Getting metatags right can seem like a daunting adventure. Every time you google it you either find blog articles written by SEO gurus going into the nitty-gritty of Google's ranking algorithm, or you see 100 lines of code you are not sure you need.
If you're thinking "I just want to rank well on Google and have my links look good on Social Media!", you came to the right place. That's what we want, too.
Read on to get a no-nonsense intro to what the hell meta tags are, where to add them and which ones you really need to look good on Google and on Social Media in 2021.
What are meta tags?
Metatags are named that way because they are HTML tags that contain metadata. Metadata is "data about data", and in this case it's information describing your web pages.
These infos are used by search engines to get to know more about your site to decide how to rank it (among other factors) and what to show users about it in their search results.

Facebook, Twitter, LinkedIn and other social networks use these infos to build a preview of your site to be displayed when someone shares your pages.

Most metatags are added to the HEAD of a HTML document, which is an invisible part of your page. If you use WordPress and don't want to do anything with code, you can f.ex. use the Yoast plugin to add them.
Important metatags for SEO
Title tag
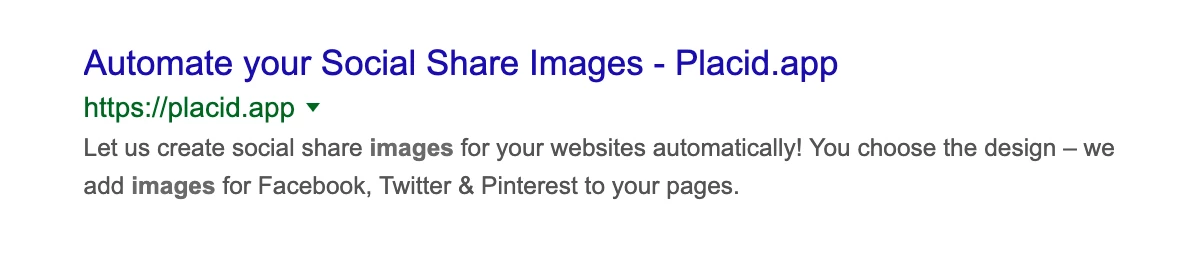
The title tag helps people as well as robots to understand what your page is about. Google is showing the title in their search result snippet, so you better make that one catchy!
Put the important part (a keyword or topic) first. If you put your site's name into the title, be sure it's at the end of the title.
<title>Your page title goes here | yoursite.com</title>You can choose any symbol as a separator between the title and site's name, most people use Dashes - – pipes | arrows « » < > or dots · •!
Meta Description
The description does not really help you rank better, but it helps people decide if they want to click on that link in their search results or not.
It's a short description that will show up in the search result snippets most of the time. (Sometimes Google decides to show other relevant content from your site.)
Be sure it grabs attention and makes people want to check out your link. Many people use icons like ★▆ ▅ ▒▓ ▀▄▀▄ ❥ ✿✔ ✖ ➜► ▼. Don't stuff your description with keywords and phrases like !!!FREE!!! or ██ MUST-HAVE!!! ██.
Keep it readable and enjoyable to humans.
<meta name="description" content="Let us create social share images for your websites automatically! You choose the design – we add images for Facebook, Twitter & Pinterest to your pages.">Robots Meta Tag
Robots come to visit your site automatically on behalf of Google. They index your site when you publish it and come back regularly to see what's new.
You need to allow them to visit your site – if you don't, your site won't show up on search engines.
<meta name="description" content="index, follow">Canonical Tag
This one is important in many cases. If you have multiple URLs that have the same content, you will need the canonical tag. It tells search engines which one of your pages is the original version.
Using the canonical tag makes sure only the original page ranks, and its ranking doesn't get cannibalized by all the copies fighting to rank for the exact same content.
There are multiple reasons why you could have duplicate content:
- You have a http and a https version of your site
- You have a version with and without www (https://yoursite.com AND https://www.yoursite.com)
- You can reach your homepage with both URLs https://yoursite.com and https://yoursite.com/index.php
- You have different mobile URLs (like m.mysite.com)
- You have tracking URLs or other system-generated URLs that look like https://mysite.com/courses/how-to-meditate?affiliate_id=948173
- You are publishing your blog articles on different sites with the same text
It's best practice to put the canonical tag on every page. If there are no duplicate pages, the page's own URL is referenced. If you have duplicate pages, the canonical tag should point to the original on all of them.
