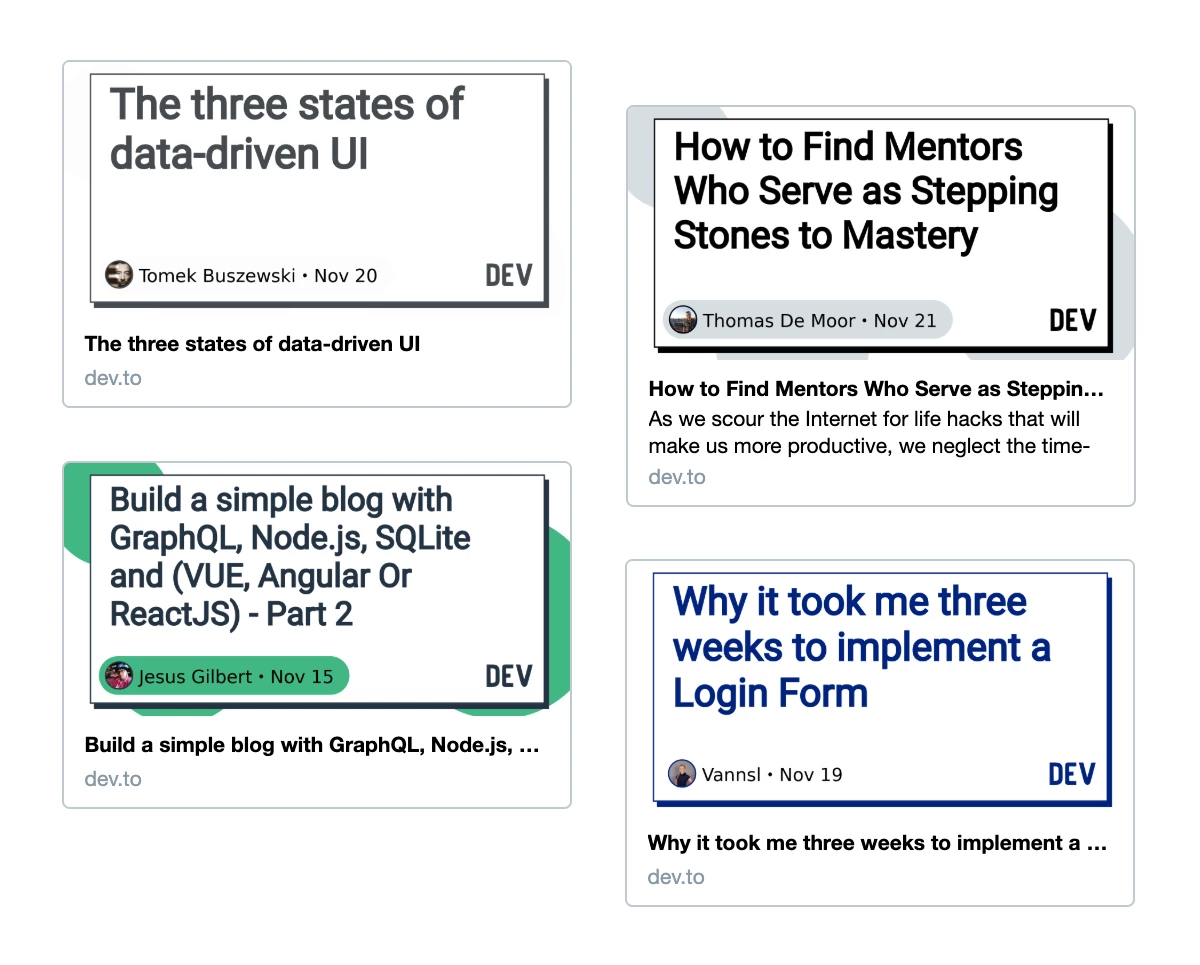
Have you noticed the Twitter share images of articles published on the developer community dev.to?
If you post an article on dev.to, they automatically create a share image for your post. While authors can choose an image of their own, they don't have to. Dev.to makes sure the content by everybody on their platform is perfectly shareable as is.

Their generated image shows up when people share the article on Facebook, Twitter, Messenger or anywhere else. This also helps their brand to spread – win win for authors and the platform!
