Setting Open Graph images in WordPress can be tricky. There are multiple ways that things can go wrong and it's sometimes hard to debug. In this article, we'll offer ways to fix common problems, and a solution to automatically set consistent Open Graph images for all your content.
Why does the OG image of my WordPress page not update?
First, lets go over the most common problems when setting or updating og:images with WordPress.
Problem 1: You're setting Open Graph images with Yoast or a similar plugin, but a wrong image shows up
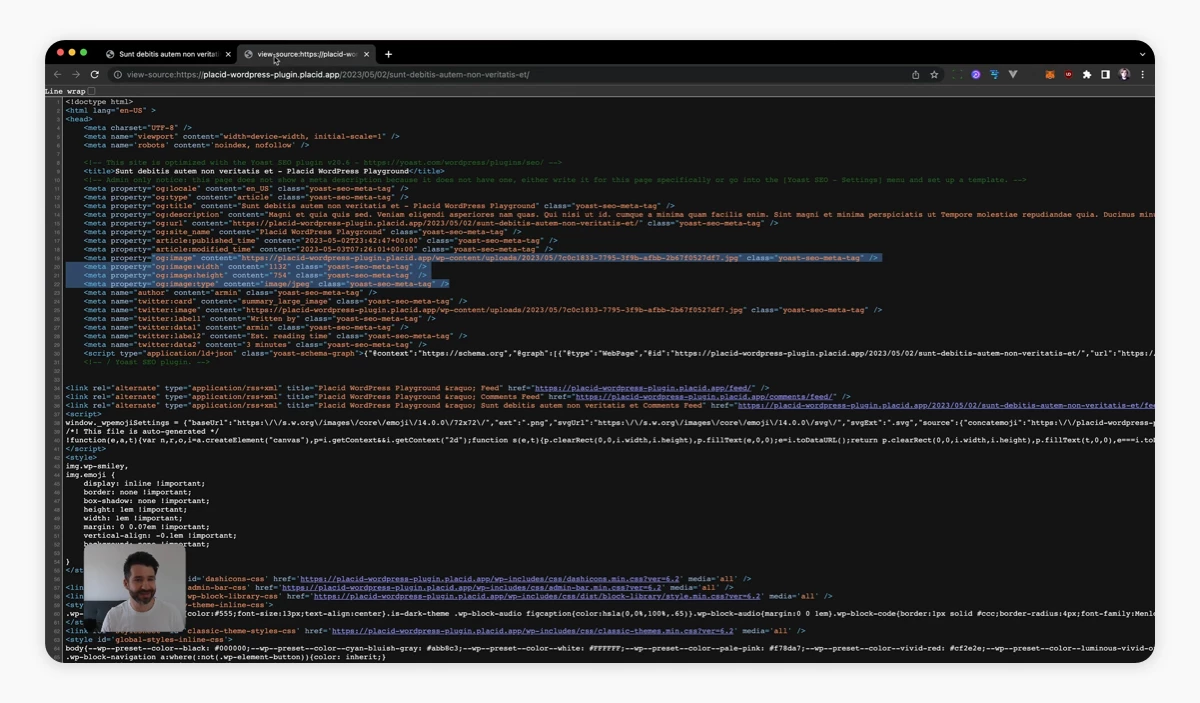
This is likely due to two or more conflicting Open Graph metatags on your page. Go to your page, and view its source code. Search for og:image and see if the tag comes up more than once. Sometimes, additional og;image tags get set in your template code or by various plugins.
To solve this, you have to remove all tags besides the one you want to use by removing the interfering code or plugins.
Problem 2: Your Open Graph image is showing up correctly on some platforms, but not on LinkedIn
LinkedIn prefers the oEmbed tag to the og:image tag. It's a format used for embedding content on third party sites – like a YouTube video or an Instagram post. The oEmbed data is used to create the preview of the content that is linked to.
This means if you have defined both an oEmbed thumbnail_url, and an og:image, LinkedIn will choose the oEmbed image. The og:image will only be used if there is no oEmbed available.
Go to your page, and view its source code. Search for oEmbed and if you can find the thumbnail_url tag, check which image it is using. To fix it, you have to find out which plugin or code snippet sets the tag, and then overwrite or remove it.
Solving Open Graph problems with the Placid plugin
Solving these problems is not always easy. You will have to rummage through your template's code, or deactivate plugins that you need for other functionalities.
