The Advanced Custom Fields (ACF) plugin for WordPress is one of the best ways to extend your WordPress backend with custom content fields. It allows you to be flexible with your content structure and create custom post types for advanced use cases.
We at Placid love structured content, because we can take that content chunks and put them onto auto-generated visuals. You have an event's title, date and location saved in separately? We can use them to create your promo images, videos or even ticket PDFs automatically!
In this (more advanced) tutorial, I'm connecting custom fields from the ACF plugin with an image automation in the Placid plugin. There's a bit of coding involved, but I'll provide a ready-to-use code snippet and I'll walk you through customizing it.

Video Tutorial

Starting Point
We're going to create an automation for social media feed images for real estate / holiday home listings in our WordPress backend. For this, we'll fill our post's title, featured image and the content of 3 custom fields (the listing's highlights) into different layers of our Placid template.

This tutorial will not cover the basics of the Placid / ACF plugin, so I have prepared this in advance:
- A WordPress instance with the Placid and Advanced Custom Fields plugin installed and set up (added license keys and similar setup steps)
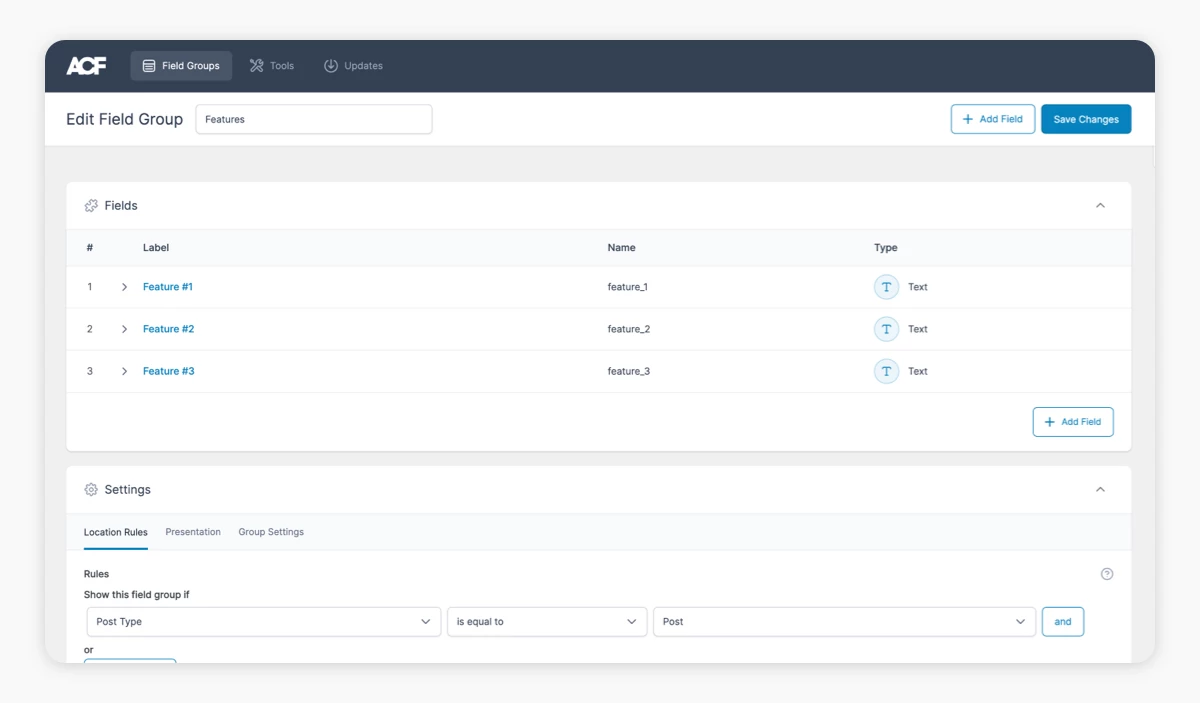
- A post type with 3 custom ACF text fields (Feature #1, Feature #2, Feature #3) for the listing's highlights in a field group (Features). I added the field group to all posts, but you can also add it to a custom post type!

