X/Twitter is shaking up the way we're posting and consuming external content on the platform. Headlines are now cut from link previews, as X/Twitter wants users to post content directly on the platform instead of linking somewhere else.

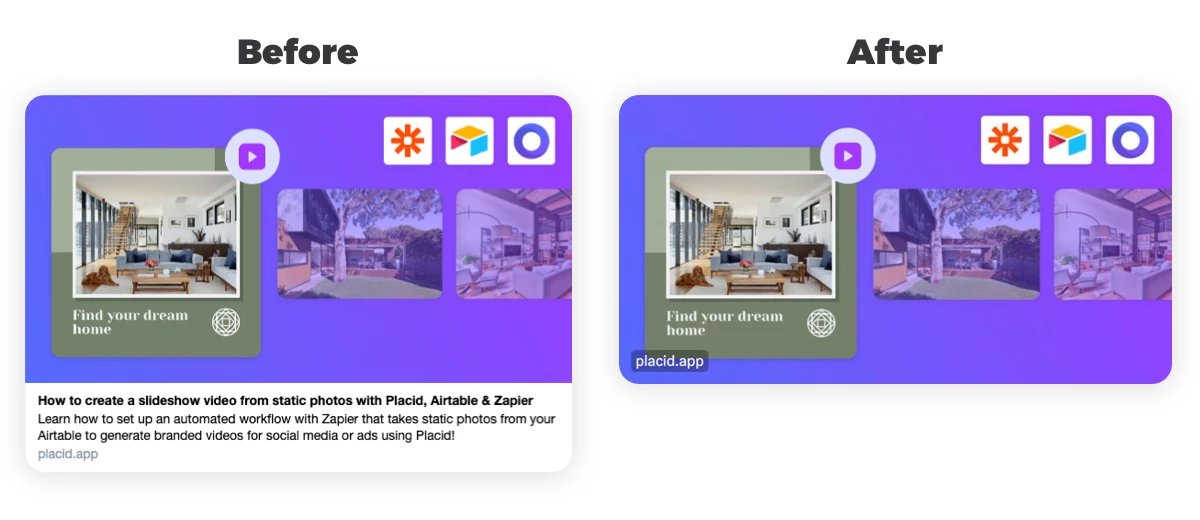
The change has partly been made to discourage people from clicking on links and leaving X/Twitter. Users now lack information about the link they're clicking, and links can be confused with images easily.
That makes a lot of older tweets confusing as well – including ours 🙃 We'll all have to adapt, so we wanted to share our workaround with you.
How to (re-)add headlines to your X/Twitter cards
We want more info in our link previews, but we can't force Twitter into showing our page titles or descriptions. The only thing we have left to manipulate is the link preview's image – so we're going to use that!
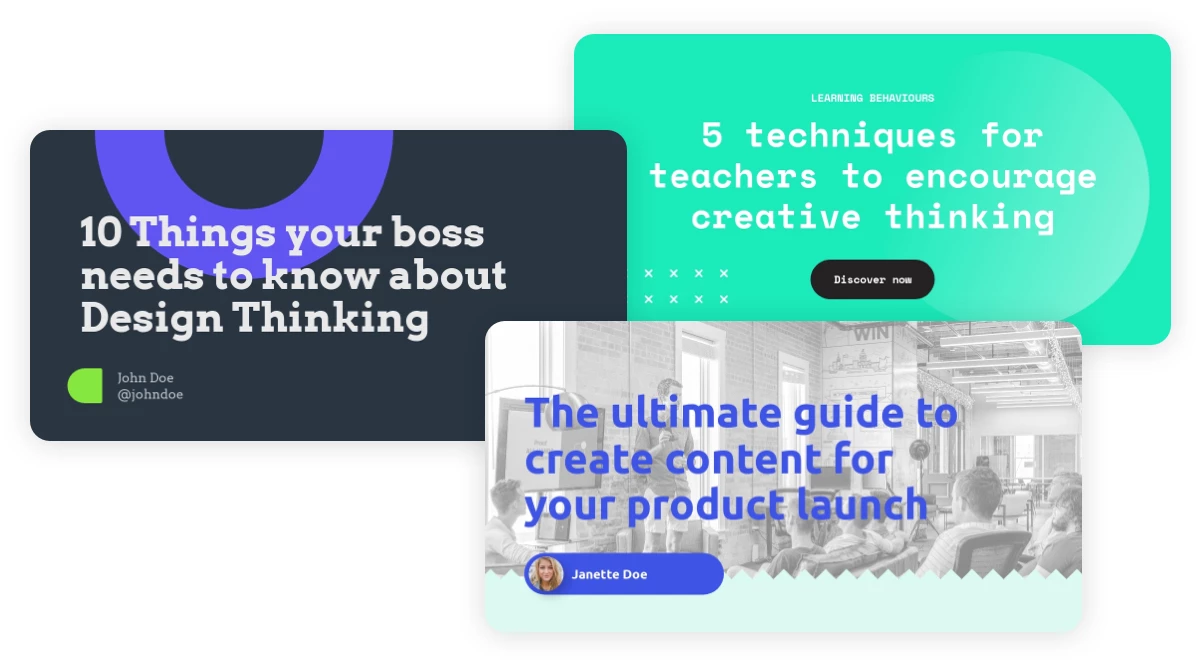
We can create a link preview image showing the headline of our articles (and more information) to make them more distinguishable as a link.

