Hey there 👋 We heard you need some help setting up the Placid GPT?
Here you can find all infos and examples to help you understand how to use it. If you need extra help, we’re always happy to help!
What can I do with the Placid GPT?
With our GPT, we wanted to create an AI-powered design assistant. The idea is that you should be able ask ChatGPT to create marketing visuals for you, just as you would ask a designer on your team.
You can ask in natural language to generate images, videos and PDFs from your Placid templates.
Examples
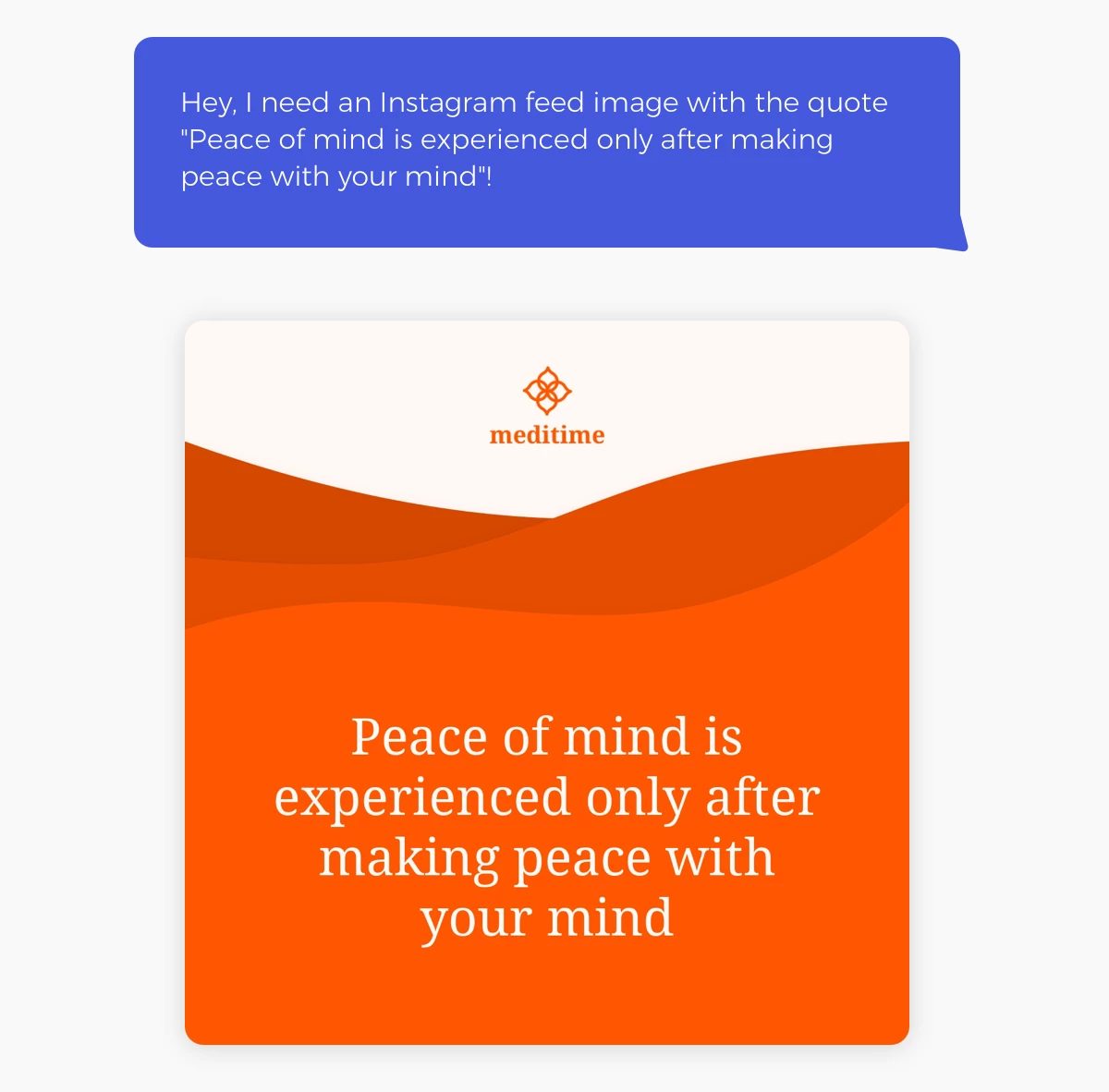
Hey, I need an Instagram feed image with the quote "Peace of mind is experienced only after making peace with your mind"!

