Promoting an event can be tricky. People often skip ads and announcements on their feeds if they can't immediately relate to it. You're not creating "buzz" on social media just because you're posting about early bird ticket prices.
We have written about how you can tap into the audiences of your speakers to reach the right people before. Today we're adding another idea to your event marketing toolbox: Personalized and shareable event tickets for your attendees!
Why personalized, shareable tickets?
People are more likely to follow recommendations of people they already trust. If I know that half of my X bubble is attending an event, I'm automatically intrigued. So it's definitely a win if you can get your attendees to share your event with their friends and/or audience!
To achieve that, you will have to offer them some kind of reward in return: Can you make them look good when they share your event? Do they get a fun experience, or a goodie?
We really like the idea of customizable and shareable event tickets for that.
Example: ViteConf
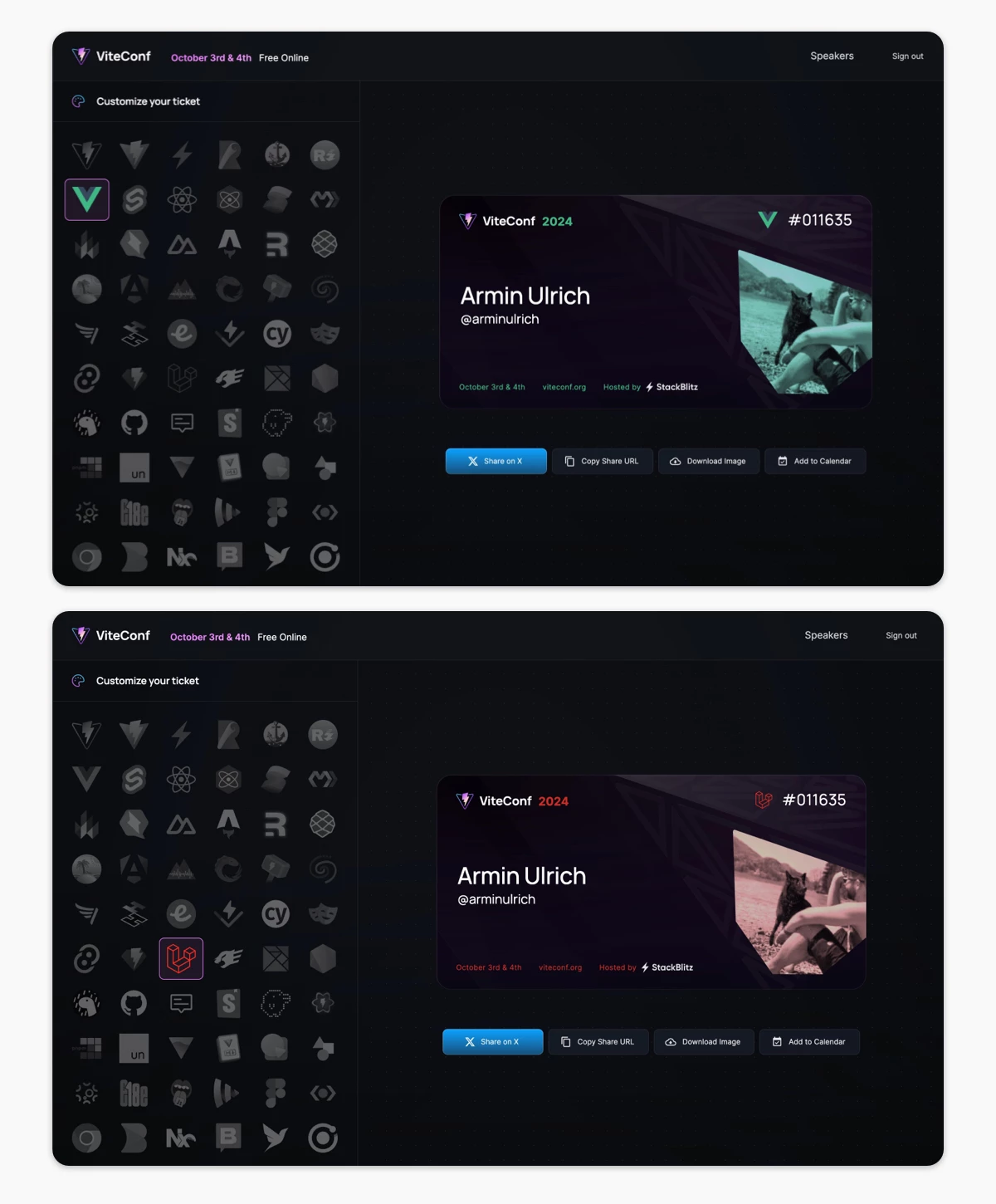
The free online developer conference ViteConf has been using this technique for a few years. If you sign up for their event, you can create a personalized ticket visual.