<link rel=”canonical” href=”https://yoursite.com” />This can be tricky to get right for some site structures, so we'll leave a link to Googles Help Center explaining canonical tags in detail if you feel unsure of how to solve that for your site.
Alt Tags
Alt tags are the only tags that you don't put in the HEAD of your document. You add them directly on images on your page.
This lets search engines know what your image is about. But it's not only for machines: Screen readers read alt tags to people who are visually impaired and can't see your images.
There's an awesome alt-tag decision tree by the Web Accessibility initiative that tells you what your alt tags should contain in different situations.
<img src=”http://yoursite.com/cute-kitten.jpg” alt=”Grey kitten playing with yarn” />Important metatags for Social Media
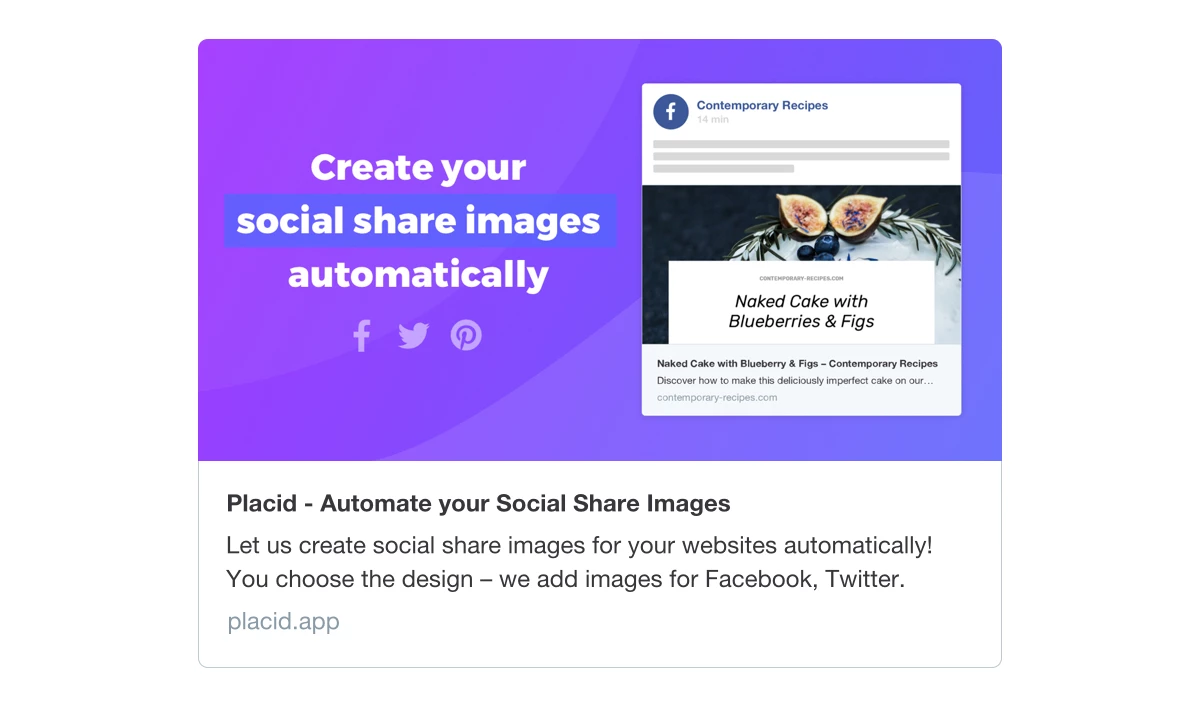
There are some social metatags that help your links look good when they are shared on Twitter, Pinterest, Facebook, LinkedIn and on messengers. All these platforms create link previews from your metadata.
We have a whole guide on How to get large link thumbnails on Facebook & Twitter and optimize your images for different platforms.