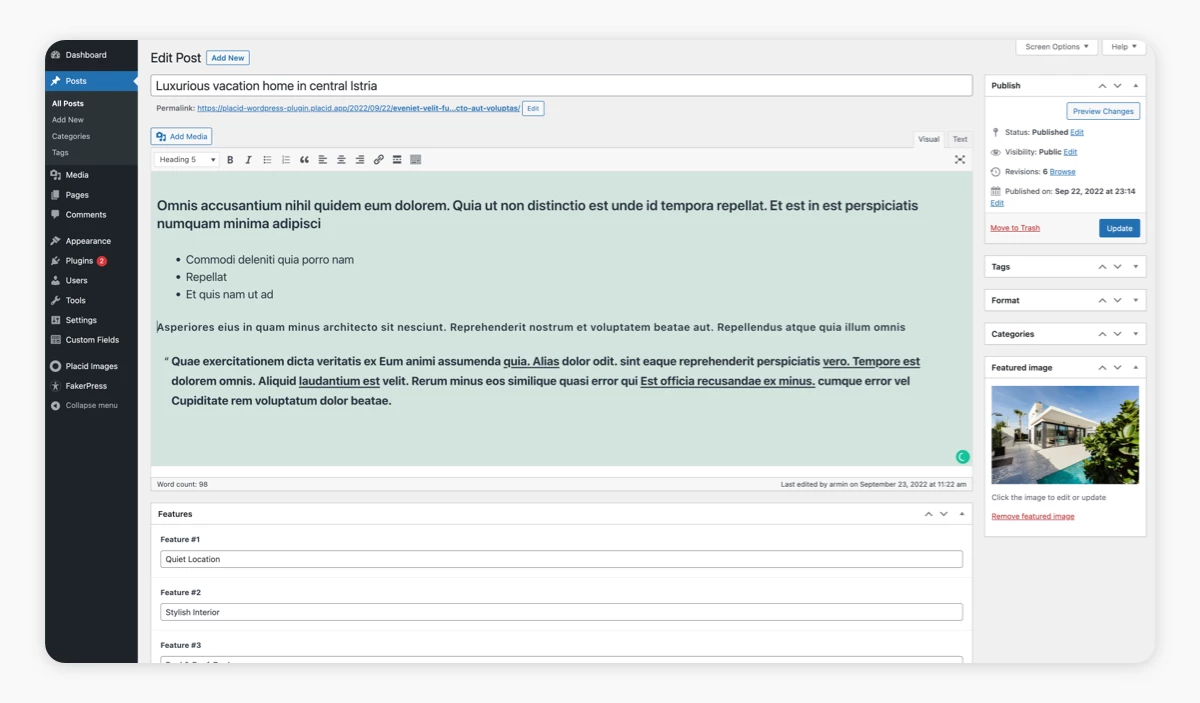
- A post of this post type with demo data in the title field, featured image and ACF feature fields

- A Placid project with a WordPress integration and a template with dynamic layers. I used one of our preset designs!

If you need help with the Placid setup, check out our tutorial on how to get auto-generated featured images for WordPress posts first. It covers all the basics as well!