They render your name, GitHub handle and profile image on the ticket, and let you add the logo of your favourite development framework as well. Every framework choice changes the colour scheme of the ticket as well.

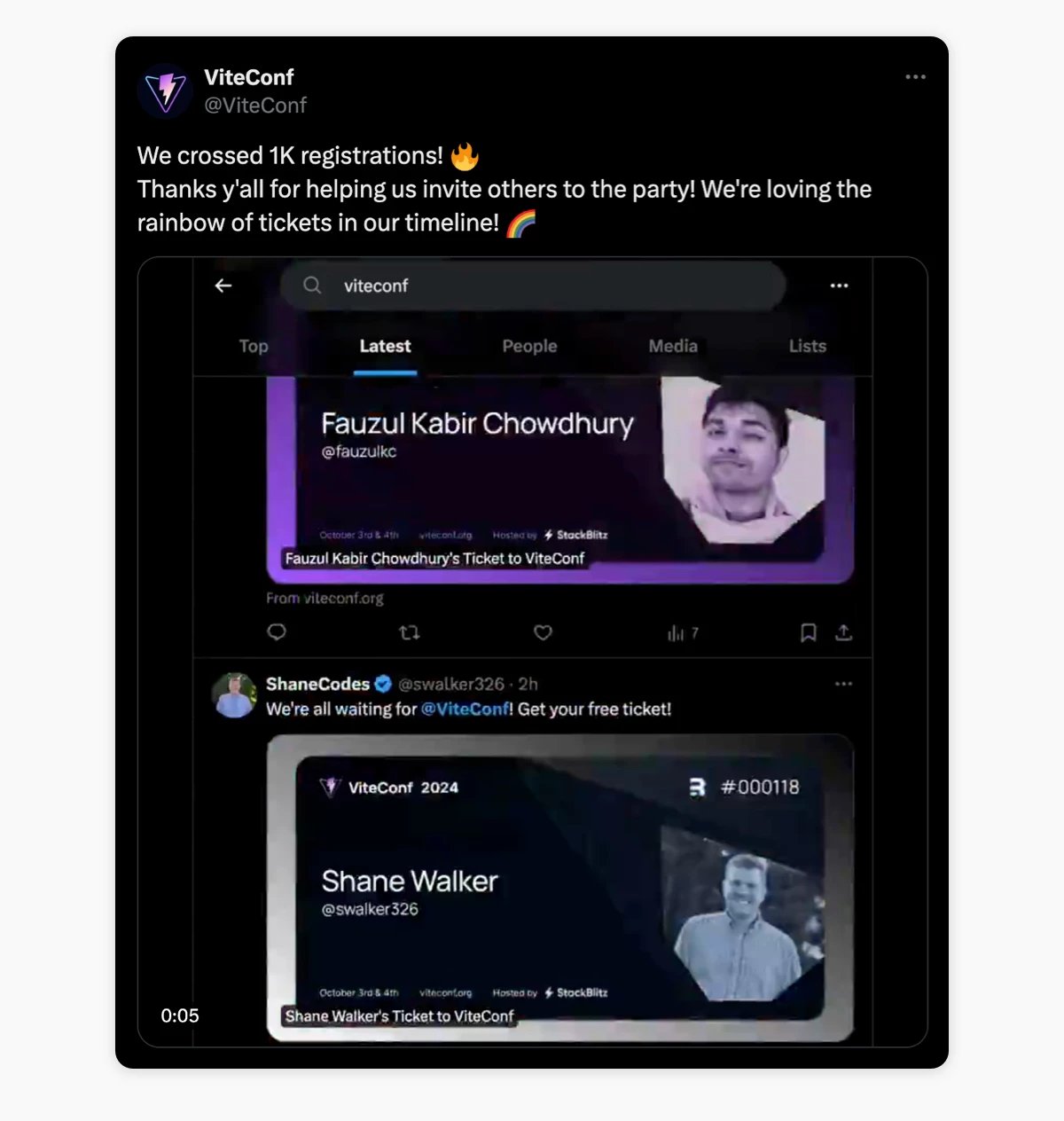
People are obsessed with this feature every year. I think they feel a kind of belonging to the community of attendees. They're totally invested in the event after taking some time customizing their ticket. Many speakers share their tickets as well, making the event a "place to be".