Please take the headlines of the latest 3 articles on cnn.com and create a news teaser video with them

Can you create a course certificate PDF for John Doe, dated 2023/12/10?

Set up the Placid GPT
First, we need to setup our chat with the Placid GPT.
Start a chat with the Placid GPT
First you will need to start a new conversation with the Placid GPT. Search for Placid in the GPT store, or use this link to start a chat with the Placid GPT. Currently, this is only available with ChatGPT Plus.

Connect your Placid account and project
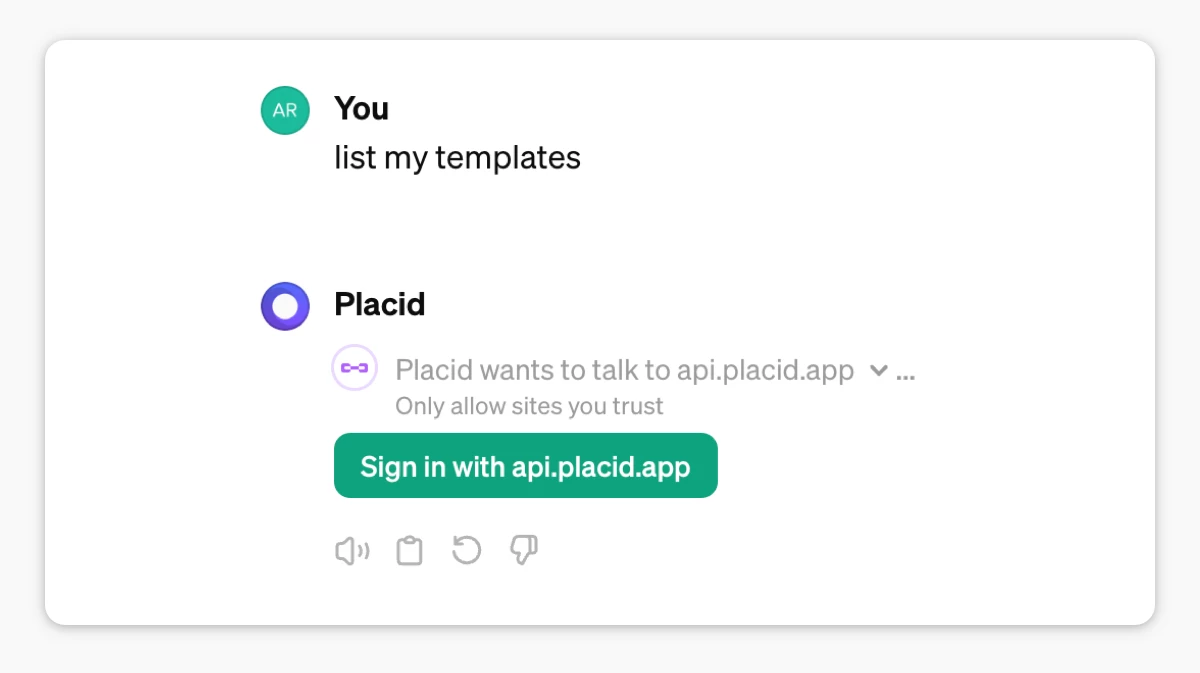
Start your conversation with a prompt like let me sign in, list my templates or anything else to access Placid. You will then be asked to sign in with your Placid account. Sign up for free if you don't have an account yet.

Once you're logged in, you'll see a list of your account's projects. Choose the one that you want to connect to ChatGPT, and click Authorize to give it access to your templates. If you just signed up, you can choose the demo project we set up for you. (This will add the ChatGPT integration to your Placid project if you haven't already done that in Placid.)