Here's is a summary of all important metatags for social platforms:
<!-- Open Graph Metatags for Facebook, LinkedIn and most other platforms -->
<meta property="og:title" content="Placid – Automate your Social Share Images"/>
<meta property="og:description" content="Let us create social share images for your websites automatically! You choose the design – we add images for Facebook, Twitter."/>
<meta property="og:url" content="https://placid.app"/>
<meta property="og:image" content="https://placid.app/storage/marketing_cache/webp/586bce1068d6b45d08b4654df95b4a7e/og-image.webp"/>
<meta property="og:image:width" content="1200"/>
<meta property="og:image:height" content="630"/>
<!-- Twitter Card Metatags only for Twitter -->
<meta name="twitter:title" content="Placid – Automate your Social Share Images">
<meta name="twitter:description" content="Let us create social share images for your websites automatically! You choose the design – we add images for Facebook, Twitter.">
<meta name="twitter:image" content="https://placid.app/images/otwitter-card-image.jpg">
<meta name="twitter:card" content="summary_large_image">
<!-- If you run a Twitter Account connected to your site, add this:-->
<meta name="twitter:creator" content="@placidapp" />For Metadata-Perfectionists: Structured Data
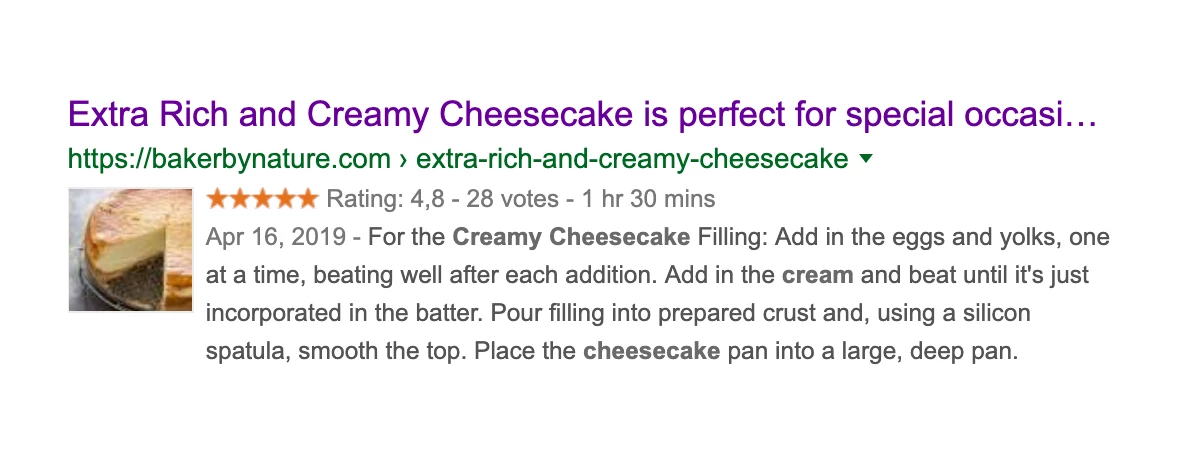
Sometimes, Google displays search results differently: It adds links, shows a map, a rating, price or other information.

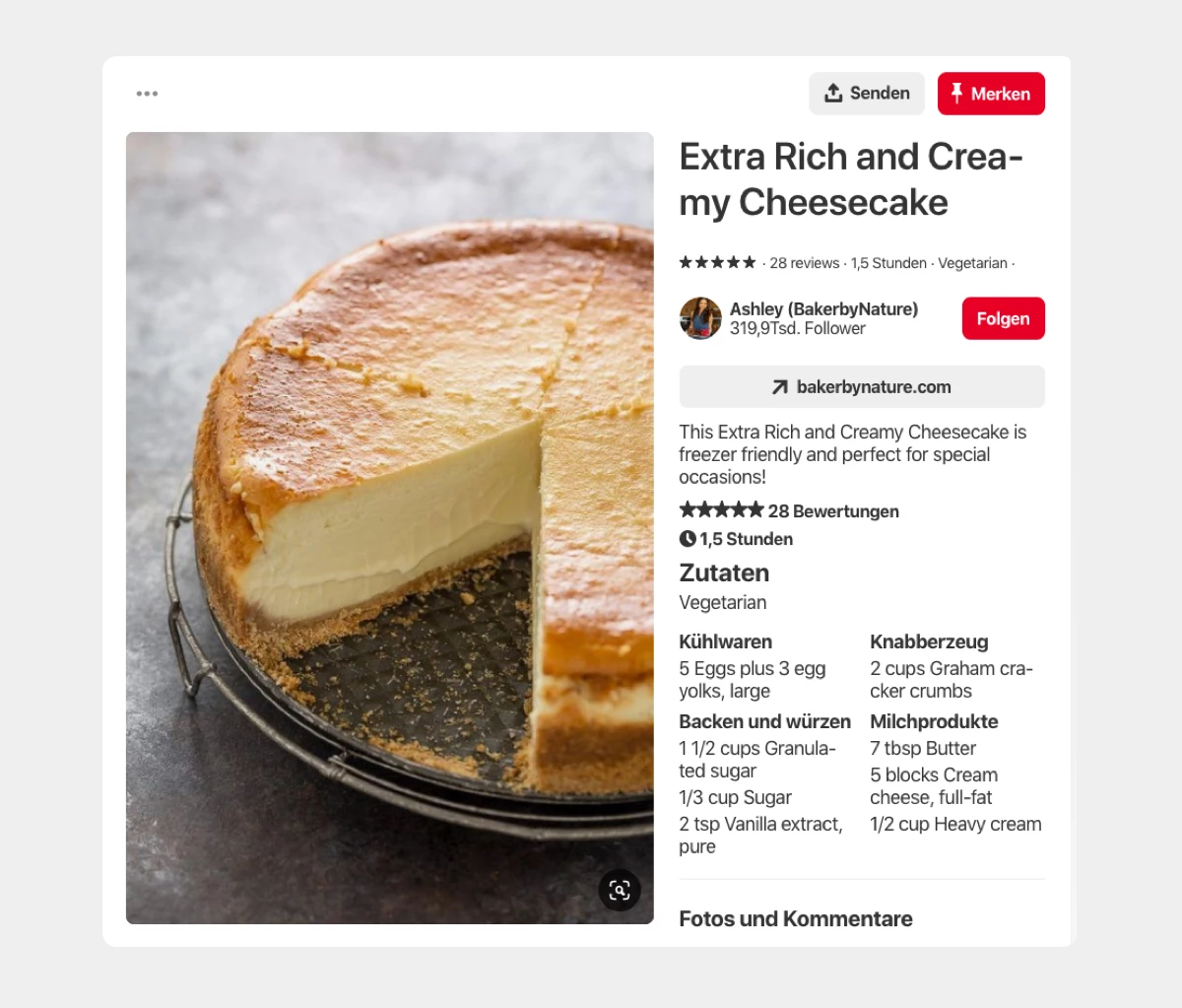
This is called a rich snippet. Pinterest also has them for recipes, for example. This way, information from your site can be displayed without users visiting your site.

In most cases, we very much want these rich snippets, because they grab attention and bring value to users.
These rich snippets will only appear if you offer Google or Pinterest structured data – little bite-sized information that describe your content in detail. Schema.org provides different types of structured data markup that are used as a standard.