We love it!
Creating a ticket generator with Placid
You're reading this on the blog of a creative automation toolkit – of course we want to show you some ways to recreate this experience 😇
With Placid, you can design a template for your ticket and then generate images by filling your attendees' infos into 🔄 dynamic text or image layers.

You can use this template to generate tickets in multiple ways, from custom developments to nocode solutions.
- Use the Placid image generation API to build your own solution
- Add Placid to your automation workflows with our Zapier or Make integrations
- Let people generate their own ticket with a Placid Studio form
We're going to walk you through the setup and show some examples. If you want to follow along and don't have a Placid account yet, you can sign up for free.
Set up a Placid project
First, set up a project on placid.app. You can use an existing one or create a new project under Projects > Add new project.
Choose the integration(s) you are interested in using, or continue without. No worries – you can change your mind later!
Create a template
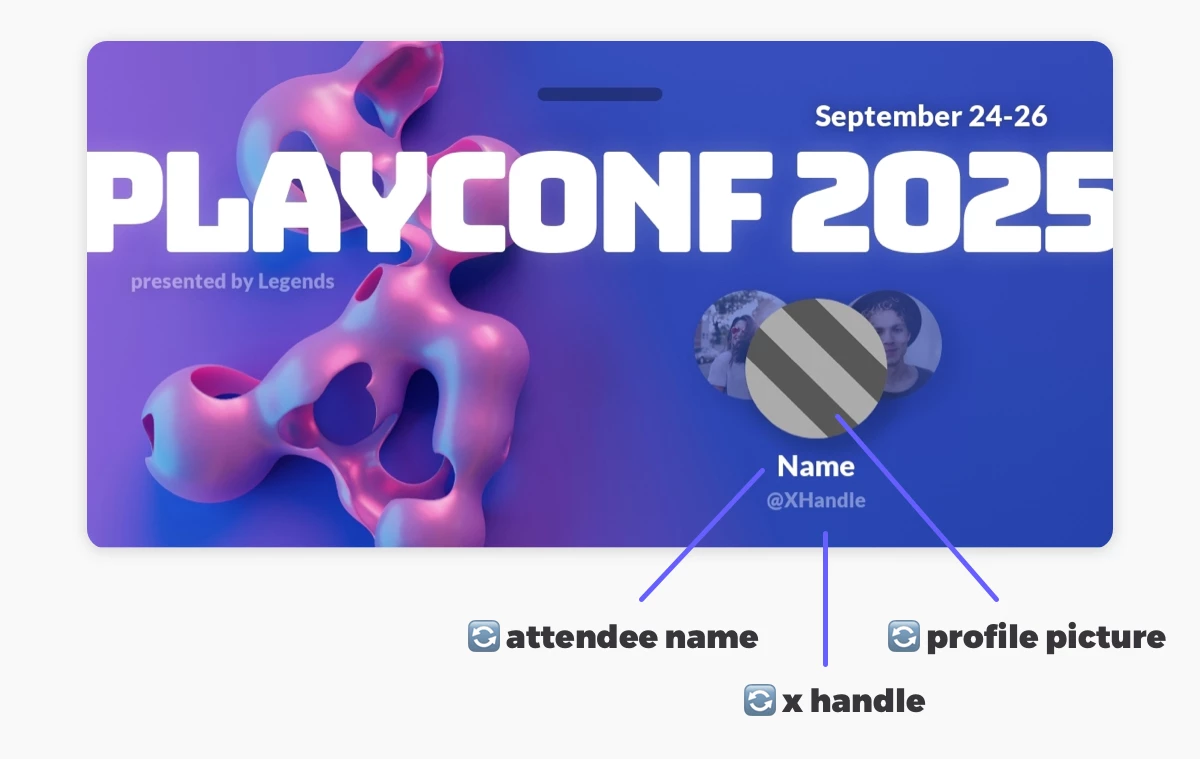
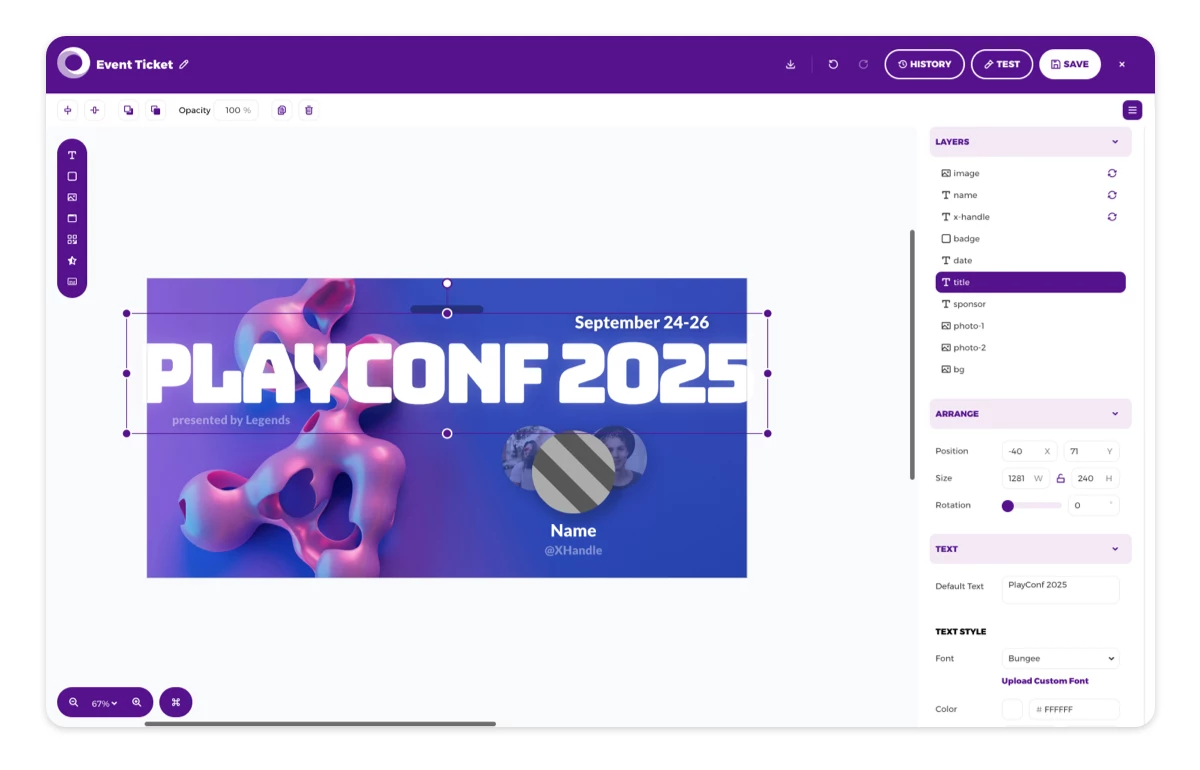
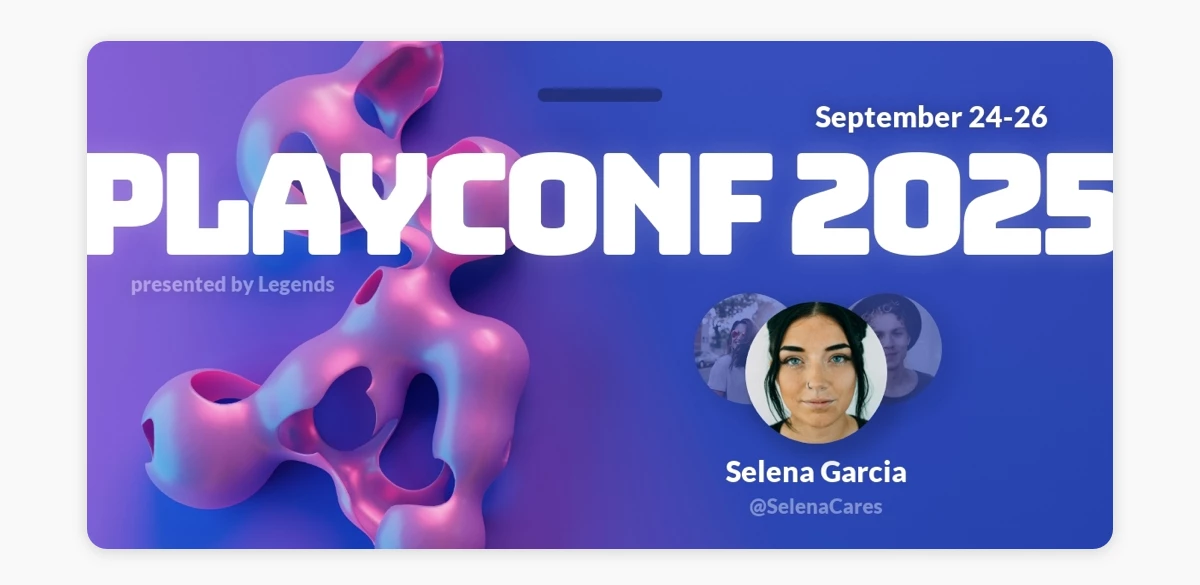
Then we're going to create a template for our tickets. For the following examples, we designed a template for the fictitious PlayConf, sized 1200x600.