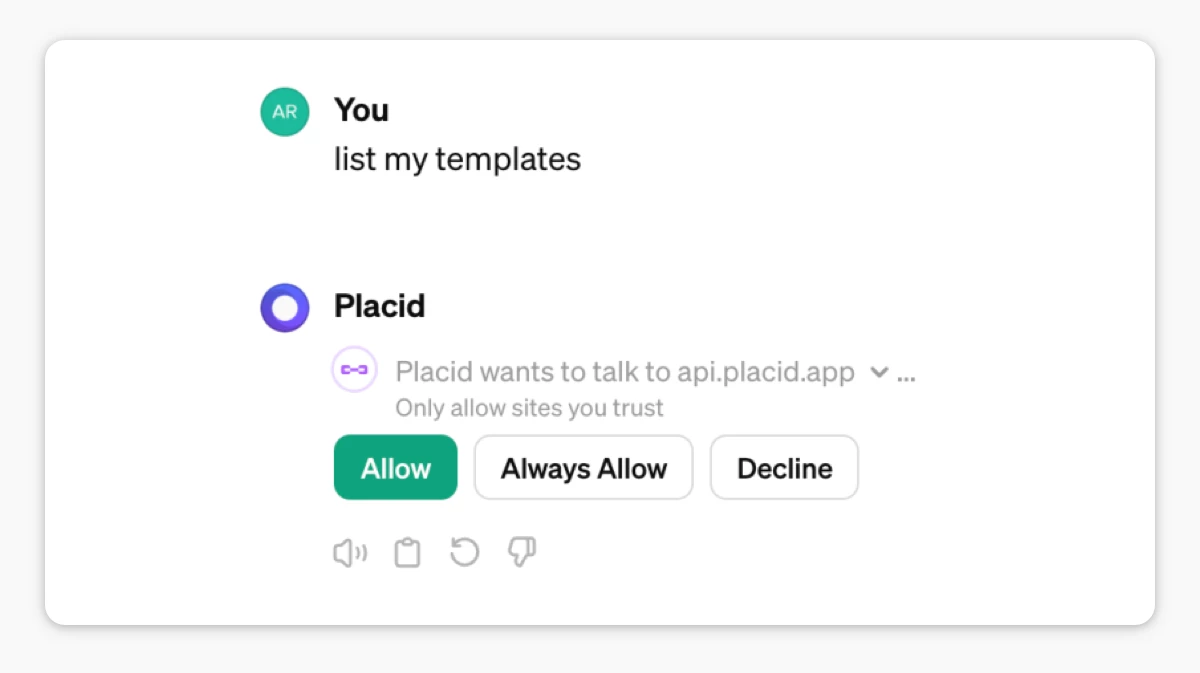
After the authorization process, you'll return to your conversation. Allow ChatGPT to communicate with Placid when you're prompted.

Now, before we get started with writing prompts, we'll continue on placid.app to complete our setup.
Create a template
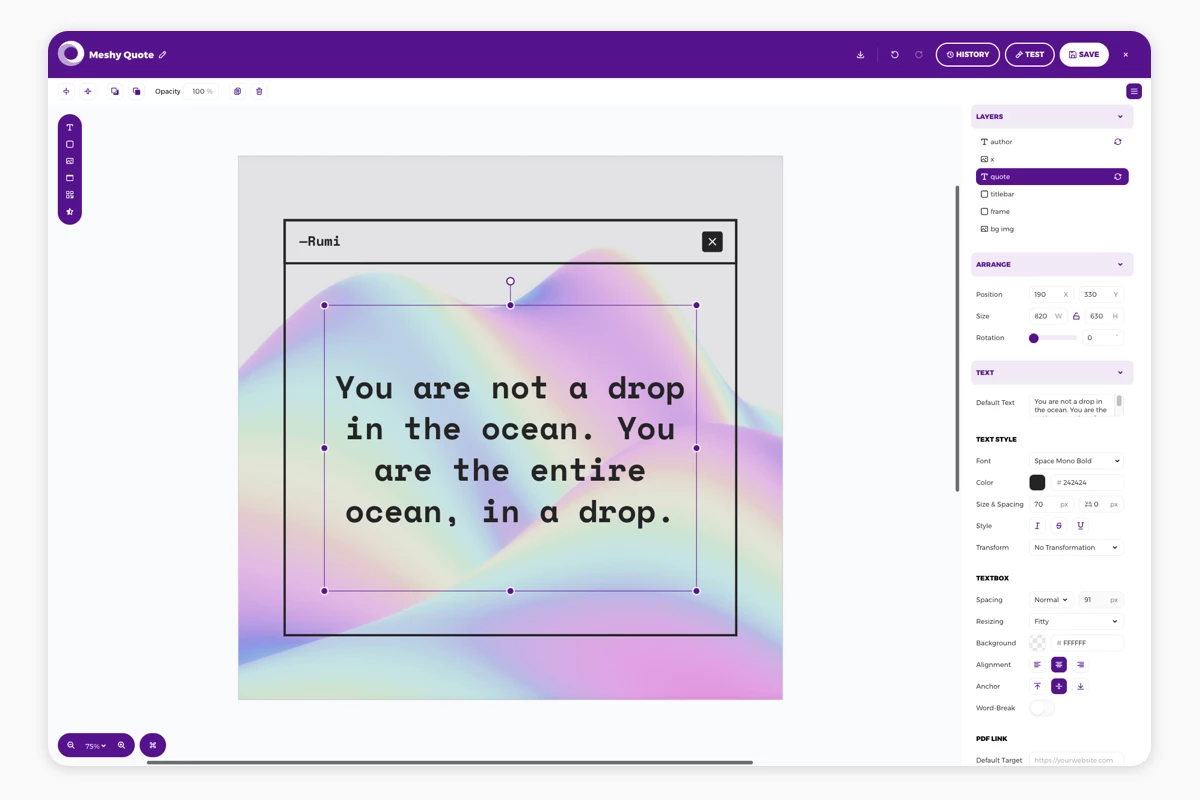
