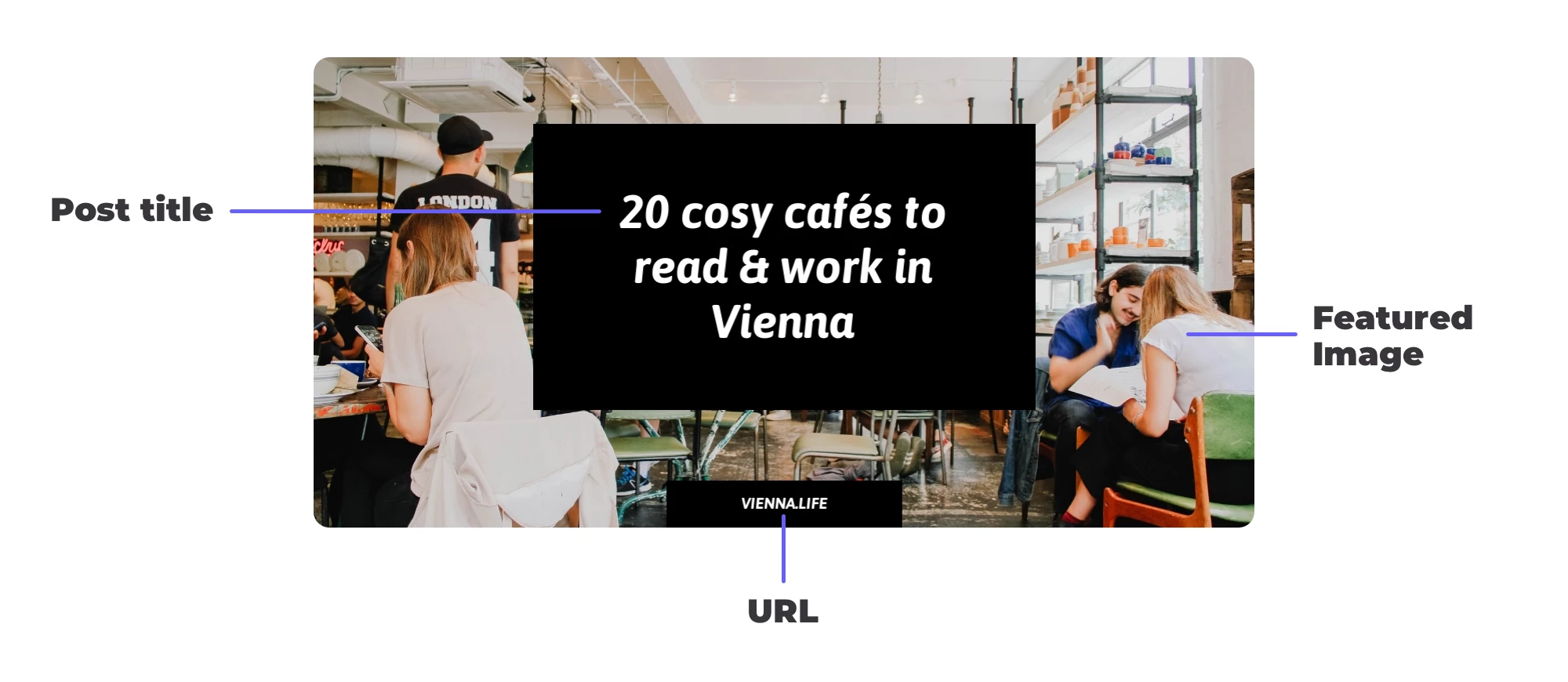
A template is a bit like cloze text: You define the basic layout, and decide which elements should be filled dynamically with content.

Design templates for the type of images you want to create in the Templates tab, and customize them to fit your brand.
Tips:
- Define meaningful layer names
- Uncheck the option Element is dynamic in the layer settings if that layer shouldn't contain dynamic content
- Fill your layers with meaningful defaults, because these will be the fallbacks we use if there is no other content available (e.g. if an article has no featured image)
You can set up automations for the creation of the following share images:
- Facebook & Open Graph (these show up on most Social Media Platforms including LinkedIn or Messengers)
- Twitter cards
Additionally, you can create any other images on demand for e.g. Instagram Story or feed images.