Create a Placid WordPress asset
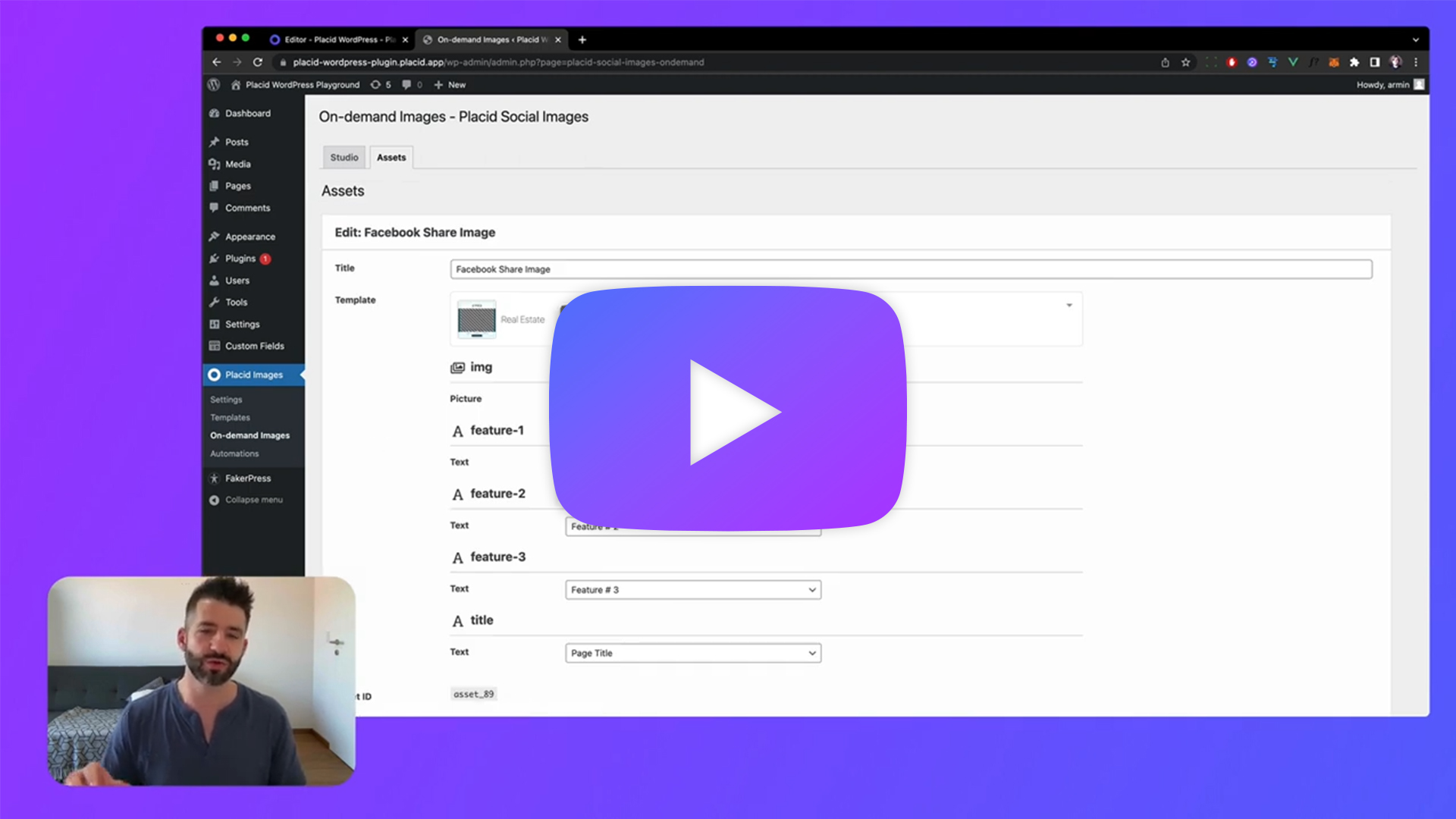
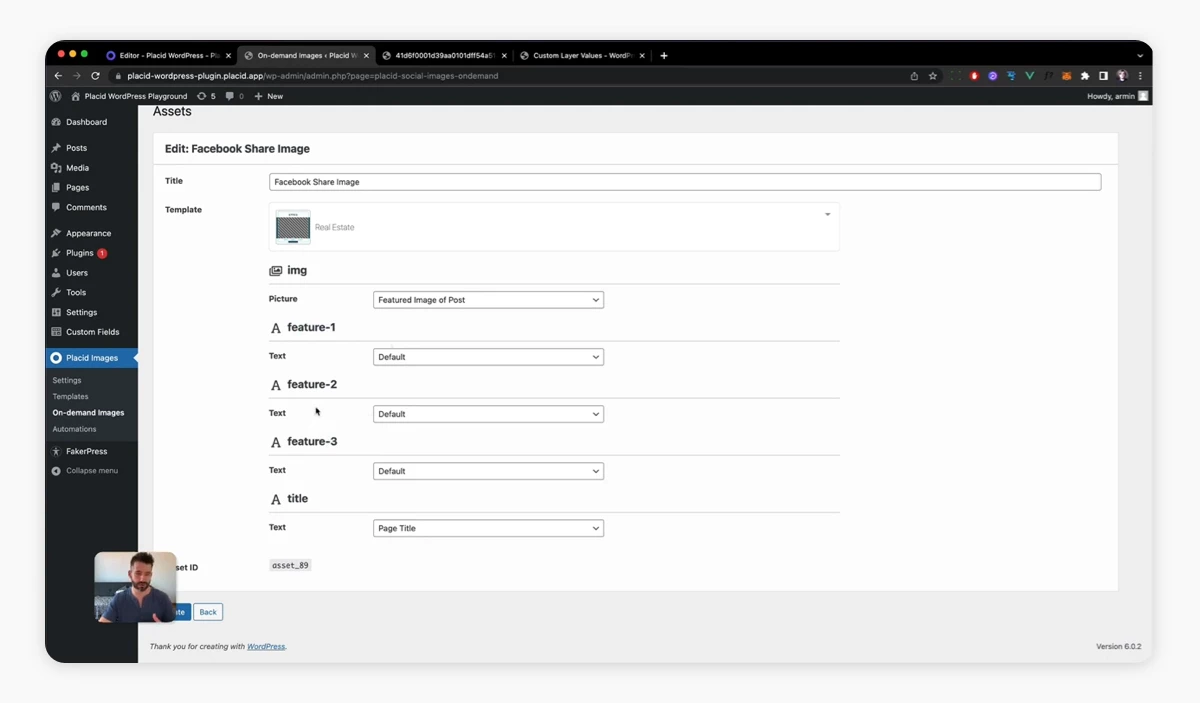
In your WordPress backend, go to Placid > On-demand images > Assets and click Create Asset.
Give your asset a title (I went with "Facebook Share Image"), and choose your template. You will see a list of all dynamic layers of the template. Map the featured image to your image layer and the page title to your title layer.

For now, we'll leave the mapping of the feature layers on Default and click Update. We will finish this setup later. First, we're going to extend this dropdown so we can select our ACF fields here.