These issues were coming up a lot in our support for the Placid WordPress plugin. People auto-generated their Open Graph images with us, and were frustrated that they didn't show up correctly because something else interfered. That's fair – we were frustrated, too!
So we created a solution for our customers: With our WordPress plugin, you can remove any conflicting OG and Twitter card tags, and update your oEmbed images for LinkedIn. Read on or watch our tutorial to learn how!
Video Tutorial

Automate Open Graph images with Placid
In case you don't know this yet: Placid lets you automatically generate visuals based on dynamic templates. We offer a large toolkit including our WordPress plugin, but also an API and other nocode tools to automate all kinds of creatives.
With our plugin, you can create a custom template design and fill in your post titles, featured images and more information. If you set it up, every posting will automatically get an Open Graph image based on this template.
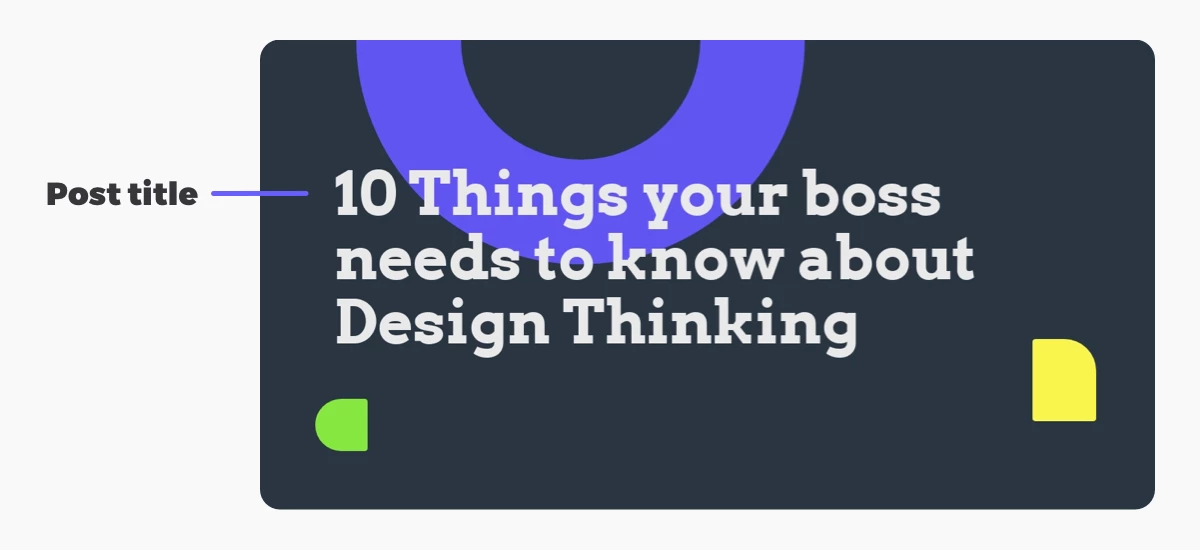
Let's see how that looks like! For our demo project we chose this OG design:

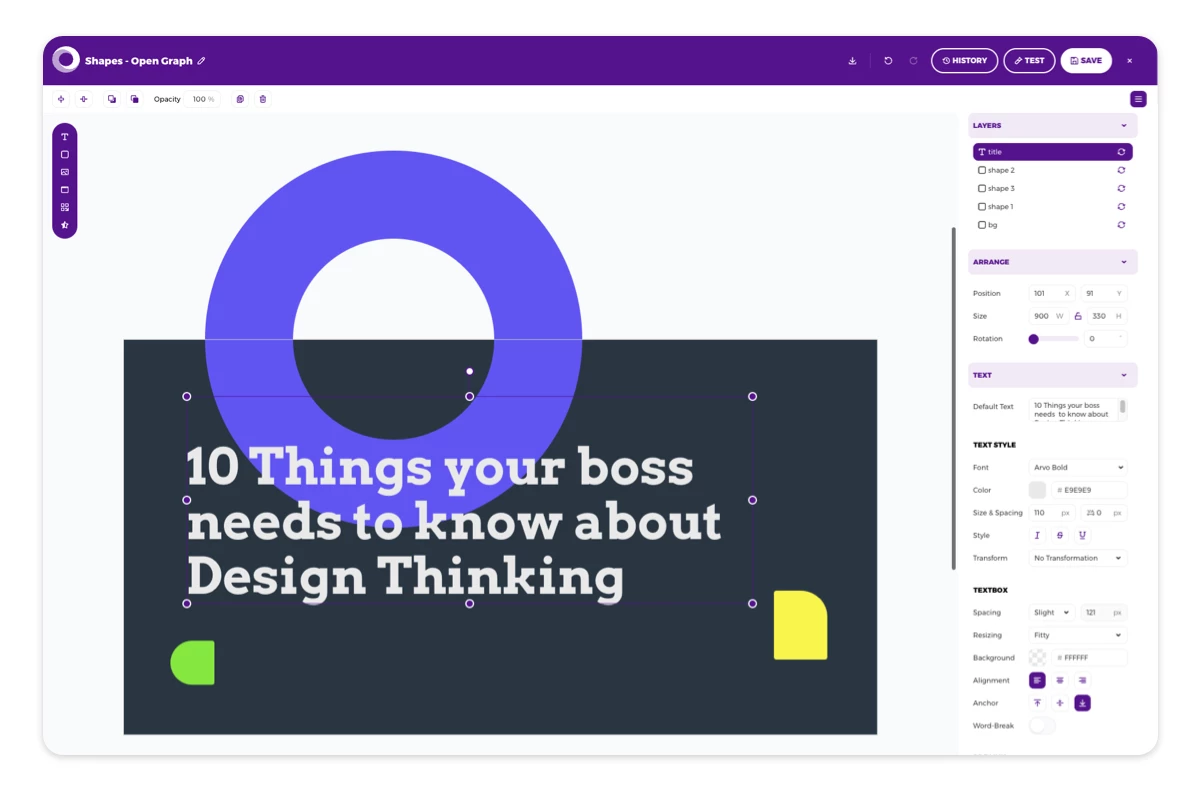
We created it with our drag & drop editor that lets you design 100% custom visuals.

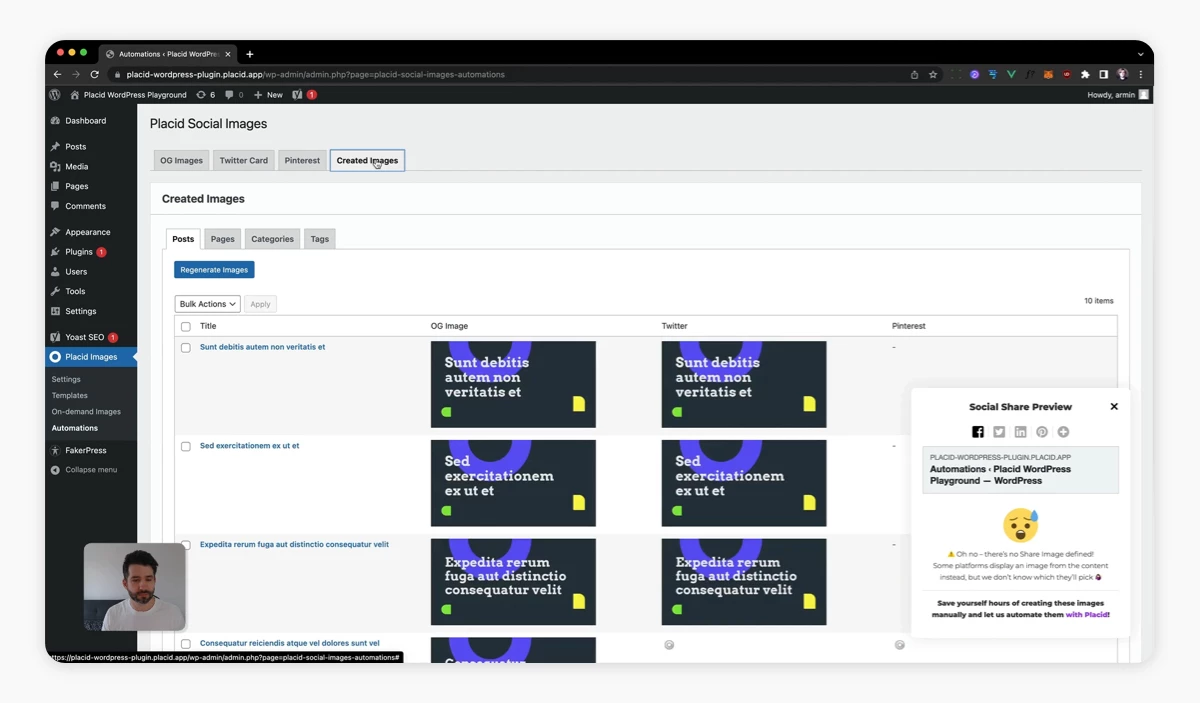
Check out our setup guide for WordPress for a step-by-step instruction. If you did it correctly, you can go to Placid Images > Created images in your WP admin to see all of the generated images for your pages. For our demo project, it looked like this:

The titles of the posts are all filled into the text layer of the template, and Placid generated images for all of them.