Configure your automations
With our plugin, can create custom share images for the following content types:
- Posts (your blog posts)
- Pages (like your About-page)
- Tag & Category Pages (the pages that show all your articles from a specific tag or category)
- Custom post types
Automated social cards
In the Automations menu, you'll find tabs for the setup of automated OG images, Twitter cards and Pinterest images.
If you choose to automate those images by clicking the Set Image with Placid checkbox, we recommend defining a default image for them first. This will be used on all content types until you customize the images for one of them. Personally, we always use a neutrally branded, static image for it.
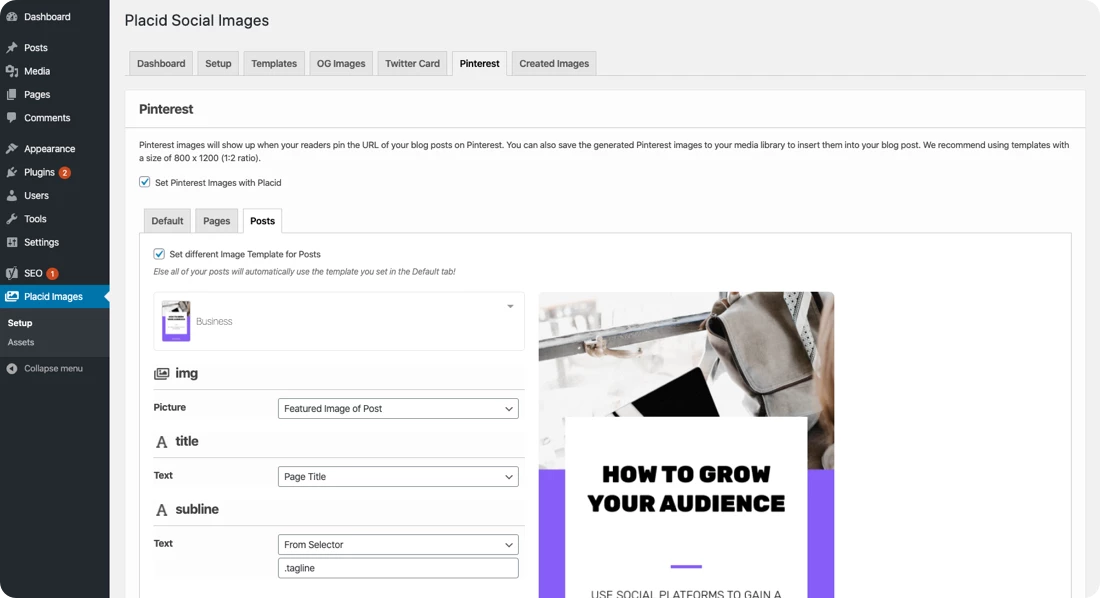
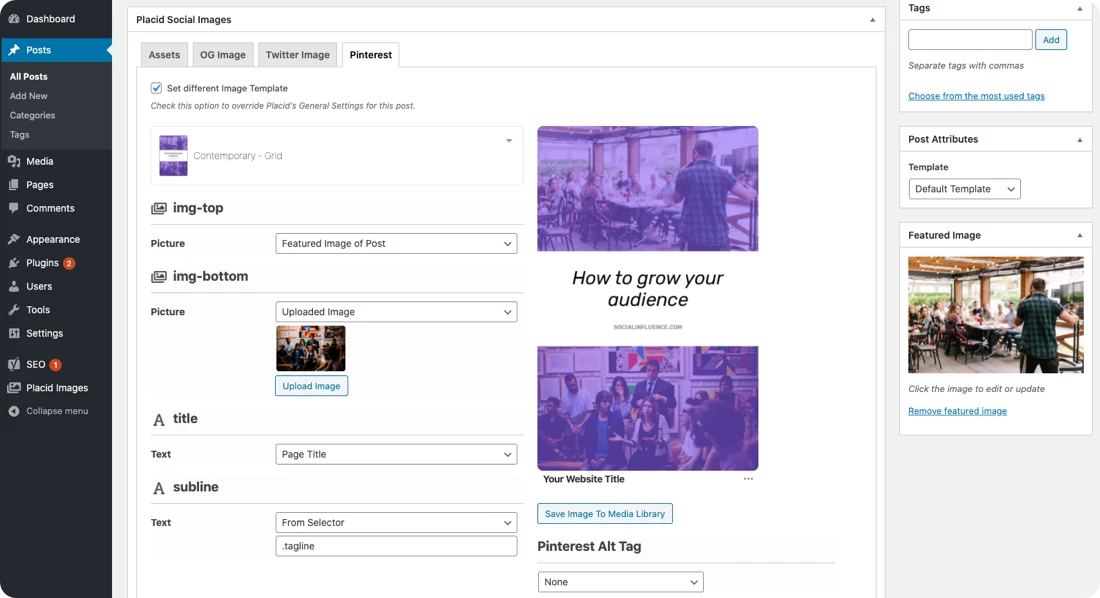
After setting a default, you can choose to define separate templates for posts, pages, tags or categories. Click on the different tabs and check Set different image for every type you want to customize.