It contains 🔄 dynamic layers for the attendee's name, X handle and profile photo. We are going to change the text and photos in these layers later on.

The design is completely up to you. Once you're happy with it, save your template and close the editor to go back to your Project Overview in Placid.
Generate tickets for your attendees
You can already use this template to generate tickets now. We're going to show you two integration examples, and give you some ideas how could engage with your attendees in either case.
Use the Placid API for personalized tickets
With our image generation API, you are 100% flexible (if you can code or have a developer at hand). You could build a custom flow using data from your ticket software or database, including your own UI – like the ViteConf ticket playground.
Here's how an API call for a ticket would look like:
{
"template_uuid": "xxxx",
"layers": {
"x-handle": {
"text": "@SelenaCares"
},
"name": {
"text": "Selena Garcia"
},
"image": {
"media": "https://yoururl.com/user/2947/img.jpg"
}
}
}
We have filled our dynamic layers with data here, but we could also change colors, visibility settings of layers and more. You could build yourself a custom ticket generator on your site, show a personalized ticket after the purchase or send the image in your thank you emails.
To try it out, add the API integration to your project and learn more about how to use it in our developer documentation.
Nocode example: Configure a Placid Studio
If you want to recreate the ticket generator experience without coding something custom, you can take a look at Placid Studios.
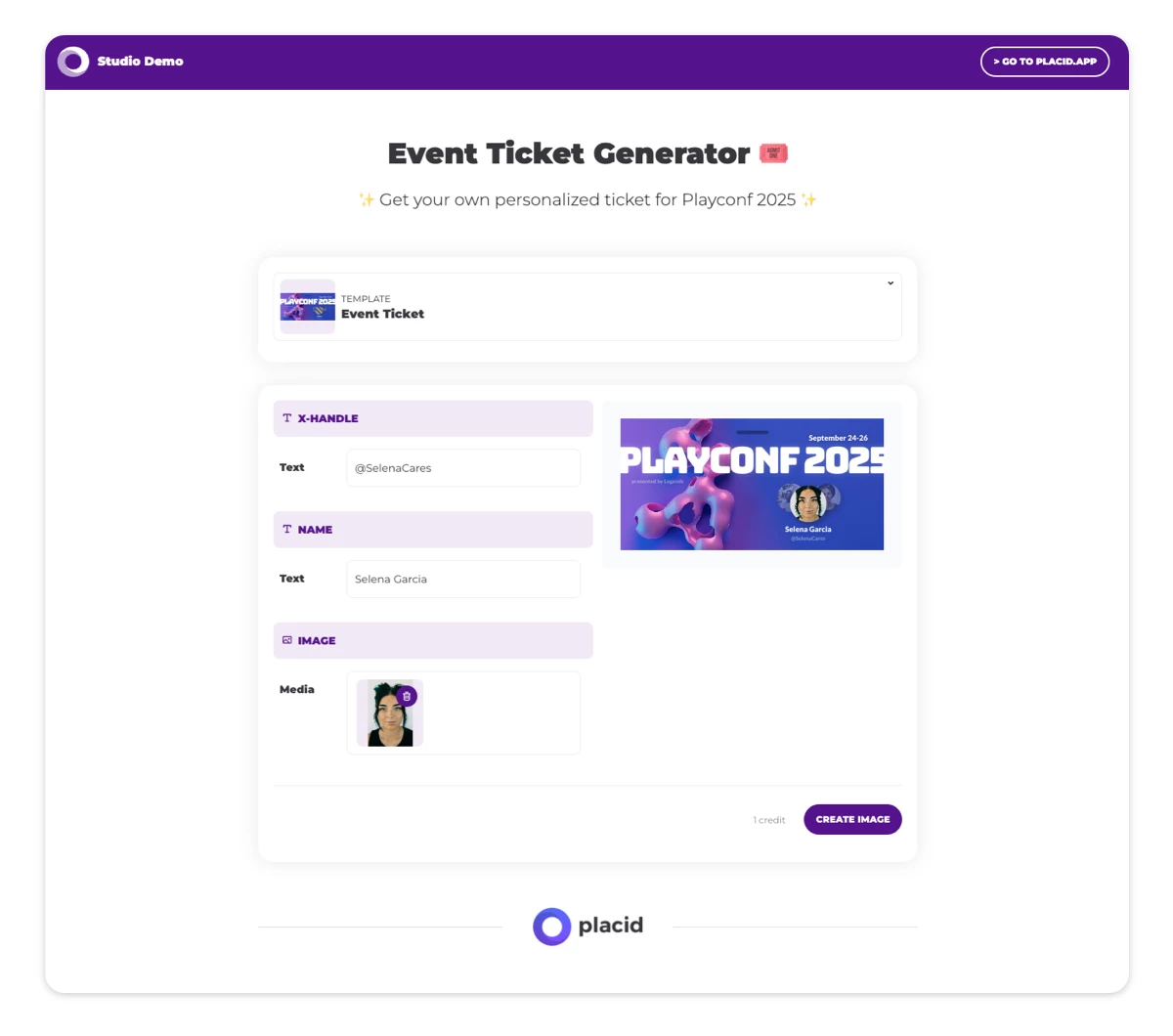
A Studio provides an easy-to-use form where users can just enter their data, preview their ticket and download their customized creative.