Remove conflicting Open Graph tags with Placid
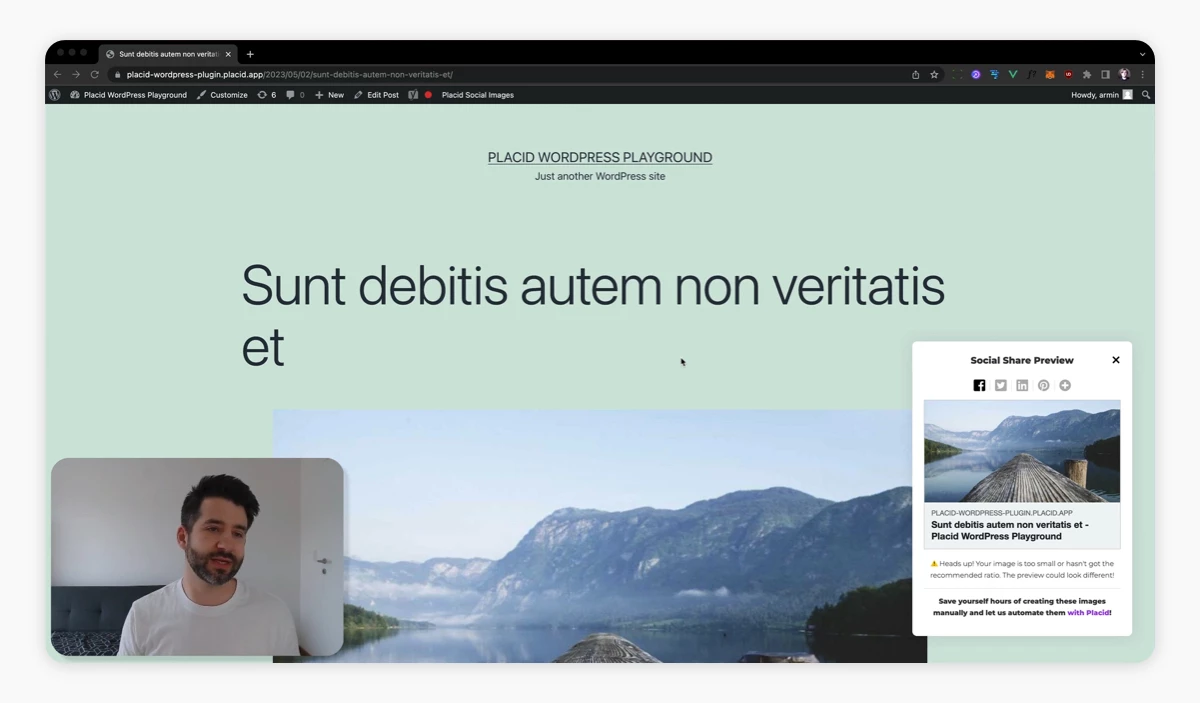
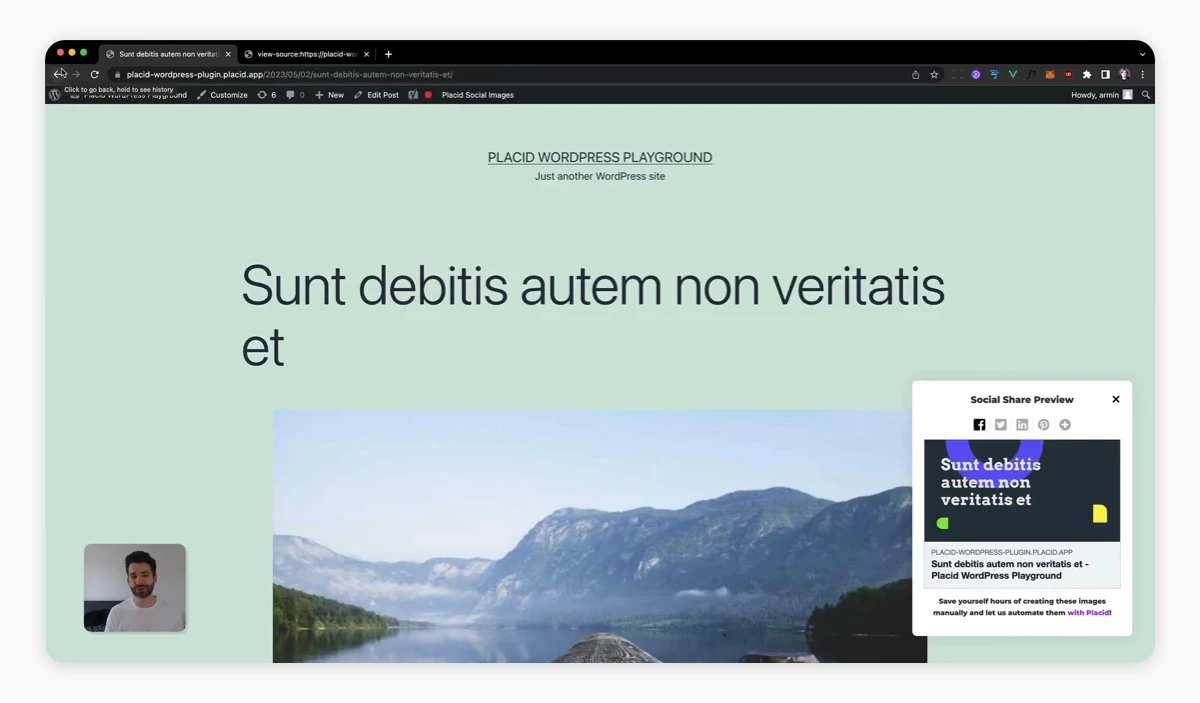
Now we can check the link previews of our pages (using the preview function of our plugin, the Facebook Share Debugger or our tool socialsharepreview.com.