This automatic image creation is a great idea for bigger platforms like shops, newspapers, job platforms or content platforms similar to dev.to. Does that sound interesting for you?
If you own a similar site and want to make sure every piece of content has share images, you can automate their creation, too. In this blog post, we're going to share how that works, how you can code that up yourself and alternatively, how you can achieve it in an easy way with our tool Placid.
How automated images work
The self-coded approach
Automated images are not created in a graphics software like Photoshop or Sketch. They are actually a screenshot of a website!
The layout of the image is created with simple HTML / CSS, and the texts and images are being dynamically changed for every image. In the examples of dev.to, they're taking the post title, author image and name, the publish date, and also change some parameters like color.
If an image is generated – like when an author on dev.to published an article – the website containing this data is opened in a headless browser (a browser without a user interface that can be operated through the command line), and a correctly sized screenshot is made.
Dev.to themselves use the service HTCI API to make the screenshots, and created the layouts in HTML / CSS themselves.
If you're development-savvy, you can build an image automation service as well with this or a similar API.
The tool-based approach
If you're not comfortable coding this yourself, we can save you a bit of the hassle with Placid.
It lets you create a template for your share images with our visual editor. You can design it however you want, or start with our preset designs.
Then you can either use our REST- or URL API, or our nocode integrations for Webflow, Zapier, Airtable or WordPress to get your share images automatically. We take care of all the website-creation-and-screenshotting part, and can even host your images for you.
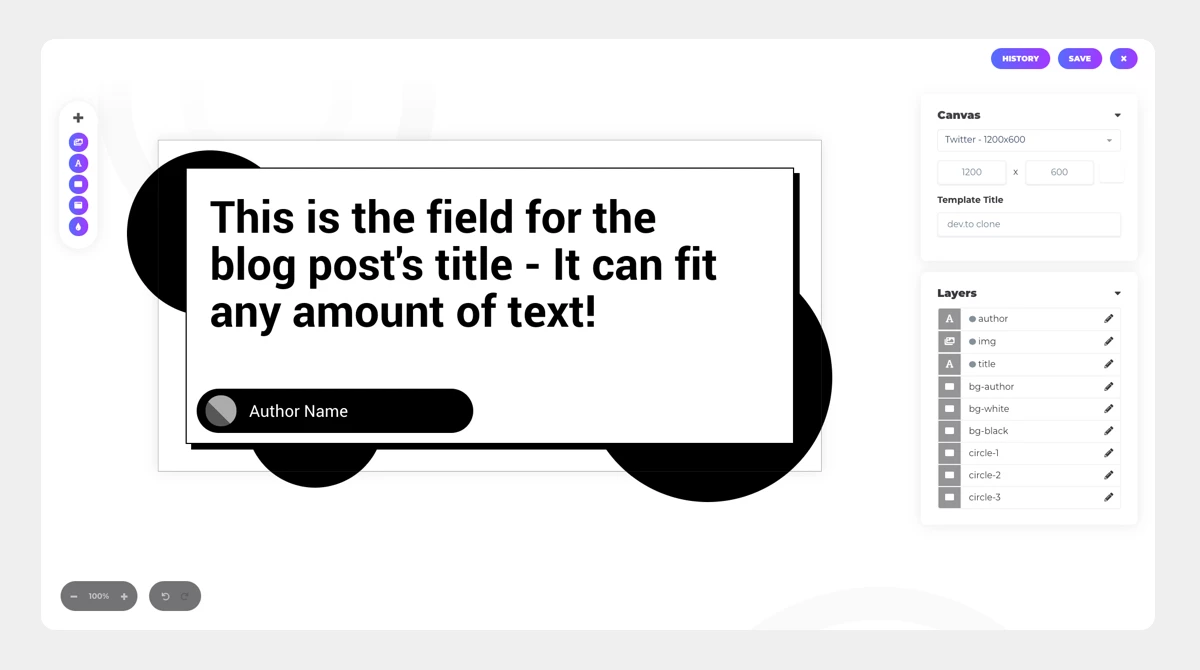
Creating a template for automated share images
We tried to recreate a dev.to template with Placid to show you how that works. What do you think, does it look good? 🥰

We added decoration elements like circles and boxes first, and then created the elements that we want to dynamically edit: the title, author image and name. If you wanted, you could also dynamically change the colours of the elements, like dev.to does!