The optimal size for these images is 1200 x 628 px. You can try our free Open Graph image generator to quickly get some images and test this solution.
Use the image in your link preview
Now: How to make these images appear in your link previews on X/Twitter?
The preview image for a link card on X/Twitter is taken automatically from the page you're linking to. That means you can only change it for content that you own, like your own blog or website. If you are editing your content via a CMS, you can probably upload a social media preview image there. The field could be called link preview image or OG image, or maybe there's a separate field for Twitter Cards.
If you don't have a CMS, the preview image is set using meta tags in the <head> section of your pages. Using the og:image or twitter:image tags we specify our own image.
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:image" content="http://graphics.yoursite.com/images/social-preview.jpg">If you don't do that, social media platforms will look for any other image on your page – often they take the article's header image.
Alternative: Post the image & add a link without preview
If you can't change your Twitter card images in your CMS or via code, you could also just tweet/post the image with your article headline and add a text link in your post.
That way people can't click on your image to get to your site, but it's still grabbing attention. Another plus: You can make your image and post accessible by adding an ALT tag to your image!
Is this workaround worth it?
This is not a perfect solution, but it can help to take some of the lost attention back, make your links more clickable, and give your users more information about what they are clicking on.
It's what we'll be doing for now – but let's see how X/Twitter will change in the future!