If everything worked, you will see your new images in the previews. But you might also run into one of the problems above, and still see an old or no image. On one of our pages, we still see a photo instead of the generated visual:

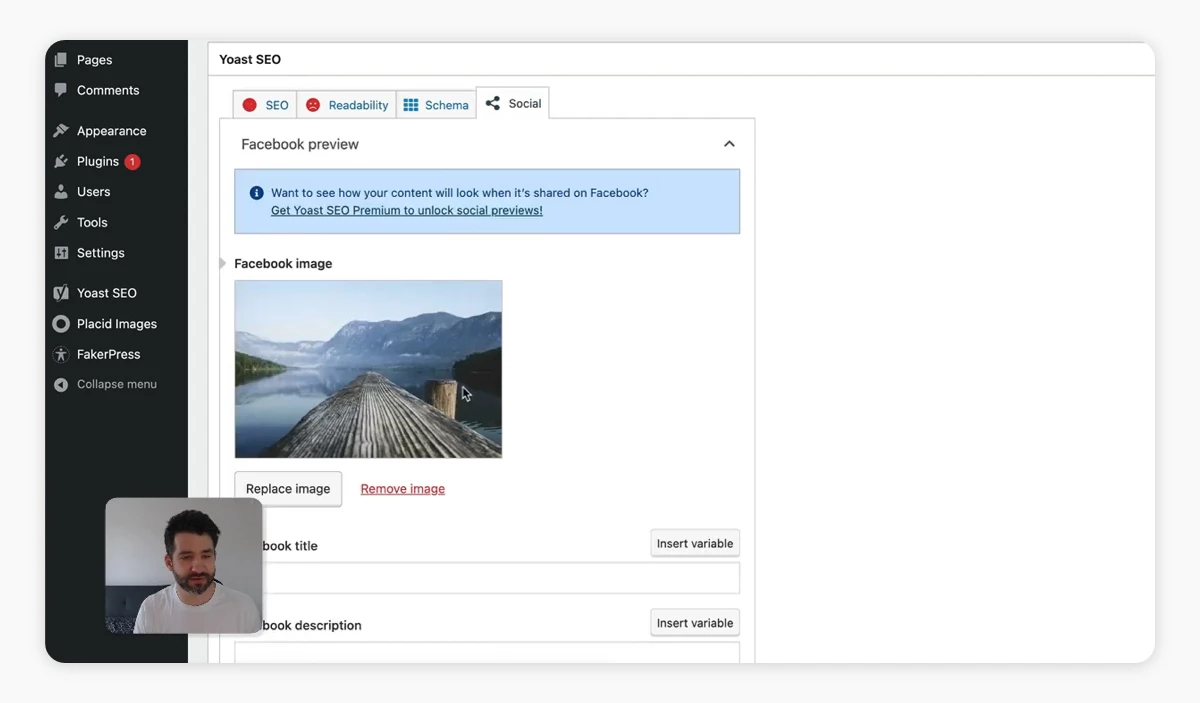
Checking the source code of this page, we can see that this old og:image is set by the Yoast SEO plugin.