On placid.app, go to your project's Templates tab. Here, you can create one or more dynamic templates for your creatives for ChatGPT to use.
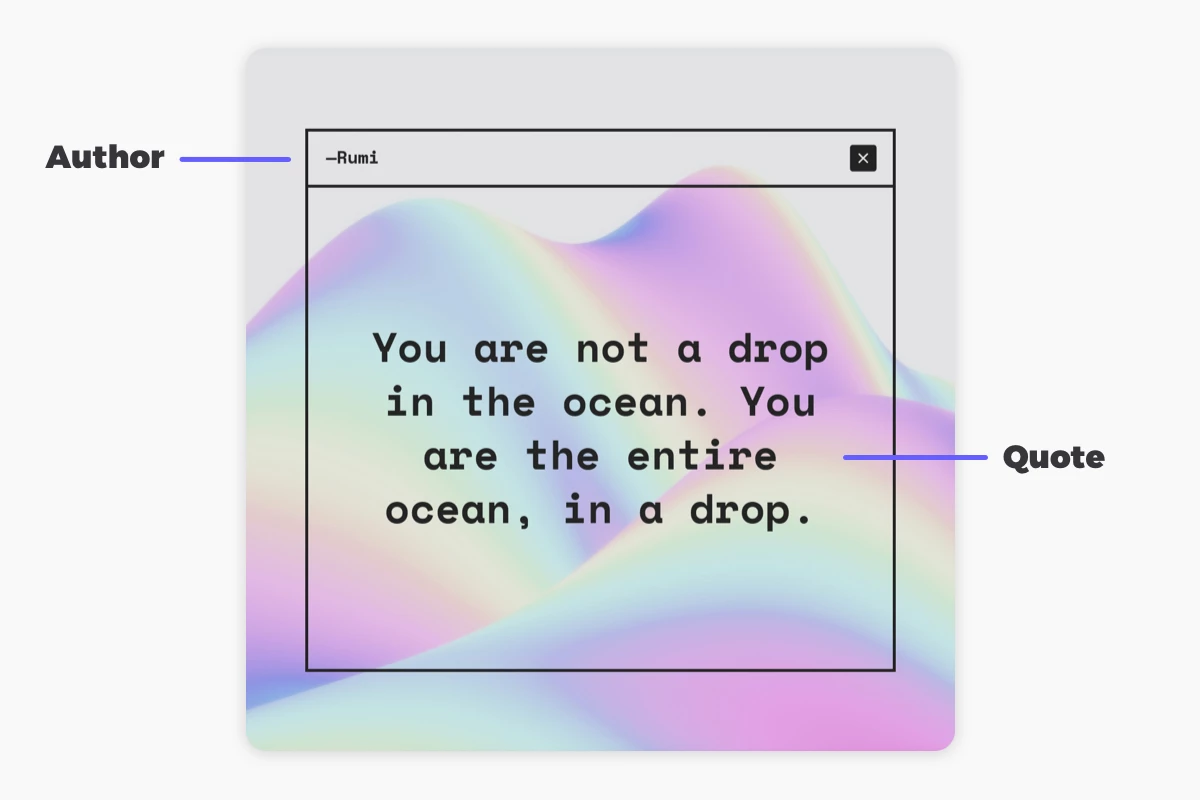
A template is a bit like cloze text: You define the basic layout and decide which elements should be filled dynamically with data from your prompt later.