Add a function to extend Placid with ACF fields
The Placid WordPress plugin offers two hooks to extend the mapping dropdown options with custom data: One for text values placid_add_text_field, and one for image values placid_add_image_field.
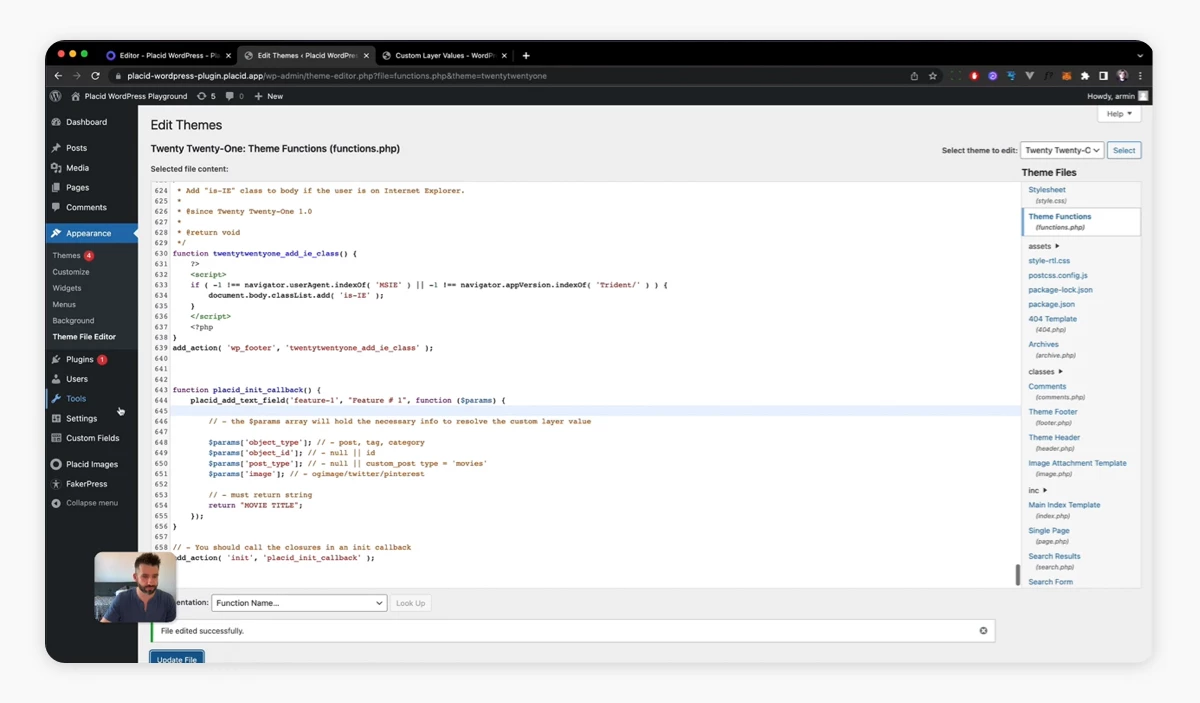
Here's the closure we're going to add to our WordPress functions:
function placid_init_callback() {
placid_add_text_field('demo-title', "Demo Title", function ($params) {
// - the $params array hold the necessary info to resolve the custom layer value
$params['object_type']; // - post, tag, category