Implementing generated Placid images
This template can now be used to generate images with data from your website(s). You can either use our nocode integrations, or you use our REST- or URL API.
Here's an example of how this works with embedding the URL API directly! For Twitter, our snippet would look like this:
<!-- Twitter Card Image -->
<meta property="twitter:image" content="https://placid.app/u/wc9fe?title=EXAMPLE&img=EXAMPLE&author=EXAMPLE"/>
<meta name="twitter:card" content="summary_large_image">You just have to fill in the parameters of the Placid URL. That's it – we'll generate all share images from then on!

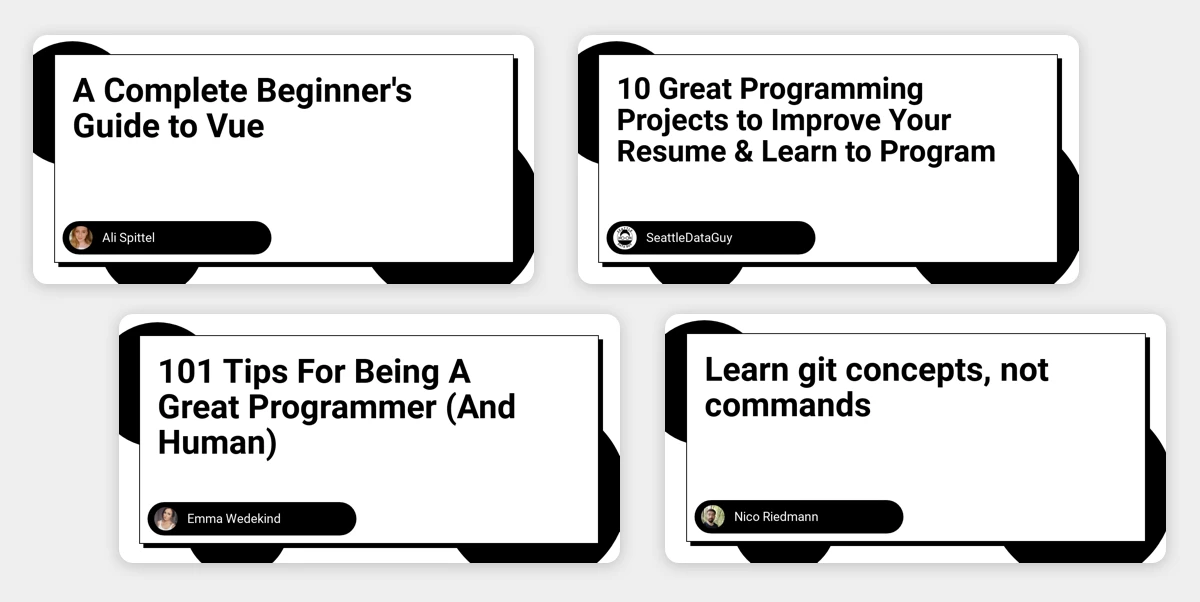
We generated these images from real articles on dev.to (really good ones, by the way!). Here's the URL of Ali's Guide to Vue, as an example:
https://placid.app/storage/marketing_cache/webp/4e0bfc8443df5bd07f11d4f993248439/wc9fe?&title=A%20Complete%20Beginner%27s%20Guide%20to%20Vue&img=%24PIC%24https%3A%2F%2Fthepracticaldev.s3.amazonaws.com%2Fuploads%2Fuser%2Fprofile_image%2F38627%2F77a2a5e7-603e-41b4-afcc-f7aff468ae2f.webp&author=Ali%20SpittelOur nocode integrations let you map the fields in your templates with your data easily. No matter where you take it from: Fields in your Webflow collections, fields in your WordPress posts or pages, your Airtable fields or data from within your Zaps in Zapier.
We'll take that data and generate your images automatically 🤸
Curious? You can sign up for Placid and try it for yourself!
If you need more support, you can always
Show us what you create, we'd love to see it 💜
