You can design templates for your creatives with our drag & drop editor, but you can also choose one of our preset designs.

Tips:
- Define meaningful layer names, so ChatGPT can better understand what they contain (for example
headline,quote,course title,..) - Fill your layers with meaningful defaults – these will be the fallback values
- Uncheck the option Element is dynamic in the layer settings if that layer will not contain dynamic content (for example your logo)
Add metadata to your templates
The next step is optional, but we do recommend it for better results!
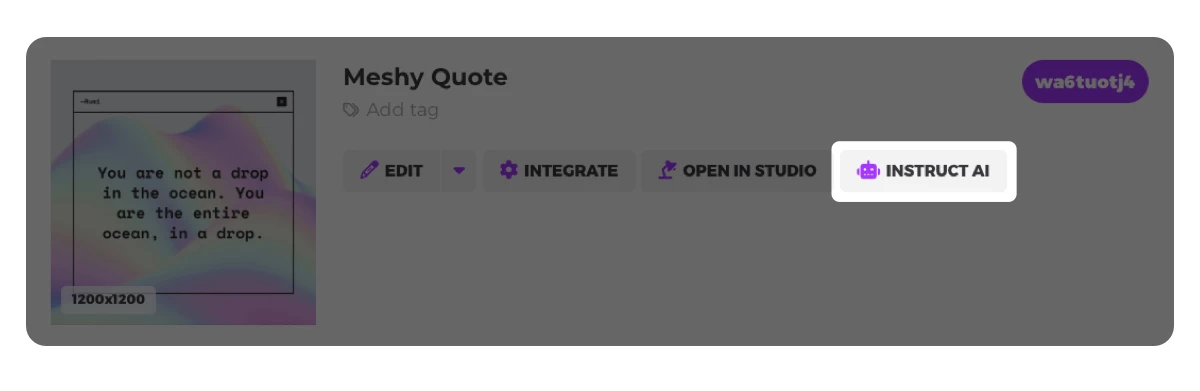
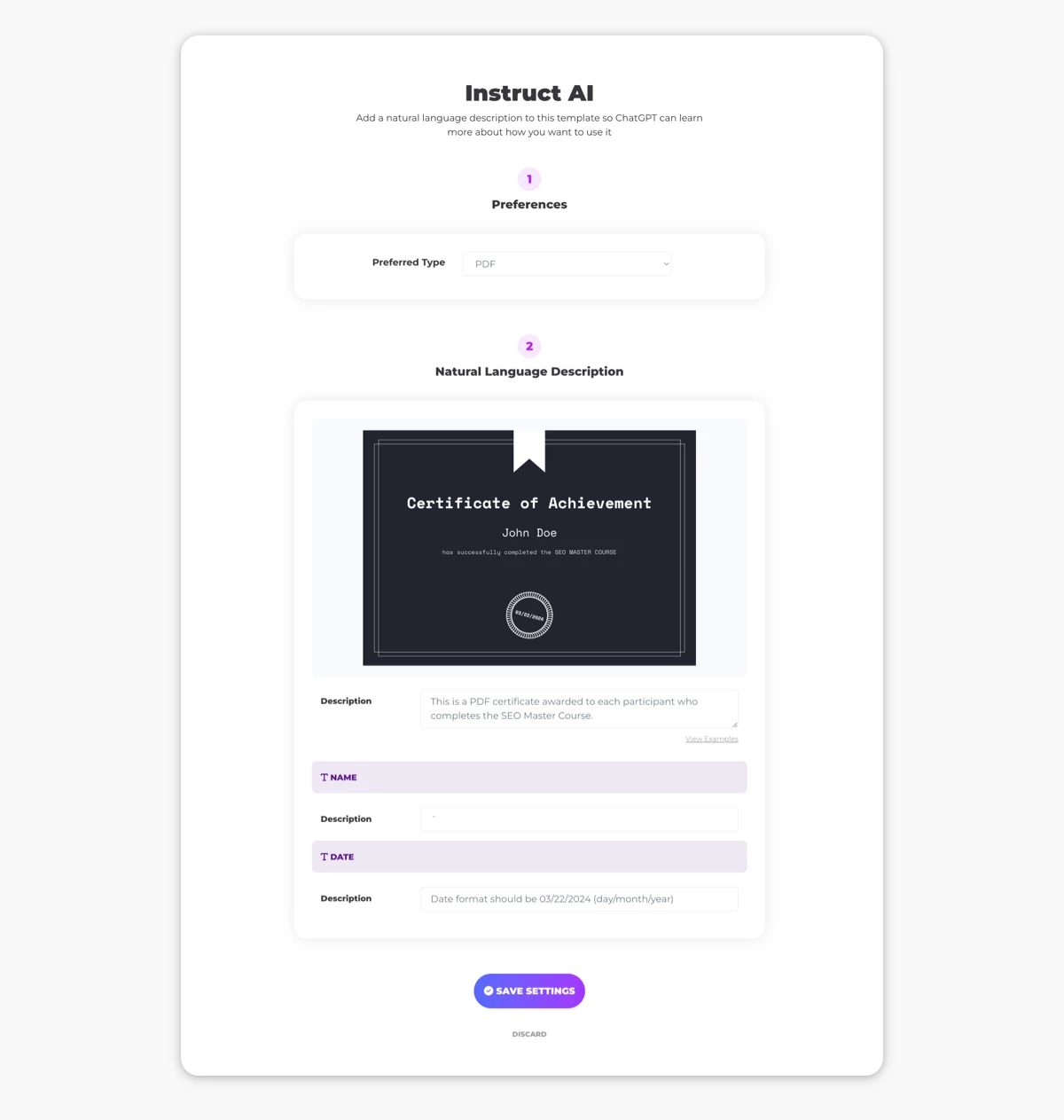
Once you finished designing, you can add descriptions to your templates using the Instruct AI option in the template list.

This data will be sent to ChatGPT along with your template to tell it more about how to use this template. It adds context to your use case and helps ChatGPT better understand your requests.

You can write the description for the template and every layer in natural language as well. Mention words that indicate the topic of the visual and the channel you're going to post it.
Example instructions
I use this template to generate Instagram story visuals to announce a new podcast episode every time I release a new one. It includes a photo and the name of my guest, and the title of the episode.This eCommerce ad template will be used to create retargeting carousel ads for social media. It includes a cut-out product photo, the product's name and the % of the current sale discount.This template is used to create a personalized video intro for a recorded product demo from our sales team. It includes the name of the prospective client, and the name of the features that are being described by our agents. The logo layer should be filled with the file "https://website.com/assets/logo-a.png" if they want to create a demo video for product line "one", or else the file "https://website.com/assets/logo-b.png" if they are talking about product line "two".
It can be as elaborate as you want. Tell ChatGPT any information that it should retain to make it easier for you to write your prompt.
Write prompts to generate your marketing visuals
Now you can ask ChatGPT for the graphics you need. From your prompt, ChatGPT will try to understand these things:
- Which type of creative do you want? (image / PDF / video)
- Which template should be used?
- What content should be filled into which layers of your template?
You get the best results if you clearly answer these questions within your prompt.
Tips & Quirks
As you know, ChatGPT is still evolving. We're all just figuring out how to add it to our workflows, and things can feel a bit experimental. (But that also makes it fun!)
Here are some tips from us to get the most out of Placid GPT:
- Be very descriptive in your template titles (for example
Instagram quote graphic) and/or metadata - Adding media like images is still a bit tricky because there is no file upload in ChatGPT yet. But it will work if you give it a link to your image or video files!
- ChatGPT can also stitch together PDF pages or videos for you
- ChatGPT currently does not know when a Placid video has finished generating after you asked for it. You will have to actively ask for the file again a bit later
- You can ask ChatGPT for a link to your Placid templates to quickly access the app and edit them
We're super excited to see how natural language UIs are going evolve and how we can connect more apps with them! Of course, we're going to keep improving our integration. If you have any ideas, feedback or questions, please
