In our case, this image has been set manually earlier using the Yoast settings.

We could just remove the image from the Yoast settings to solve this problem. If it's limited to only one or a few pages, that's the way to go. But if we're handling a larger WordPress instance, this might not be practical. In that case we can handle it using Placid's settings.
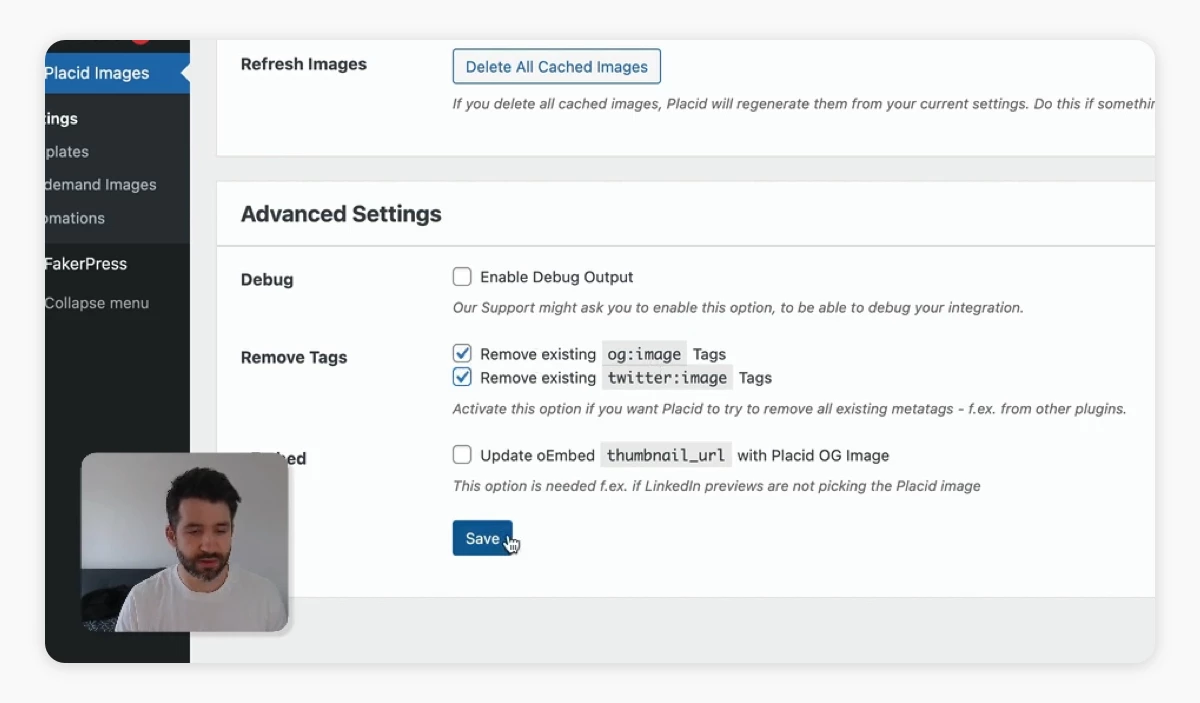
Go to Placid Images > Settings. In the Advanced Settings section, you will find options to remove any other og:image and twitter:card tags other than those set by Placid. This includes any tags set by your template, Yoast, or other metadata plugins. Additionally, you could overwrite the oEmbed thumbnail_url with Placid OG images this way.
This helps us remove any other conflicting tags and images that have been set manually before to get consistent results.

Having checked the option to remove all other og:image tags, we can now recheck our link previews. The image generated by Placid is now being displayed on the post.

In the source code, we can see that Placid commented out all conflicting tags by Yoast. Problem solved, images automated! ✅
We hope this helps! If you run into any other problems, we can figure it out together.
