In case you chose a template (and not upload a static image), you will see settings for each of the dynamic elements on your template. These settings determine how the elements will be filled by Placid: You can choose to let WordPress fill in your URL or page title in a text field for example.
Settings Overview
- Default – uses the text or image that is used in the template
- Page Title – uses the title of your page
- Page Description - uses the description of your page (usually, only category and author pages have these!)
- Your URL - uses the URL of your site
- Blog Name - uses your blog's name defined in WordPress
- Custom Text - gives you an input field for custom text
- Uploaded Image - lets you upload an image
- Featured Image of Post - uses the featured image you define in your posts
- Screenshot of URL - lets you define an URL of a website that we will make a screenshot of
- From Selector - lets you enter a specific CSS selector of the element you want to use
Overwriting existing social card images
If you already have a plugin that sets social card images, Placid will not overwrite them by default. If you want to only use the images Placid generated, choose to Remove existing og:image or twitter:card tags in the Settings tab.
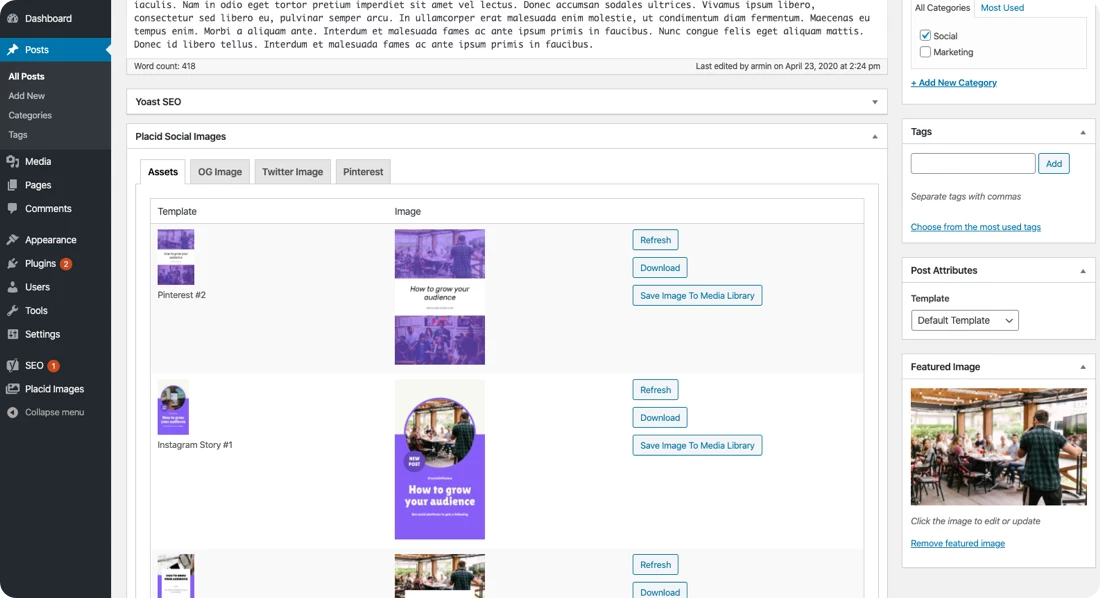
On-demand assets
In the On-demand Images menu of the plugin you will find different ways to generate images whenever you need them.