Automatically add headlines to all your preview images
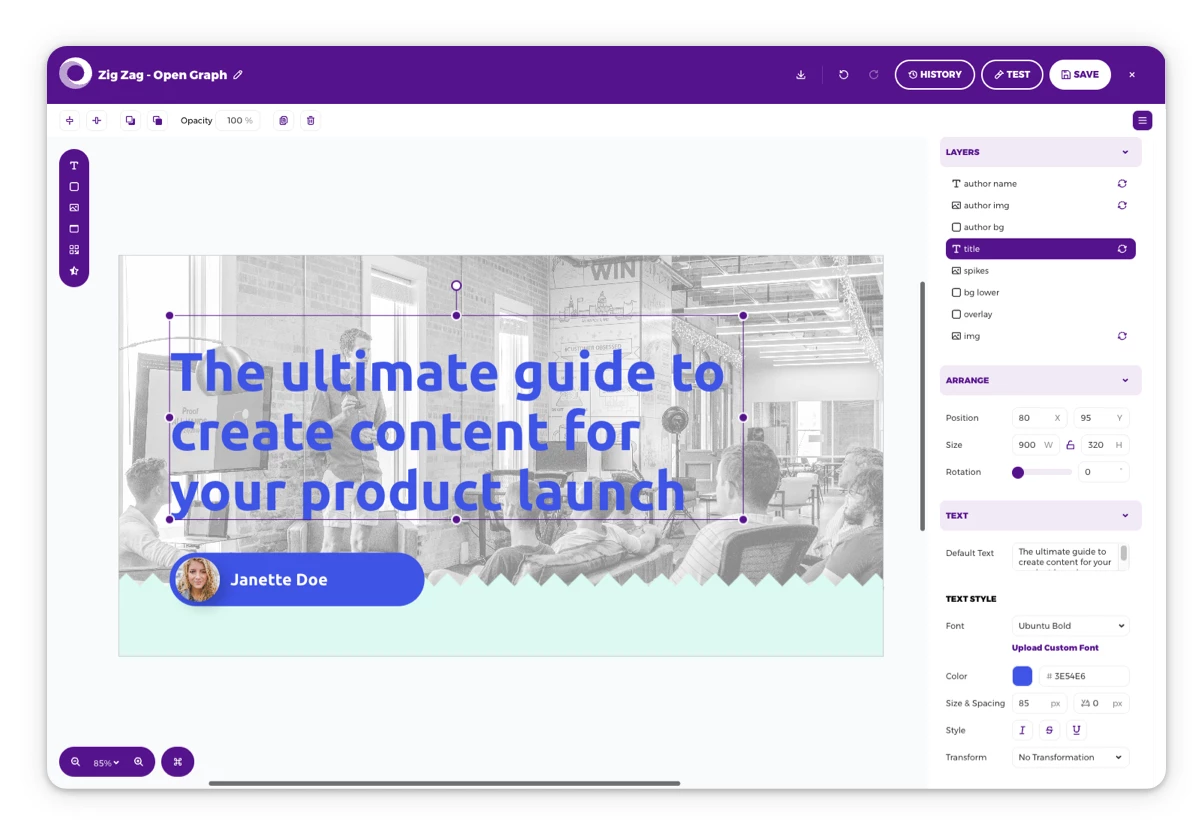
Nowadays there's nothing you can't automate. With our creative automation toolkit Placid, you can easily generate new Twitter card images that include your headlines for all your content.
That way, you only have to create one template with our editor to automatically get new images for all your pages, stories, articles, news,..

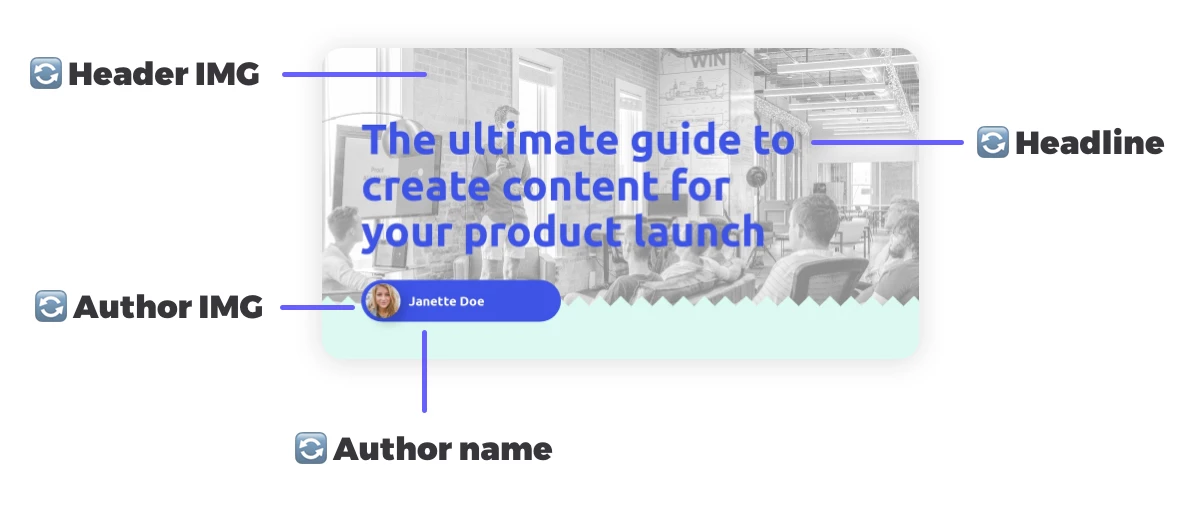
The headlines, images and author information can then be taken directly from your blog posts or articles to generate all images. You can even automatically add effects to your images (like the greyscale effect below)!

We offer APIs and nocode integrations (for WordPress, Webflow, Ghost and more) to help you automate ✌️
