Here's a link to a demo studio with our template. You can personalize Studios with custom descriptions and share settings.
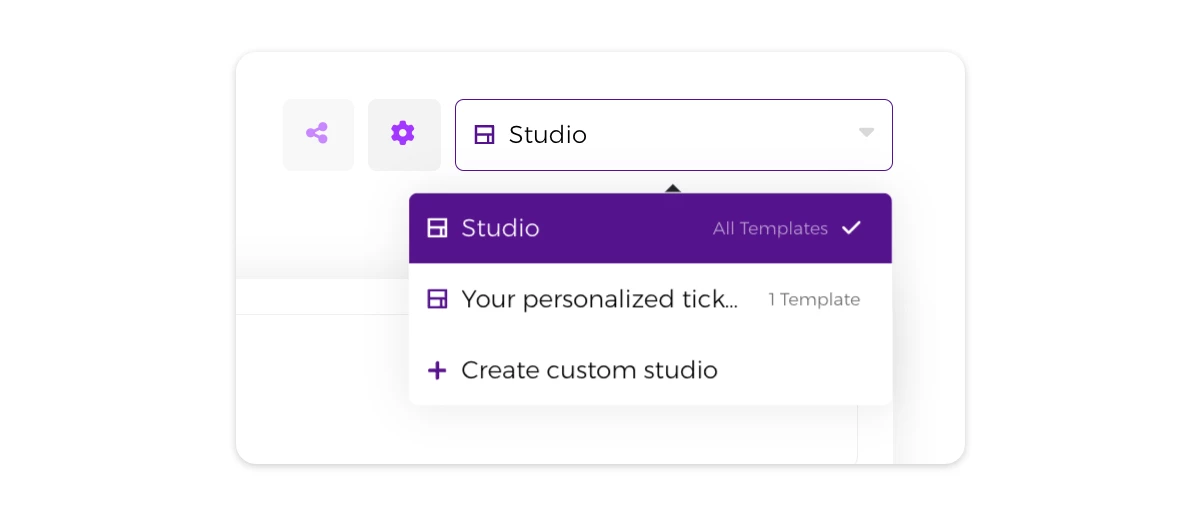
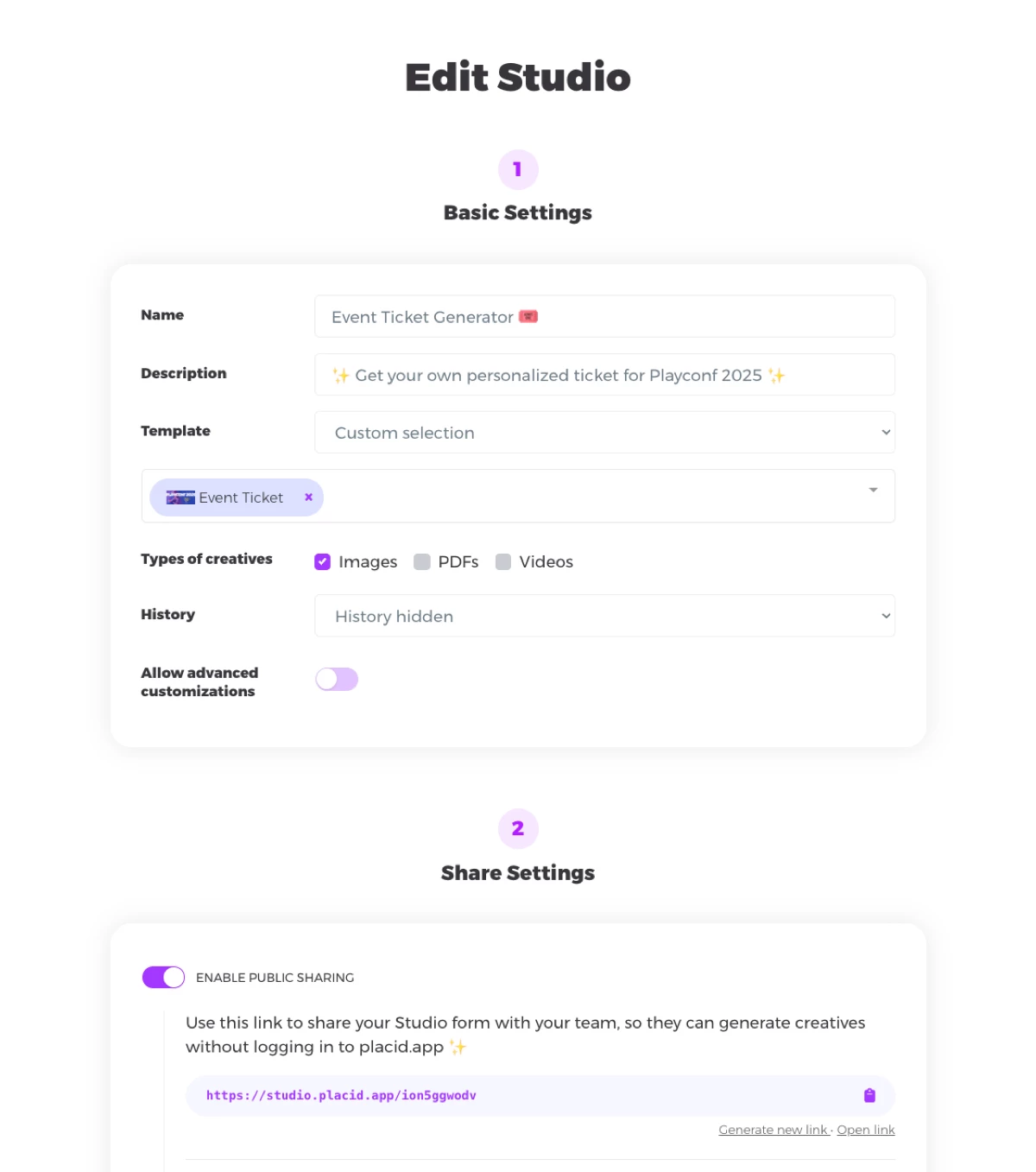
To create one for yourself, go to the Studio tab in your Placid project, open the Studio list and click Create custom studio. Then you can use the ⚙️ cog symbol to access the settings and configure it.

Choose which templates you want to add, configure your preferred share settings and more. A public Studio can be embedded on your website via an embed code, or you can send out the link to your attendees.

Conclusion
Shareable tickets are a nice way to hype your community up for your event. No matter if you can code or not, Placid offers many ways to offer a personalized experience!
We're excited to see what you build! 🎟️
