$params['object_id']; // - null || id
$params['post_type']; // - null || custom_post type = 'movies'
$params['image']; // - ogimage/twitter/pinterest
// - must return string
return "DEMO TITLE";
});
}
// - You should call the closures in an init callback
add_action( 'init', 'placid_init_callback' );In WordPress, go to Appearance > Theme File Editor > Theme Functions (functions.php), and then paste this function at the end.

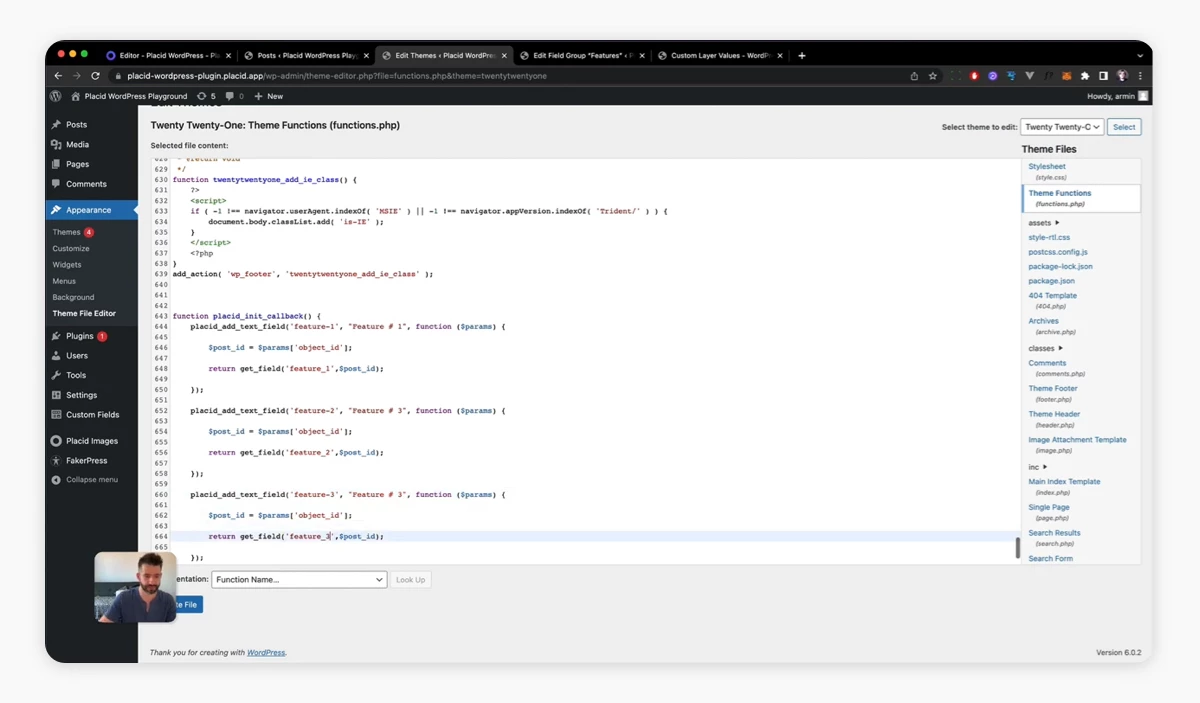
Customize the function to your content structure
The function adds an option to our dropdown, and we're now customizing it for our feature field(s).