A schema has a specific structure, depending on what kind of content it describes. There are schemas for local businesses, recipes, music, products, events,.. and every one has different fields: A recipe has fields for ingredients, cooking time and portion count. An event has a start and end date and a venue name.
You can visit schema.org's list of types and look for a schema that fits your content. You can add the data according to this schema as a separate script (a JSON-LD file) into the HEAD of your document.
Let's see how this would look like for the rich snippets above:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Extra Rich and Creamy Cheesecake",
"image": "https://placid.app/storage/marketing_cache/webp/c656822917a6ab79176625153b86cfd0/extrathickandcreamycheesecake1234-1-of-1.webp",
"description": "This Extra Rich and Creamy Cheesecake is freezer friendly and perfect for special occasions!",
"author": {
"@type": "Person",
"name": "Ashley Manila"
},
"prepTime": "PT30M",
"cookTime": "PT60M",
"totalTime": "PT90M",
"recipeCategory": "dessert",
"recipeCuisine": "American",
"recipeIngredient": [
"5 Eggs plus 3 egg yolks, large",
"1 1/2 cups Granulated sugar",
"1/3 cup Sugar",
"2 tsp Vanilla extract, pure",
"2 cups Graham cracker crumbs",
"7 tbsp Butter",
"5 blocks Cream cheese, full-fat",
"1/2 cup Heavy cream"
]
}
</script>There's even more data that could be added: a video, nutrition information, and separate instruction steps.
How it looks exactly depends on where Google decides to place it (or where you pay them to place it, in case of ads). So it could look like this, too:

You can test what structured data Google sees on your site with their Structured Data Testing Tool. They will also give you recommendations on additional recommended data.
If you use WordPress, you can use the Schema & Structured Data for WP plugin to add schemas to your content.
That wasn't so bad, was it? If you use the basic metatags mentioned in this article, you've got a solid basis for SEO & Social Media. If you add some schema magic on top, nothing's going to stop you!
