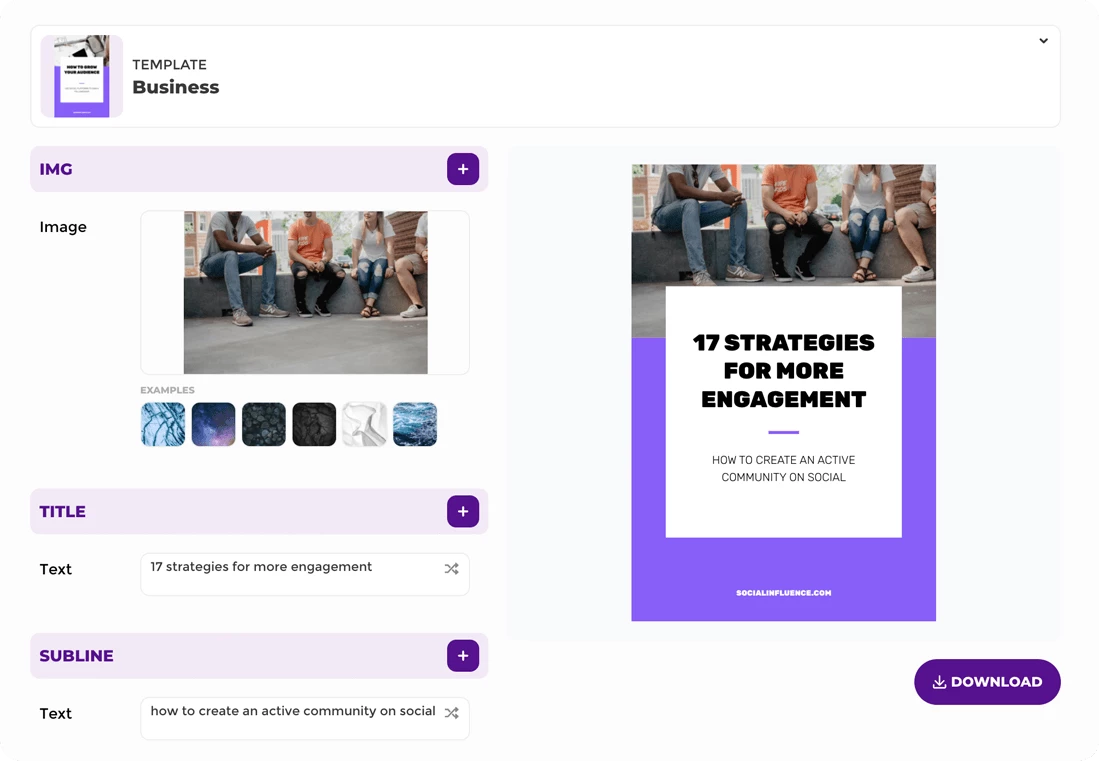
- Our Studio provides a form you can just fill out to generate images, or even videos and PDFs with custom content
- Our Assets feature lets you set up reusable template configurations. You will then be able to generate images from those templates with the click of a button on every page, post, category, tag or custom post type. The setup and mapping process is the same as for social cards (see above).
You can download all creatives to reuse elsewhere, or send them to your media library.

Optional: Check and customize automated images
On every post, page, category, tag or custom post type you can override the settings you defined. This way, you can adapt the headline to f.ex. shorten it any time, or use another image if it fits better. Alternatively, you can upload a JPG to override the image that Placid created completely.
Just scroll down in the editing view of your post or page and find the settings below the posting editor. If you browse the frontend of your page while being logged in, you will also find a Placid Social Images button in the WordPress admin bar where you can toggle a preview of your social cards in the lower right corner.

Advanced creative automations with the Placid WordPress plugin
If you're interested in more customization or more advanced workflows, you can watch and/or read our tutorials:
- How to get auto-generated featured images for your WordPress posts
- How to use data from Advanced Custom Fields (ACF) to generate social media visuals in WordPress
We hope you're all set up and happy with your creatives now! If you need any help,
