function placid_init_callback() {
placid_add_text_field('feature-1', "Feature #1", function ($params) { // Replace with your desired field name
// - Get the ID of the post we're generating visuals for
$post_id = $params['object_id'];
// - Use the ACF get_field function to return the content of the field of this post ID
return get_field('feature_1',$post_id); // Replace feature_1 with the field name in your ACF configuration
});
placid_add_text_field('feature-2', "Feature #2", function ($params) {
$post_id = $params['object_id'];
return get_field('feature_2',$post_id);
});
placid_add_text_field('feature-3', "Feature #3", function ($params) {
$post_id = $params['object_id'];
return get_field('feature_3',$post_id);
});
}
// - You should call the closures in an init callback
add_action( 'init', 'placid_init_callback' );We have now added 3 text fields called Feature #1, Feature #2 and Feature #3 to our mapping dropdowns, and they return the value of our custom fields feature_1, feature_2 and feature_3.

Advanced: Use fields from custom post types
If you're working with custom post types, you can use the post_type param to filter for them.
if($params['post_type'] === 'holiday-listings') { // Replace holiday-listings with your post type
return get_field('feature_1',$post_id);
}This will return the field feature_1 only from posts of the type holiday-listings.
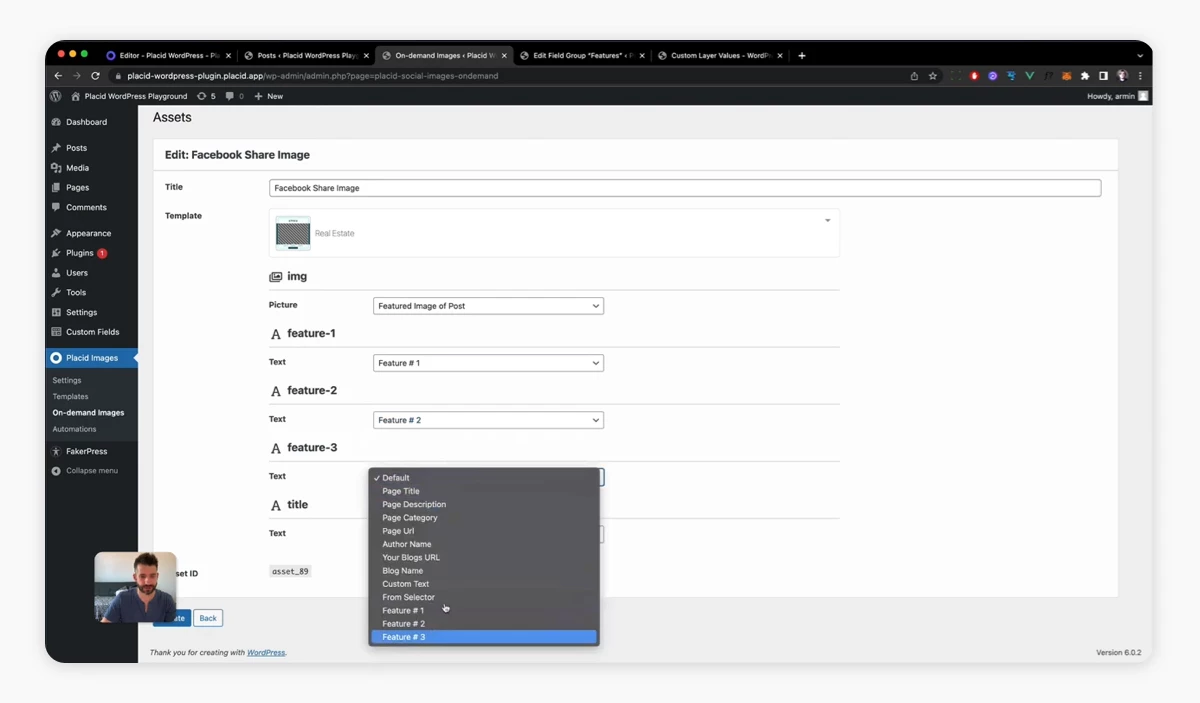
Map ACF fields to Placid template layers
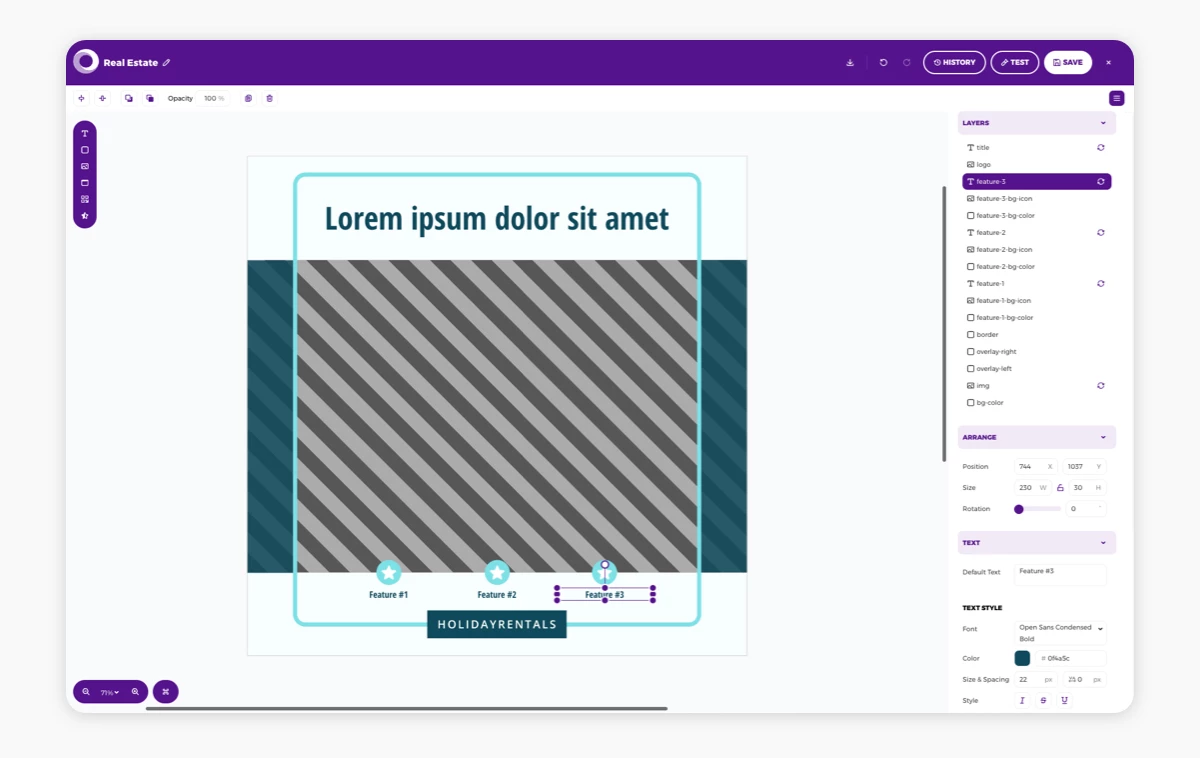
Now go back to your Placid asset configuration and map the 3 feature layers to the 3 new mapping fields.

Test your image automation
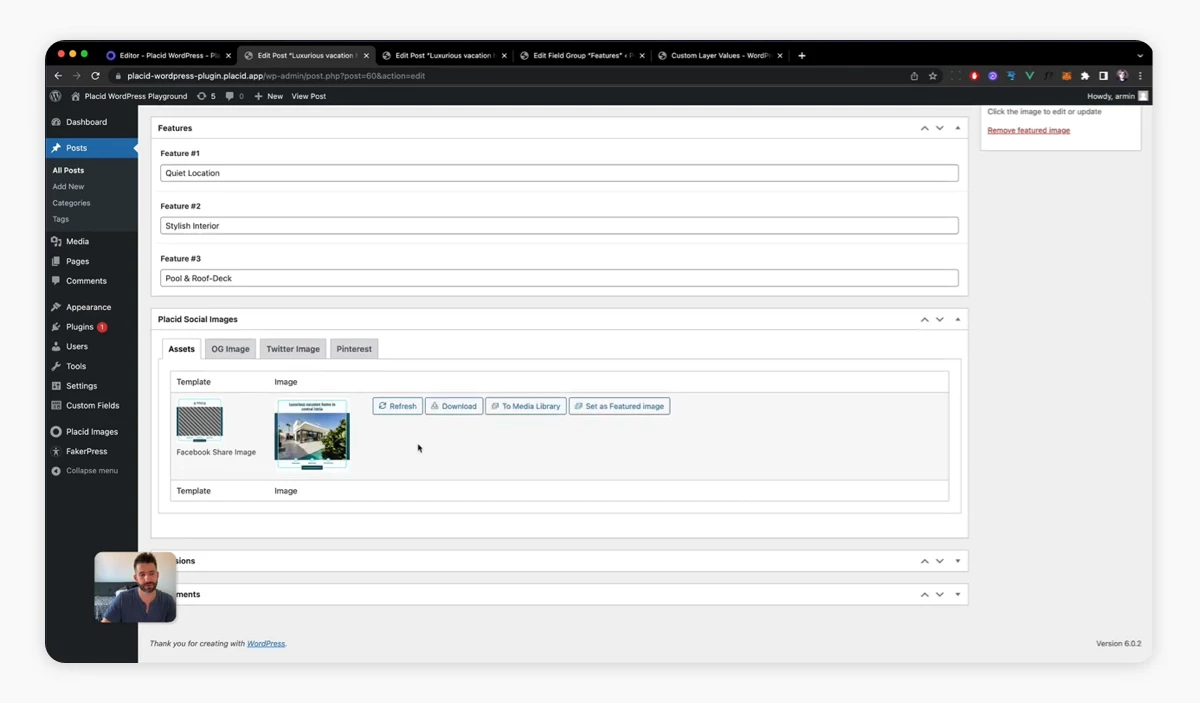
We're ready to test our automation now. Go to one of your posts and scroll down. In the Placid Social Images section you'll find your asset template. Click Create Asset to generate your image.
Voilà – a social media visual for this real estate listing with your title, photo and feature highlights 🎉 It's ready for you to download it and use it elsewhere, or to add it to your media library!

What's next?
You can now generate these feed images for every post on-demand.
Knowing how to create custom data mappings for the Placid WordPress plugin gives you a lot more flexibility. Maybe you want to structure your posts with more custom fields now that you know what you can do with them?
Clean content modeling helps to make your content more reusable and maintainable. If you want to learn more about this topic, we recommend the book Designing Connected Content by Mike Atherton and Carrie Hane.
More structured content, more creative automations, more efficient content production 💪
















